在jquery中,可以利用css()方法改变元素margin的值,该方法用于返回或者设置元素的css属性值,margin属性用于设置元素外边距的css属性,语法为“$(指定元素).css(margin,修改后的margin值);”。
在jquery中,可以利用css()方法改变元素margin的值,该方法用于返回或者设置元素的css属性值,margin属性用于设置元素外边距的css属性,语法为“$("指定元素").css("margin","修改后的margin值");”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery怎么改变margin的值
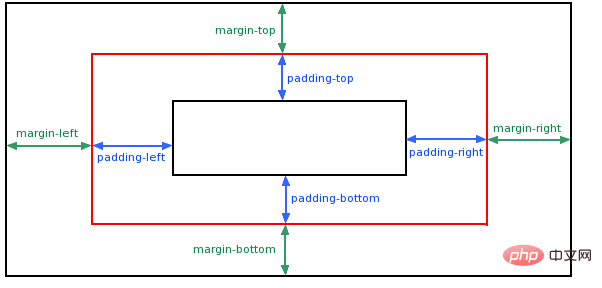
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

可能的值
auto 设置浏览器边距。
length 定义一个固定的margin(使用像素,pt,em等)
% 定义一个使用百分比的边距
css() 方法设置或返回被选元素的一个或多个样式属性。
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("margin","0px");
});
});
</script>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
<button>设置 p 元素的margin </button>
</body>
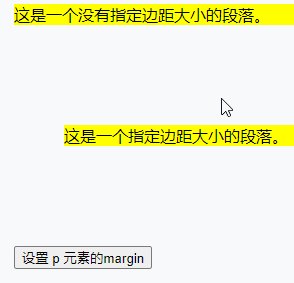
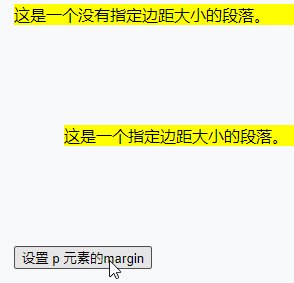
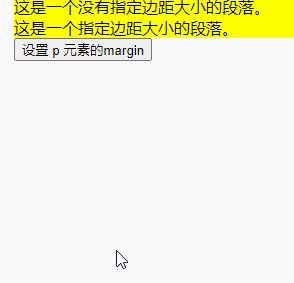
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery怎么改变margin的值的详细内容,更多请关注自由互联其它相关文章!
