bootstrap中,可用“.table-striped”表格类实现隔行变色,该表格类用于在tbody标签内将奇数行的背景设为灰色,只需要给表格元素添加“class=table table-striped”样式即可。 本教程操作环境:
bootstrap中,可用“.table-striped”表格类实现隔行变色,该表格类用于在tbody标签内将奇数行的背景设为灰色,只需要给表格元素添加“class="table table-striped"”样式即可。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap什么可以实现隔行变色
通过添加 .table-striped class,将在 <tbody> 内的行上看到条纹。
可用“.table-striped”表格类实现隔行变色,只需要给表格元素添加“class="table table-striped"”样式即可。
示例如下:
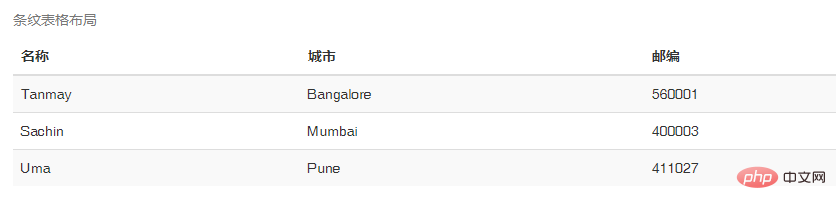
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
输出结果:

推荐学习:《bootstrap使用教程》
以上就是bootstrap什么可以实现隔行变色的详细内容,更多请关注自由互联其它相关文章!
