新增13个类型:1、color,拾色器控件;2、date,日期控件,包括年月日,但不包括时间;3、tel,电话号码控件;4、time,时间控件(不带时区);5、“datetime-local”,日期时间控件;6、
新增13个类型:1、color,拾色器控件;2、date,日期控件,包括年月日,但不包括时间;3、tel,电话号码控件;4、time,时间控件(不带时区);5、“datetime-local”,日期时间控件;6、search,搜索控件等等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<input> 标签规定了用户可以在其中输入数据的输入字段,该元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
type 属性规定要显示的 <input> 元素的类型。
HTML5中新增的input控件类型(type 属性值)
下面介绍类型:
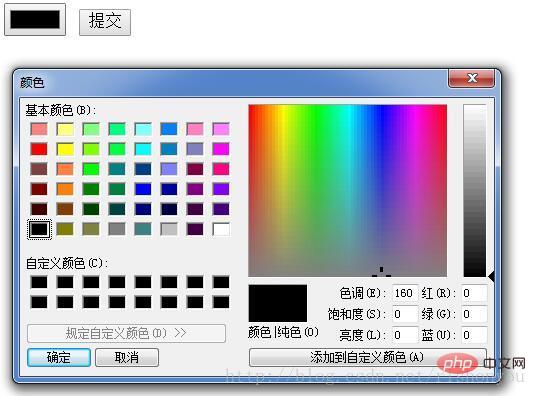
color

点击时弹出颜色选择器,可以选择任意颜色
number

输入范围内的数字,可以手动输入超出范围的数字,但不能提交tel
输入电话号码,只有safari支持email
自带检测功能,提交时会检测是否包含@符,并且@符前后是否有字符range

url
输入的网址必须是http://开头,并且后面必须有字符,否则不能提交search
定义用于输入搜索字符串的文本字段
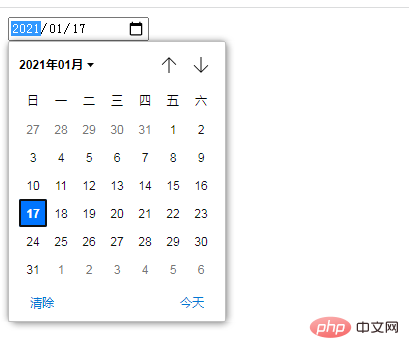
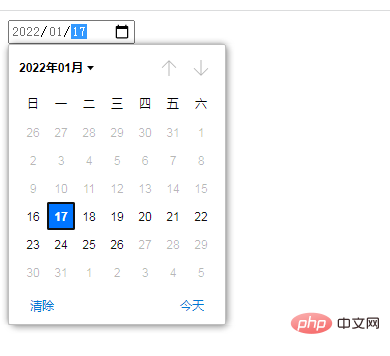
日期控件 - date

<input type="date" value="2021-01-17"/>
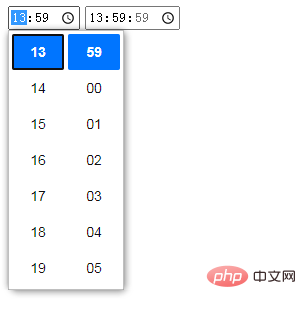
时间控件 - time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
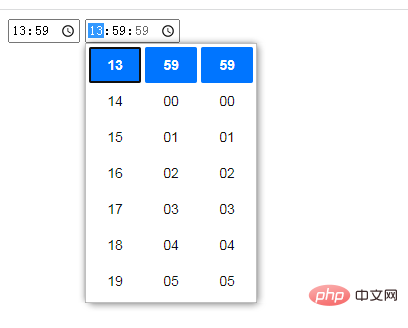
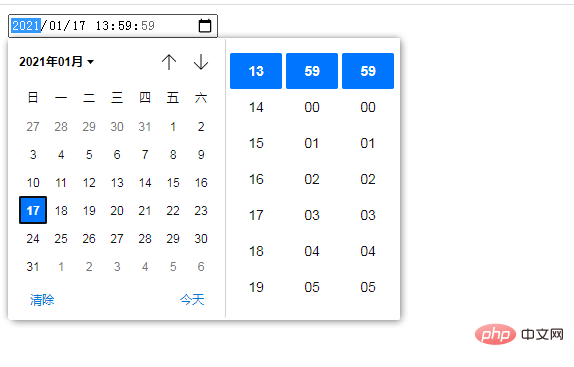
日期时间控件 - datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
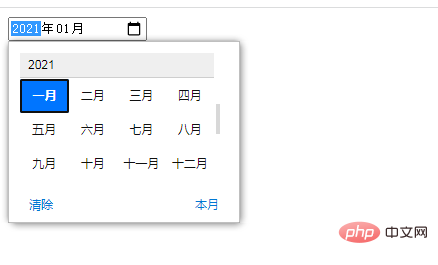
月控件 - month

<input type="month" value="2021-01"/>
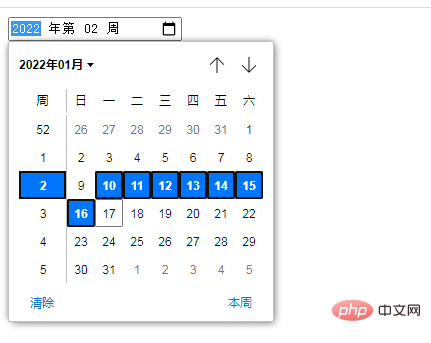
周控件 - week

<input type="week" value="2022-W02"/>
日期时间控件--datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
相关推荐:《html视频教程》
以上就是HTML5中新增了哪些input控件类型的详细内容,更多请关注自由互联其它相关文章!
