arc函数在html5中是创建曲线的意思,是Canvas用于创建弧或者曲线的函数;可以通过该函数创建圆,语法为“arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)”。
arc函数在html5中是创建曲线的意思,是Canvas用于创建弧或者曲线的函数;可以通过该函数创建圆,语法为“arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
arc函数在html5中什么意思
语法:arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
代码:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
示例如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
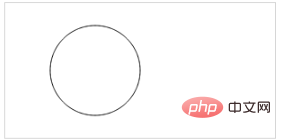
ctx.stroke();输出结果:

提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。

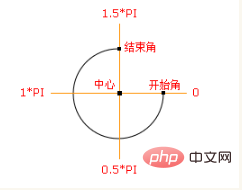
中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
推荐教程:《html视频教程》
以上就是arc函数在html5中什么意思的详细内容,更多请关注自由互联其它相关文章!
