判断方法:1、通过id属性值获取指定元素,语法“$(#id值)”,会返回一个包含指定元素的jQuery对象;2、使用“元素对象.length0”语句判断指定jQ对象中元素的个数是否大于0,如果大于
判断方法:1、通过id属性值获取指定元素,语法“$("#id值")”,会返回一个包含指定元素的jQuery对象;2、使用“元素对象.length>0”语句判断指定jQ对象中元素的个数是否大于0,如果大于0则指定id元素存在,反之则不存在。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery根据id判断元素是否存在的方法
1、通过id属性值获取指定元素
$("#id值")会返回一个包含指定元素的jQuery对象
2、使用length属性检测该jQuery对象是否存在
jQuery对象.length>0
length属性可以统计jquery对象中元素的个数
如果指定id元素存在,则元素个数会大于等于1
如果个数等于0则,指定id元素不存在
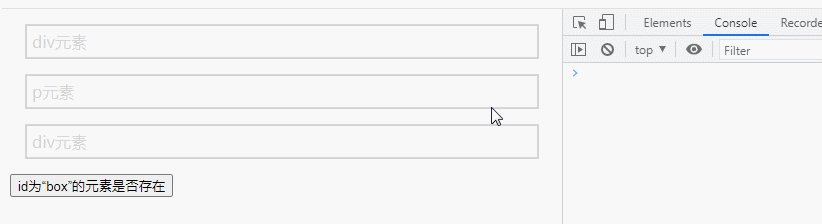
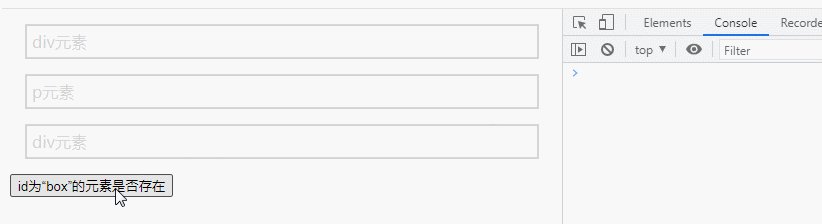
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
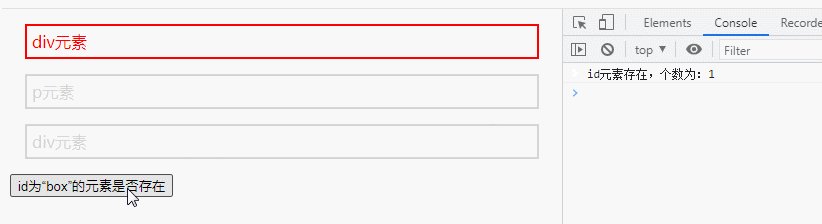
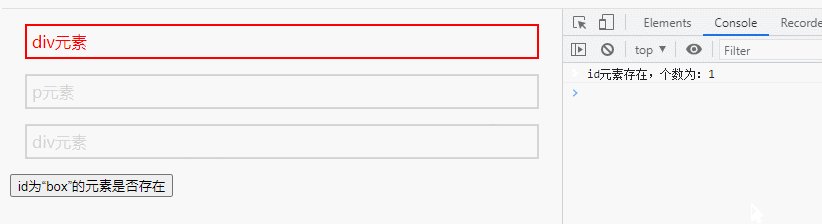
var len=$("#box").length;
console.log("id元素存在,个数为:"+len);
$("#box").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么根据id判断元素是否存在的详细内容,更多请关注自由互联其它相关文章!
