两种实现方法:1、使用attr()给input元素添加readonly属性,并将属性值设置为“readonly”,语法“$(input).attr(readonly,readonly);”。2、使用prop()给input元素添加readonly属性,并将属性值设置为“
两种实现方法:1、使用attr()给input元素添加readonly属性,并将属性值设置为“readonly”,语法“$("input").attr("readonly","readonly");”。2、使用prop()给input元素添加readonly属性,并将属性值设置为“true”,语法“$("input").prop("readonly",true);”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
想要把input变为只读状态,只需给input元素添加只读属性(readonly)即可。
因此,使用jquery把input变为只读状态,就转换为使用jquery给input元素添加readonly属性。
有以下两种实现方法:
使用attr()
使用prop()
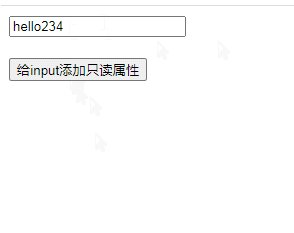
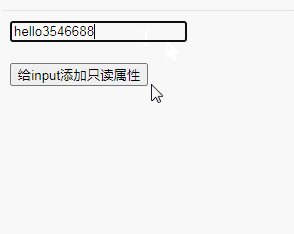
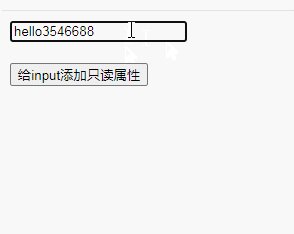
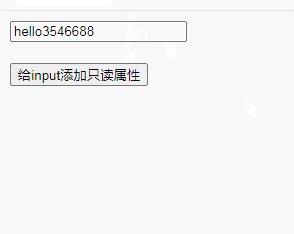
1、使用attr()设置input元素只读状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly","readonly");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
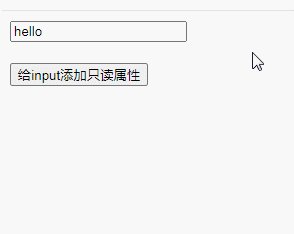
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
2、使用prop()设置input元素只读状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly",true);
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
说明:
其实,prop() 方法和 attr() 方法相似,都是用来获取或设置元素的 HTML 属性的,不过两者也有着本质上的区别。
jQuery 官方建议:具有 true 和 false 这两种取值的属性,如 checked、selected 和 disabled 等,建议使用 prop() 方法来操作,而其他的属性都建议使用 attr() 方法来操作。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么把input变为只读状态的详细内容,更多请关注自由互联其它相关文章!
