两种方法:1、使用css()设置光标颜色样式,语法“元素.css(caret-color,transparent)”;2、用attr(),语法“元素.attr(style,caret-color:transparent)”。 本教程操作环境:windows7系统、jquery3.2.1版本、
两种方法:1、使用css()设置光标颜色样式,语法“元素.css("caret-color","transparent")”;2、用attr(),语法“元素.attr("style","caret-color:transparent")”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
在HTML中,可以通过将光标颜色设置为透明,即添加caret-color:transparent;样式来让光标消失;
下面介绍jquery设置透明光标的两种方法。
方法1:使用css()直接设置caret-color属性
css() 方法设置或返回被选元素的一个或多个样式属性。
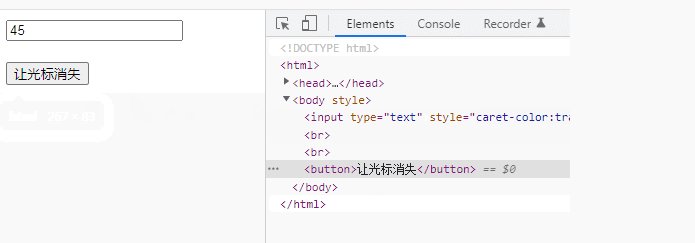
只需将caret-color属性的值设置为transparent即可。
元素对象.css("caret-color","transparent");示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").css("caret-color","transparent");
});
});
</script>
</head>
<body>
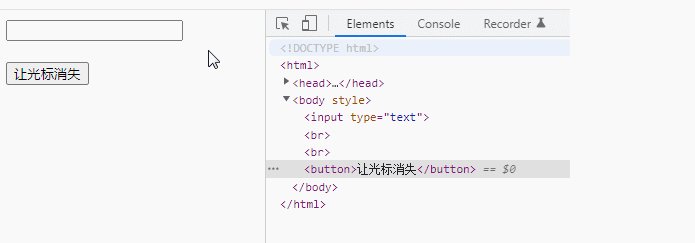
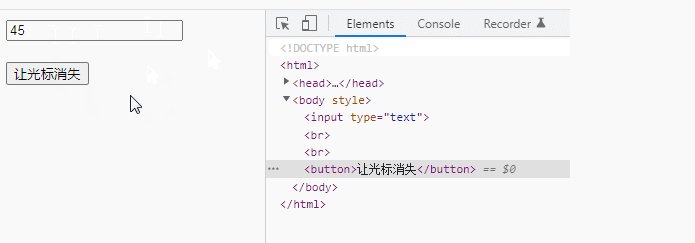
<input type="text" /><br><br>
<button>让光标消失</button>
</body>
</html>
2、使用attr()设置style属性,添加caret-color:transparent;样式
attr()可以设置元素属性。
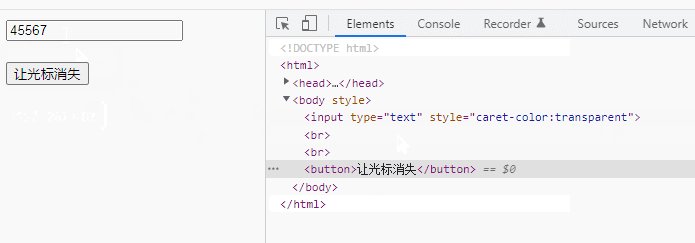
只需设置style属性,添加caret-color:transparent;行内样式。
示例:
$(document).ready(function() {
$("button").click(function() {
$("input").attr("style","caret-color:transparent");
});
});
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么让光标消失的详细内容,更多请关注自由互联其它相关文章!
