在HTML5中,input是“输入”的意思,是一个输入框标签,用于规定用户可输入数据的输入字段;input元素可以根据不同的type 属性来规定输入字段的形态,可以利用label元素来定义input元素
在HTML5中,input是“输入”的意思,是一个输入框标签,用于规定用户可输入数据的输入字段;input元素可以根据不同的type 属性来规定输入字段的形态,可以利用label元素来定义input元素的标注。

本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
在HTML5中input是什么意思
input是HTML中的一个输入框标签,<input>标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。输入字段可通过多种方式改变,取决于type属性。
示例:
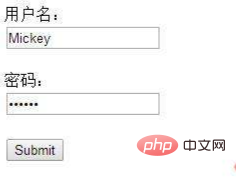
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#"> 用户名:<br> <input type="text" name="username" value="Mickey"> <br><br> 密码:<br> <input type="password" name="password" value="123456"> <br><br> <input type="submit" value="Submit"> </form> </body> </html>
效果图:

提示和注释
注意:<input> 元素是空的,它只包含标签属性。
提示:你可以使用 <label> 元素来定义 <input> 元素的标注。
HTML 4.01 与 HTML5之间的差异
在 HTML 4.01 中, "align" 数据已经不再使用。HTML5 中不支持该属性。 可以使用CSS来定义 <input> 元素的对齐方式。
在 HTML5中, <input> 添加了几个属性,并且添加了对应的值。
HTML 与 XHTML 之间的差异
在 HTML 中,<input> 标签没有结束标签。
在 XHTML 中,<input> 标签必须被正确地关闭。
(学习视频分享:css视频教程)
以上就是在HTML5中input是什么意思的详细内容,更多请关注自由互联其它相关文章!
