css3动画有执行顺序。css中的动画执行顺序是从transform设置最外面的属性开始,语法为“transform:最后执行的动作属性(属性值)...最开始执行的动作属性(属性值);”。当动画中先有偏移动作
css3动画有执行顺序。css中的动画执行顺序是从transform设置最外面的属性开始,语法为“transform:最后执行的动作属性(属性值)...最开始执行的动作属性(属性值);”。当动画中先有偏移动作再有旋转动作时,旋转会根据原来的中心点进行旋转,因此在做动画时需要先变形再偏移。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3动画有执行顺序吗
css3动画有执行顺序
transform动画执⾏的顺序是从最外⾯的属性开始,例如:transform:translateX(100px) rotate(30deg),动画先旋转30度,然后再偏移100像素。
如果调换过来,transform:rotate(30deg) translateX(100px),动画先偏移100像素,然后再旋转30度,这⾥要注意,先偏移再旋转,旋转时会根据原来位置的中⼼点旋转
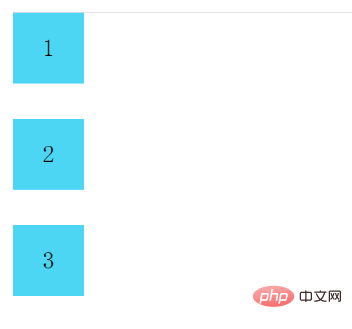
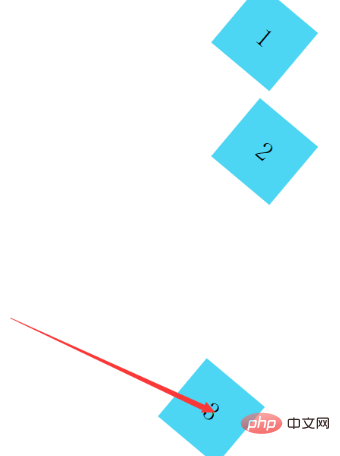
示例如下:


所以在做动画的时候,先做其他变形,再做偏移。
(学习视频分享:css视频教程、html视频教程)
以上就是css3动画有执行顺序吗的详细内容,更多请关注自由互联其它相关文章!
