jquery可用的属性有7个:1、“jquery”,可输出jQuery库的版本号;2、“jQuery.fx.interval”,可改变以毫秒计的动画运行速率;3、“length”,统计jQuery对象中元素的数目;4、“context”等。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery中可用的属性
jquery 属性
jquery 属性返回的字符串包含 jQuery 的版本号。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var version = $().jquery;
console.log("你正在运行的jQuery版本为: " + version);
});
});
</script>
</head>
<body>
<button>点我!</button>
</body>
</html>
jQuery.fx.interval 属性
jQuery.fx.interval 属性用于改变以毫秒计的动画运行速率。语法:
jQuery.fx.interval = milliseconds;
该属性常用于修改动画运行的每秒帧数。降低这个值能够使动画在更快的浏览器中运行得更流畅,但这么做会影响性能 和 CPU。
注意:由于 jQuery 使用一个全局的间隔时间,为了使该属性生效,动画应该不在运行或者首先停止所有动画。
注意:该属性在支持 requestAnimationFrame 属性的浏览器中无效,比如 Google Chrome 11。
示例:以较少的帧数来运行 <div> 元素的动画
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#toggle").on("click", function() {
$("div").toggle(5000);
});
$("#interval").on("click", function() {
jQuery.fx.interval = 500;
});
});
</script>
</head>
<body>
<p>“div切换”按钮被按下时,我们在隐藏和显示div之间切换(默认是13毫秒)。每次“减少运行动画帧”按钮被按下,我们添加500毫秒的属性,这将导致以更少的帧运行动画(根据不同的浏览器,这可能导致动画运行流畅度低于期望)。</p>
<p><b>注意:</b> 由于jQuery使用一个全局间隔,任何更改此属性生效,没有动画运行或者说动画都应该先停止运行(按“切换div”,然后当" div
"完成动画时按“运行动画帧更少”。当动画已经停止,再次按“切换div”注意效果)。</p>
<button id="toggle">div切换</button>
<button id="interval">减少运行动画帧</button>
<div style="background:#98bf21;height:100px;width:100px;margin:50px;">
</div>
</body>
</html>
jQuery.fx.off 属性
jQuery.fx.off 属性用于对所有动画进行全局禁用或启用。语法:
jQuery.fx.off = true|false;
默认值是 false,它允许动画正常运行。当设置为 true 时,将禁用所有动画方法,这样会把元素设置为其最后的状态,而不是显示效果。
提示:如需简化代码,可以使用 $.fx.off 来代替 jQuery.fx.off。
jQuery.support 属性
jQuery.support 属性包含表示不同浏览器特性或漏洞的属性集。
该属性主要用于 jQuery 的内部使用。
length 属性(常用)
length 属性包含 jQuery 对象中元素的数目。
$(selector).length
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
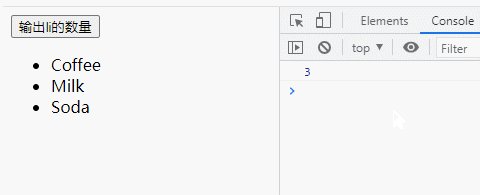
console.log($("li").length);
});
});
</script>
</head>
<body>
<button>输出li的数量</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
jQuery.cssNumber 属性
$.cssNumber 指包含所有可以不使用单位的CSS属性的对象。
提示: 用于.css(),来确定是否需要附加px到无单位的值。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery中用什么属性的详细内容,更多请关注自由互联其它相关文章!
【文章转自台湾大带宽服务器 http://www.558idc.com/tw.html提供,感恩】