
【推荐学习:《vscode入门教程》】
Code Spell Checker

Code Spell Checker 是一个用于检查单词拼写的插件。
“研表究明,汉字序顺并不定一影阅响读” 在咱们开发的过程中,常常会有变量命名拼写错误的情况,如果 review 的小伙伴认真看的话还能分辨出来,但是有的时候单词的拼写顺序错误是不会影响阅读的,中文咱们都常常看不出来,更何况英文呢?
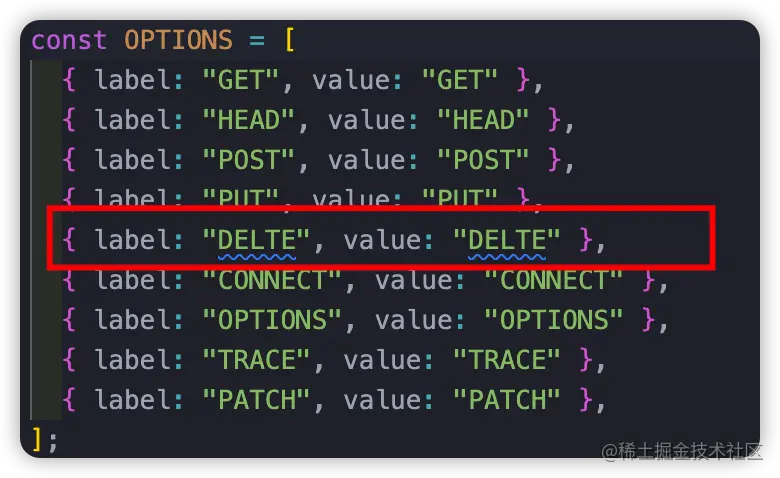
这时候 Code Spell Checker 就可以派上用场了,安装插件后,如果有拼写错误就会有 波浪线 提示

例如上图中的 Delete 单词在全大写的情况下,缺少了一个字母是很难在开发的过程中发现的,如果这时为了省时间或者使用代码提示在别处大量使用了这个错误的单词,整体的代码相对而言就不规范了,也有可能产生意料外的 bug 。
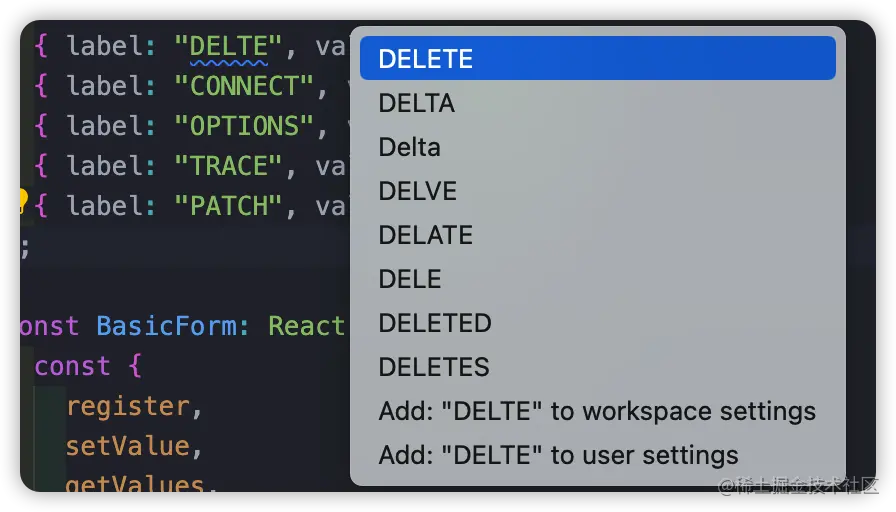
使用了插件后,不仅会提示你拼写错误的单词,而且将鼠标悬浮在错误单词上,选择 快速修复 ,还会弹出可能是正确单词的提示,这一点就非常的友好啦。

当初第一次安装了这个插件就发现的当前的项目中有两个单词是拼写错误的,并且还在多处引用,于是及时修改了一波。这也说明这个插件在实际开发中的帮助是很大的~
javascript console utils

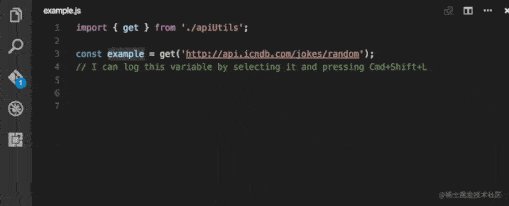
很难相信,一个十四万下载量的插件竟然没有图标。 javascript console utils 的用处就一个,它为你提供了两个快捷键:
Cmd+Shift+L
Cmd+Shift+D
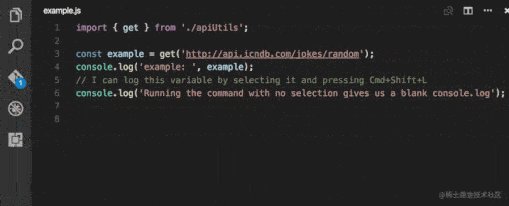
当你选中一个变量 abc 时,按第一组快捷键就会在当前代码底下插入一行 :
console.log( "abc" , abc )
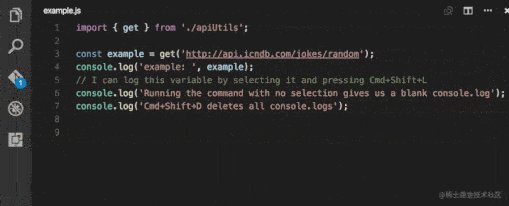
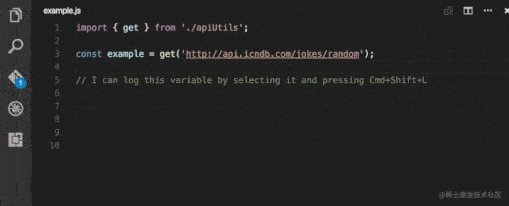
而第二个快捷键则是用于删除插入的那一行代码,官方的示例图如下:

但凡是写过 js 的程序员都了解简单的两组快捷键对于实际的开发效率提升有多大,这种简单且直击人心的插件千万不能错过?
GitHub Copilot

相比前面两款插件,GitHub Copilot 了解的人应该会多一些,官方对它的描述是 一个随时与你结伴开发的 AI 程序员 ,表现在开发中就是一个 ai 的代码提示插件,会根据你当前输入的上下文结合 AI 为你提供代码提示。
在最近一段时间的开发中,这款插件已经不止一次让我感到震惊了,甚至有点恐怖。不论是方法,变量,甚至是注释,它都能给你提示,而且有时准的让你感到害怕

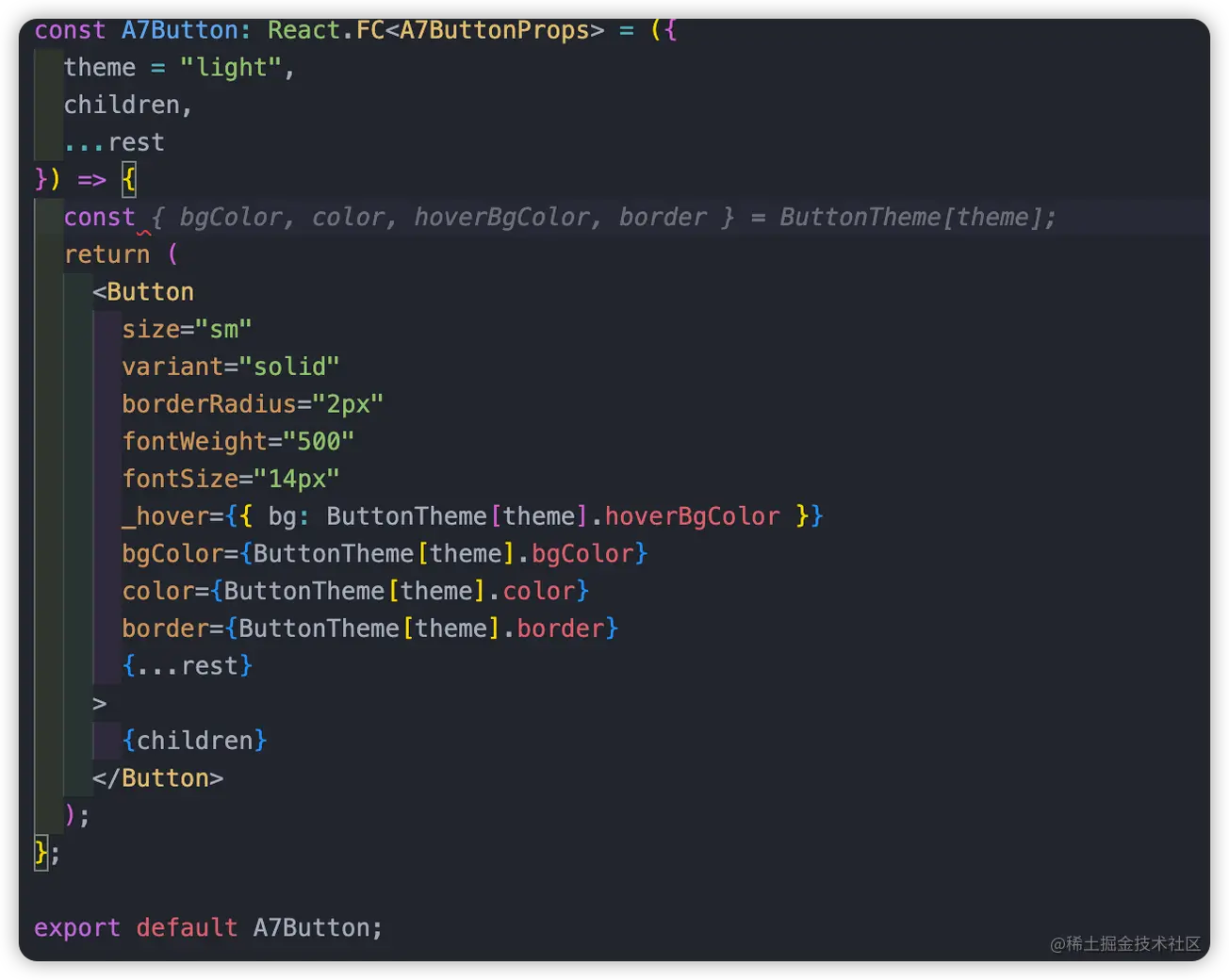
上图是我在些一个按钮组件时,不知不觉写了太多的属性,当我想要在标签上面做一下对象解构让代码更加清晰的时候,我只打了一个 const ,GitHub Copilot 就帮我想做的事情给提示出来了,你无法想象它是怎么根据一个 const 去分析后面的代码。
而这还只是小儿科,在实际使用里,无论是变量,常量,方法,hook,它都能给你推断出来你需要的代码。当初我认为,这样的 AI 对于程序员来说是具有打击性的,是否未来就不需要程序员了呢?
但在实际使用的时候,它真的 很懂你 ,它并不是无缘无故给你提示一堆代码,而是基于当前已有的业务逻辑,判断你现在需要什么,它就贴心的帮你提示出来。

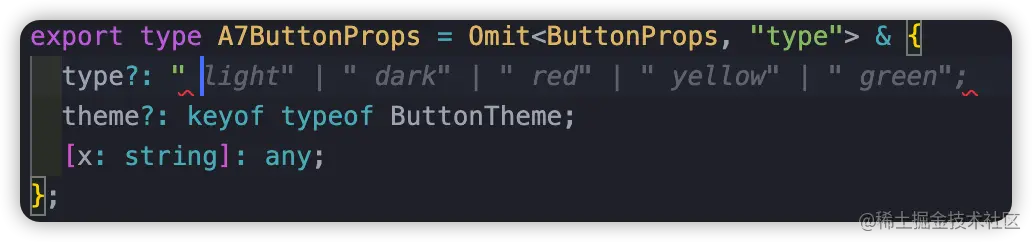
例如上图,我在这个类型前定义了一个 常量,它已经为我推测好我这里需要用什么类型了,这也恰好是我需要的,当代码量一大,一天下来可能百分之六十的代码都是 GitHub Copilot 为你提示的。
之前我使用这个插件是需要申请的,不知道目前是什么情况,强烈建议大家下载来玩一玩试一试~
Import Cost

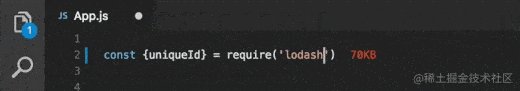
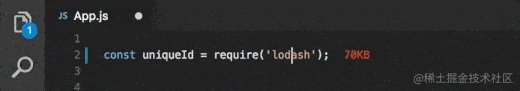
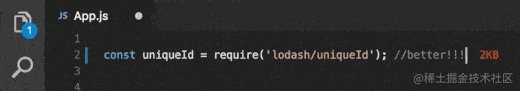
Import Cost 这个插件的使用很简单,直接安装,安装后我们在 js 或者 ts 中引入的依赖后面显示依赖的大小,官方的示例图如下:

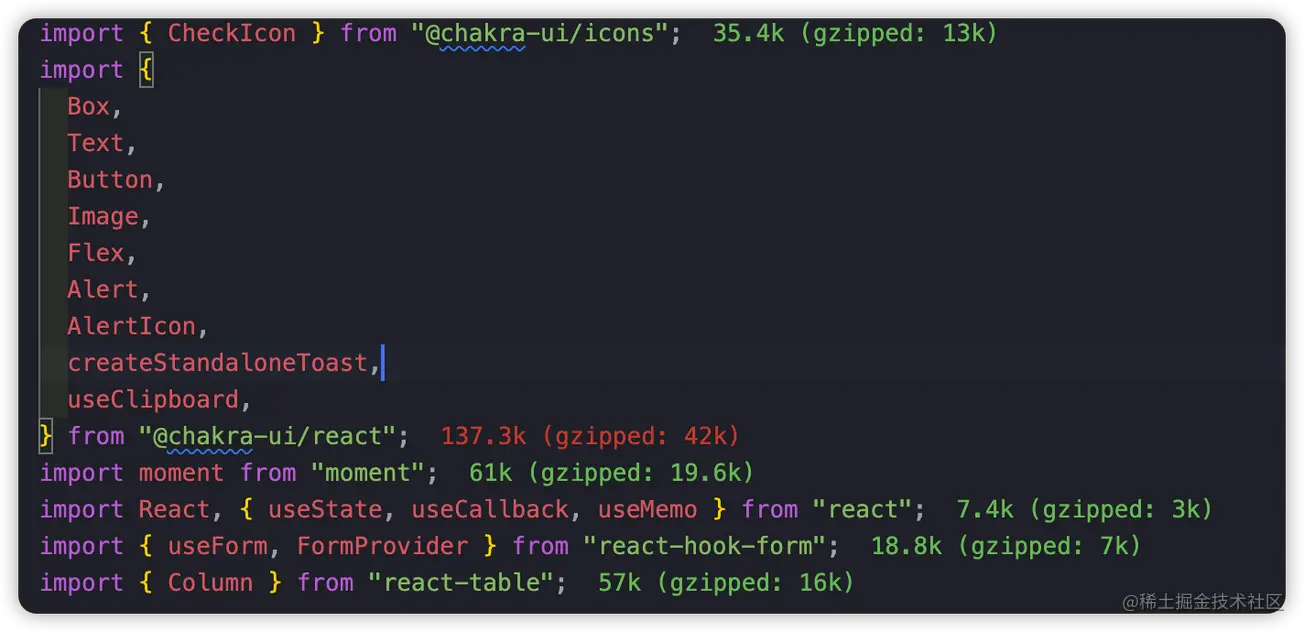
实际使用时效果如下,有的时候一些可替代的第三方依赖用来判断哪个更加轻量会更加的方便。

VS Code Counter

VS Code Counter 可以用于统计你的代码行数,有的时候你接手一个大型项目(shit mountain)的时候,你想跟你的小伙伴吐槽你在维护一个巨型项目,具体有多巨型你就可以通过这个插件来计算一下代码并展示给其他人看(攀比)
使用方法是在安装插件后,点击 Vscode 顶部菜单 查看 -> 命令面板 ,输入 count ,选择下图中的选项,就会为你统计当前工作区目录的所有代码。

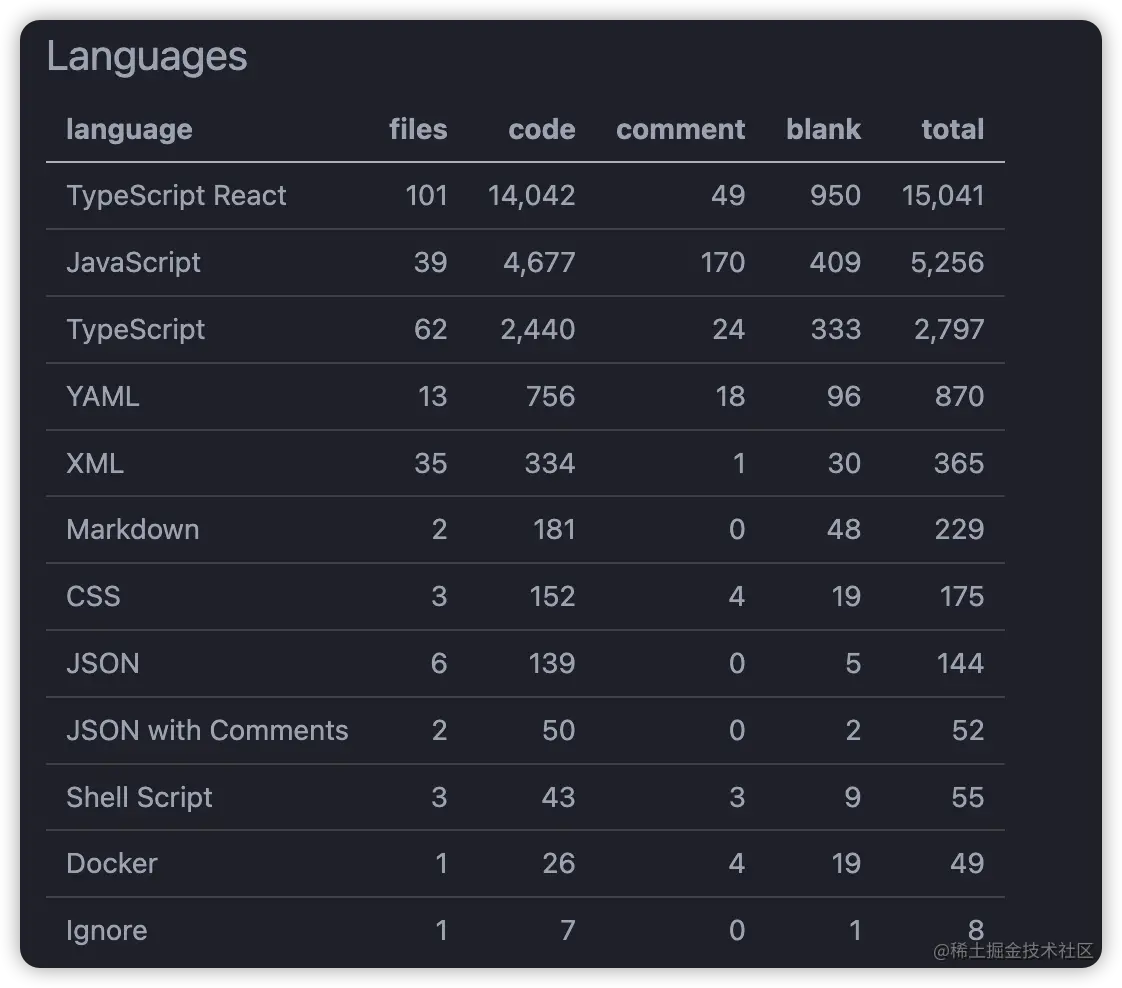
统计后的报告会以语言为分类展示总体代码量,报告中还有各个目录具体的代码量。

总结
这次推荐的这几款插件都不会与某一种语言或者框架强关联,适用性很广,因此小伙伴们都可以安装来试试看,如果大家有自己珍藏的优秀插件也欢迎评论区分享~
更多关于VSCode的相关知识,请访问:vscode教程!
以上就是分享一些疯狂提升开发效率的前端Vscode插件!的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】