css是一种用于表现HTML或XML等文件样式的技术,是用于描述网页表现形式(样式),并允许将样式代码与网页内容分离的一种标记性语言。CSS以HTML语言为基础,不仅能静态地修饰网页,还可配合JavaScript动态地修改网页中元素的样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的技术。
它是用于描述网页表现形式(例如网页元素的位置、大小、颜色等),并允许将样式代码与网页内容分离的一种标记性语言。
简单地说,CSS 的引入就是为了使得 HTML 语言能够更好地适应页面的美工设计。
CSS 是 1996 年由 W3C 审核通过并推荐使用的。CSS 的引入随即引发了网页设计一个又一个新高潮,使用 CSS 设计的优秀页面层出不穷。
W3C 是 World Wide Web Consortium 的缩写,中文译为“万维网联盟”,是一个 Web 标准化组织。W3C 除了制定 CSS 标准,还制定了 HTML、XML 等 200 多项 Web 技术标准。
CSS 以 HTML 语言为基础,提供了丰富的格式化功能,如字体、颜色、背景和整体排版等,并且网页设计者可以针对各种可视化浏览器设置不同的样式风格,包括显示器、打印机、平板电脑、手机等移动设备。
CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS。
CSS 的特点
CSS 是 Web 领域的一个突破,它为 HTML 提供了一种描述元素样式的方式,使用 CSS 和 HTML 可以制作出外形优美的网页。总体来说 CSS 具有以下特点:
1) 丰富的样式定义
CSS 提供了丰富的外观属性,可以在网页中实现各式各样的效果,例如:
为任何元素设置不同的边框,以及边框与元素之间的内外间距;
改变文字的大小、颜色、字体,为文字添加修饰(例如下划线、删除线);
为网页设置背景颜色或者背景图片等等。
2) 易于使用和修改
CSS 的样式信息不仅可以定义在 HTML 元素的 style 属性中,也可以定义在 HTML 文档 <head> 标签内的 <style> 标签中,还可以定义在专门的 .css 格式的文件中,之后再将其引用到 HTML 文档。
推荐使用最后一种定义方式(定义单独的 .css 格式文件),这样可以将 CSS 样式统一存放,方便后期维护。
3) 多页面应用
前面说了可以将 CSS 样式单独存放在一个 .css 格式的文件中,这个文件不属于任何页面,我们可以在不同的页面引用这个 .css 格式的文件,这样就可以统一不同页面的风格。
4) 层叠
层叠就是指可以对同一个 HTML 元素多次定义 CSS 样式,后面定义的样式会覆盖前面定义的样式。
例如整个站点引用了同样的 CSS 样式文件,但想要调整其中某个页面的某些元素,这时就可以针对想要调整的元素单独定义一份样式文件并引用到页面中。这样后来单独定义的样式就会覆盖前面的样式,在浏览器同样只会看到最后设置的效果。
5) 页面压缩
一个网页其中通常包含大量的 HTML 元素,为了实现某些效果我们往往还需要为这些元素定义样式文件,如果将它们放到一起就会使得我们的 HTML 文档过于臃肿。而将 CSS 样式定义在单独的样式文件中,把 CSS 样式与 HTML 文档分开的话就可以大大减小 HTML 文档的体积,这样浏览器加载 HTML 文档所用的时间也会减少。
另外,CSS 样式可以重复使用,不同的元素可以使用相同的 CSS 样式,这样可以避免定义重复的样式,CSS 样式文件的体积也会相应的减小,从而进一步缩短页面加载的时间。
CSS语法规则
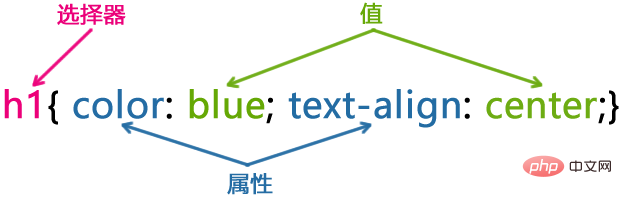
CSS 样式由一系列规则组成,这些规则由 Web 浏览器解析,然后应用于 HTML 文档相应的元素上。CSS 样式规则由三个部分组成,分别是选择器、属性和值:
选择器:由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式,例如选择器p就表示为页面中的所有<p>标签定义样式;
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
您可以按照如下图所示的语法规则来定义 CSS 样式:

通过上图可以看出,在 CSS 的语法规则中,属性和值之间需要使用冒号:进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }包裹起来。
注:CSS 中的属性和大部分值都是不区分大小写的,但 CSS 中的选择器通常区分大小写,例如类选择器 .bianchengbang 和 .BianChengBang 就表示两个不同的选择器。
(学习视频分享:css视频教程、web前端)
以上就是css是一种用于什么的技术的详细内容,更多请关注自由互联其它相关文章!
