
编程是复杂的。在保证高生产力和代码质量的同时,有许多最优的方案需要记住,有许多准则需要遵循,还有许多 "已知问题 "需要避免。
现代开发过程如果没有自动化完成的工作,还是比较困难的。在本文中,我就将为大家介绍一些可以为前端开发人员提高开发效率的VSCode自动化技巧。【推荐学习:《vscode入门教程》】
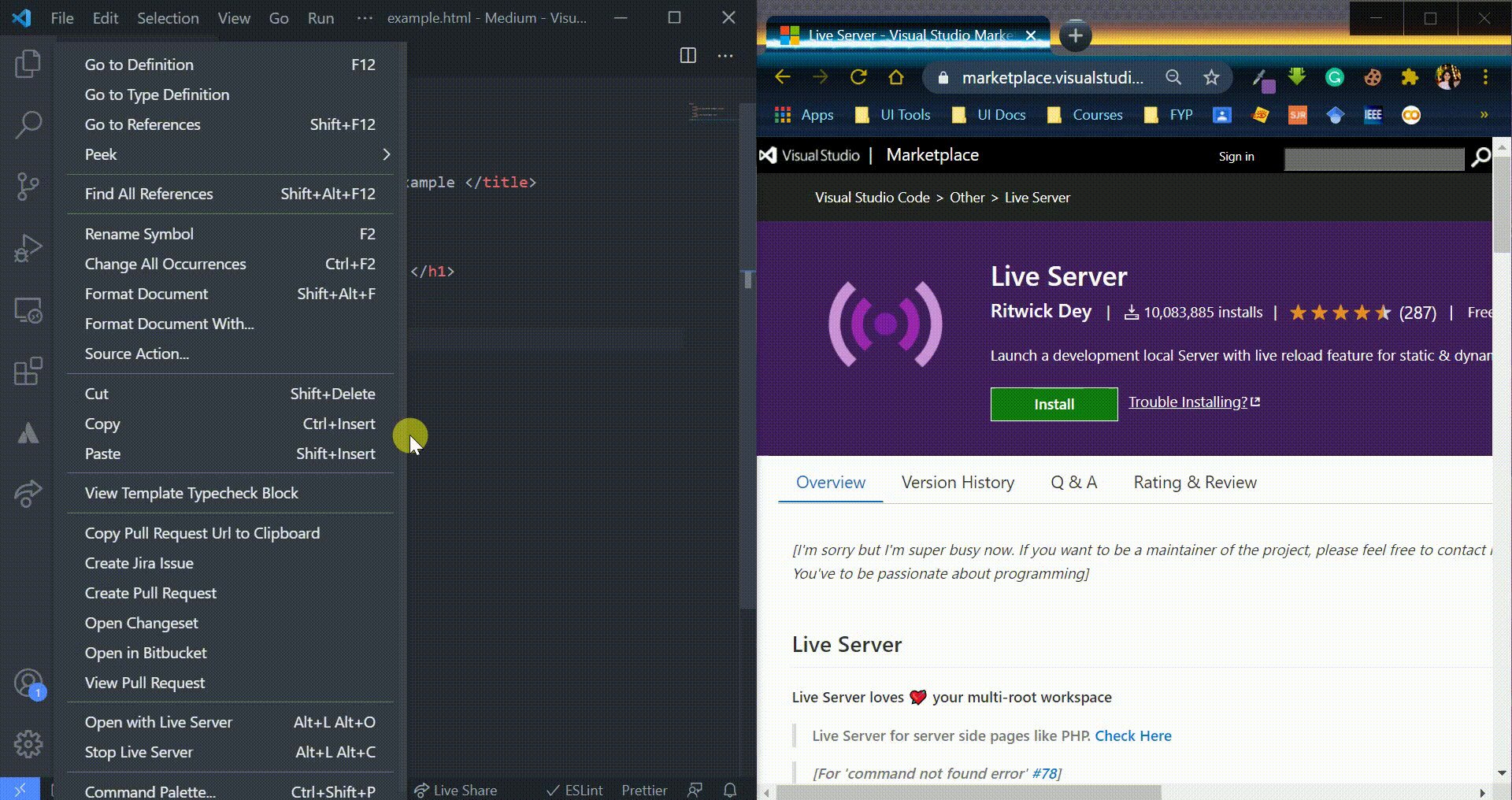
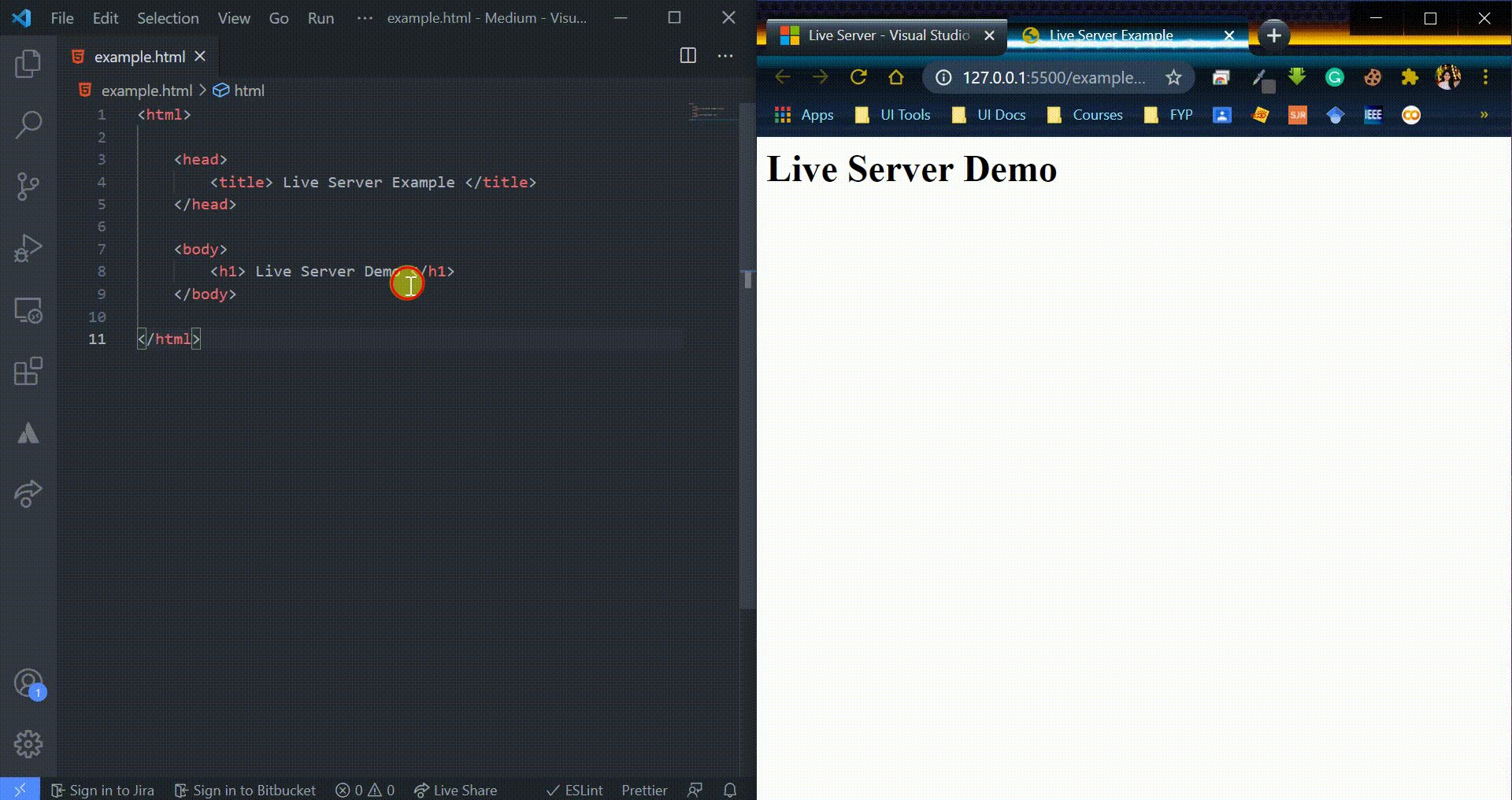
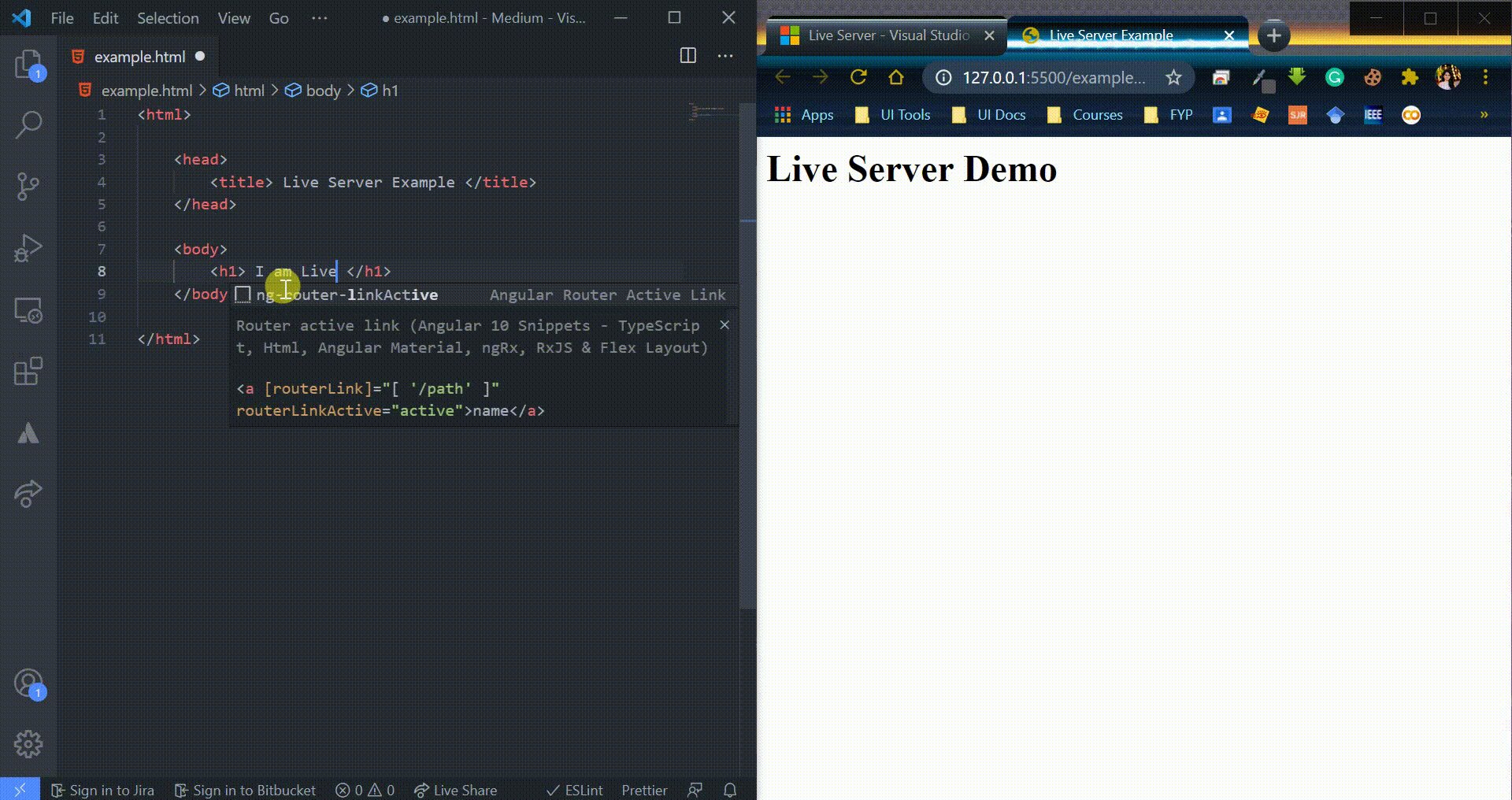
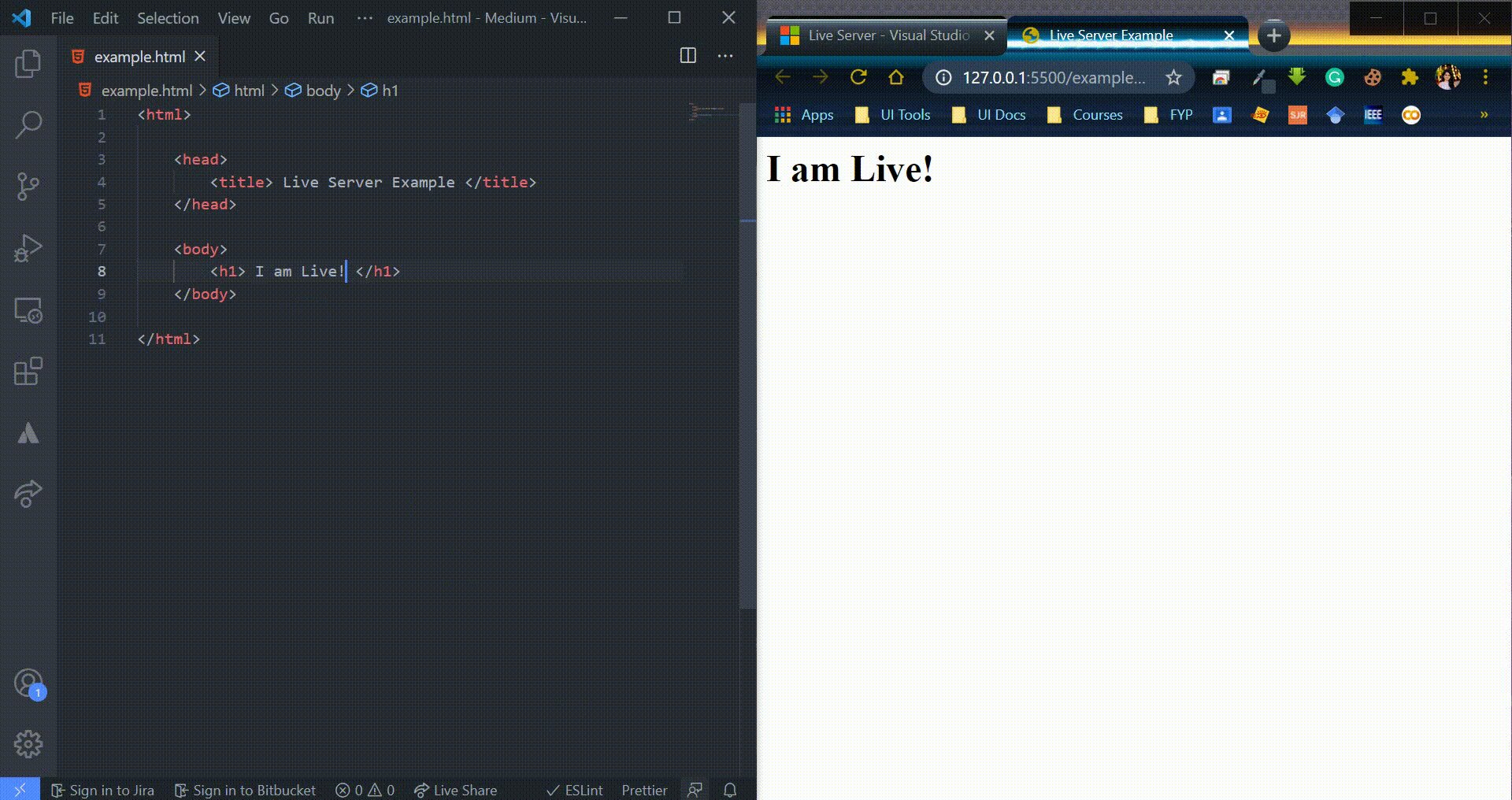
Live Server
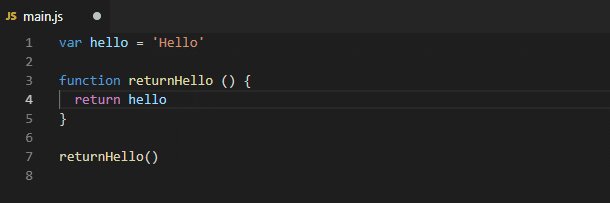
一般情况下,当你在VSCode修改代码后,你需要手动刷新浏览器才能看到效果。也就是说,如果你对代码进行了100次更新,你需要刷新浏览器100次,这是一件很累且耗时的工作。
Live Server是VSCode中的一个很酷的插件,它可以为你自动完成上面说的这些工作,让你不必每次在保存后都要手动打开和刷新浏览器,这是由Live Reload这个Live Server的功能提供的,这个功能可以确保你的代码可以在保存后立即呈现。另外,如果你启用了VSCode的自动保存功能,Live Reload将会变得更酷,更方便。

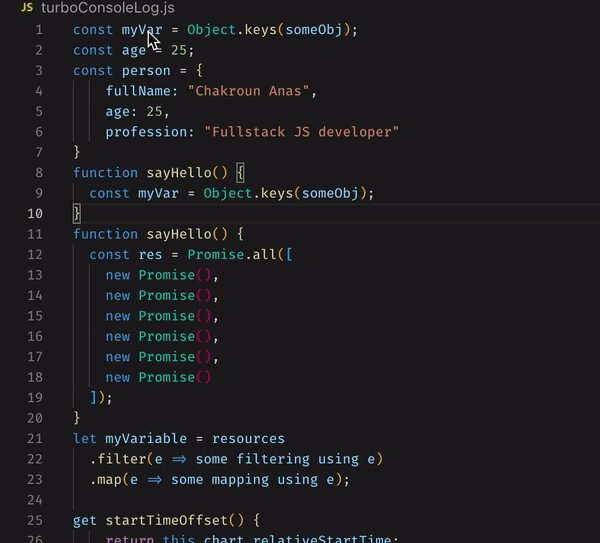
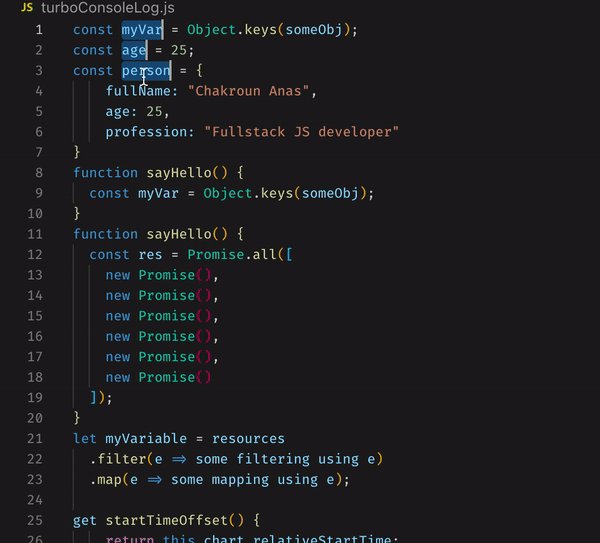
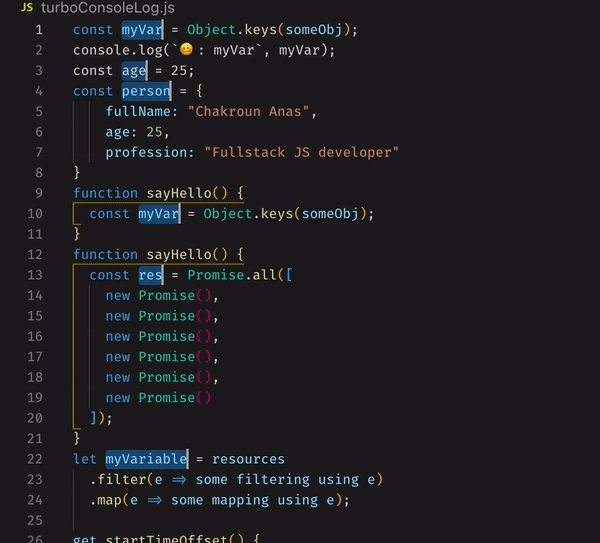
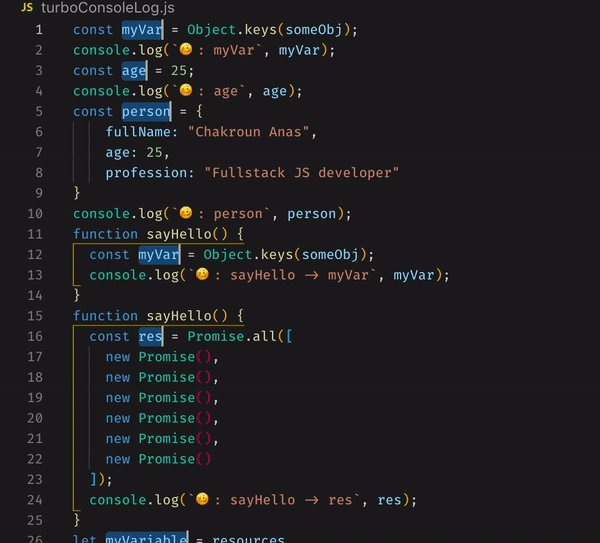
Turbo Console Log
Turbo Console Log是可以帮你自动编写日志信息的工具, 在Turbo Console Log的帮助下,你可以。
- 自动嵌入有意义的日志信息。
- 对当前文档中所有由插件嵌入的日志信息进行注释和取消注释。
- 从当前文档中删除所有由插件嵌入的日志信息。

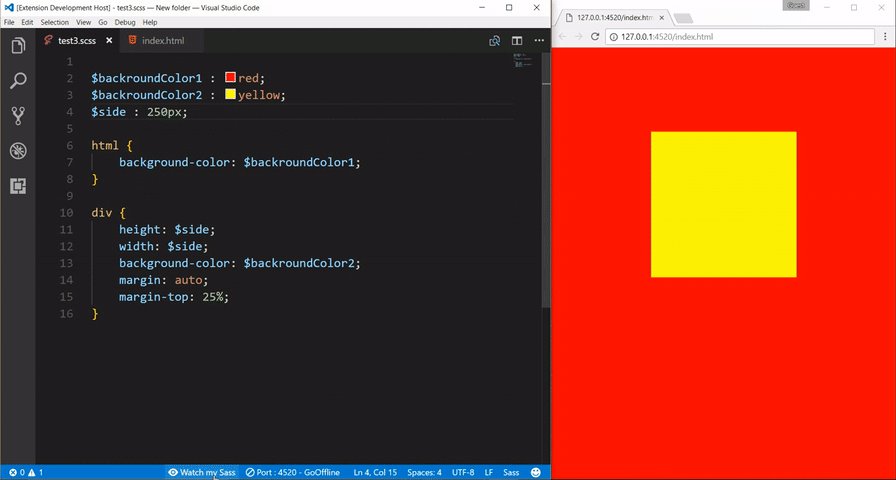
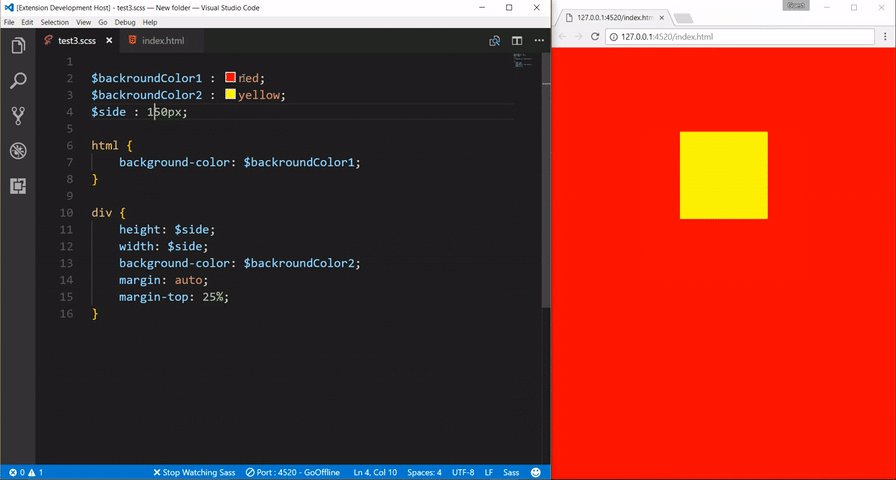
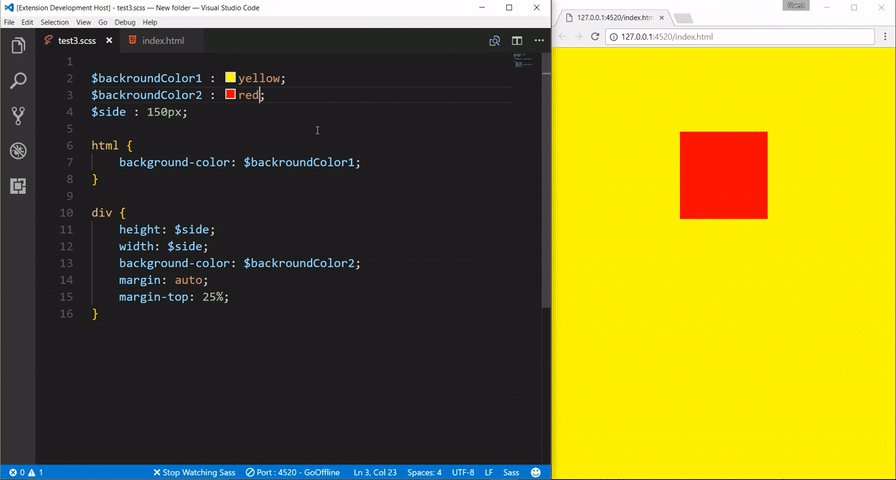
Live SASS编译器
可以通过Live SASS编译器将你的SASS或SCSS文件轻松地自动编译成CSS,并在代码编辑器本身的内部实时编译,并自动在浏览器中为你提供应用程序或编译后的样式的实时预览,就像这样。

Live SASS 编译器是VSCode一个便捷的扩展插件,其中有很多很酷的功能,包括:
- 实时SASS和SCSS编译。
- 快速状态栏控制
- 可自定义扩展名(.css或.min.css)
- 可自定义导出的CSS样式(扩展、压缩、压缩、嵌套)
- 可自定义导出CSS的文件位置
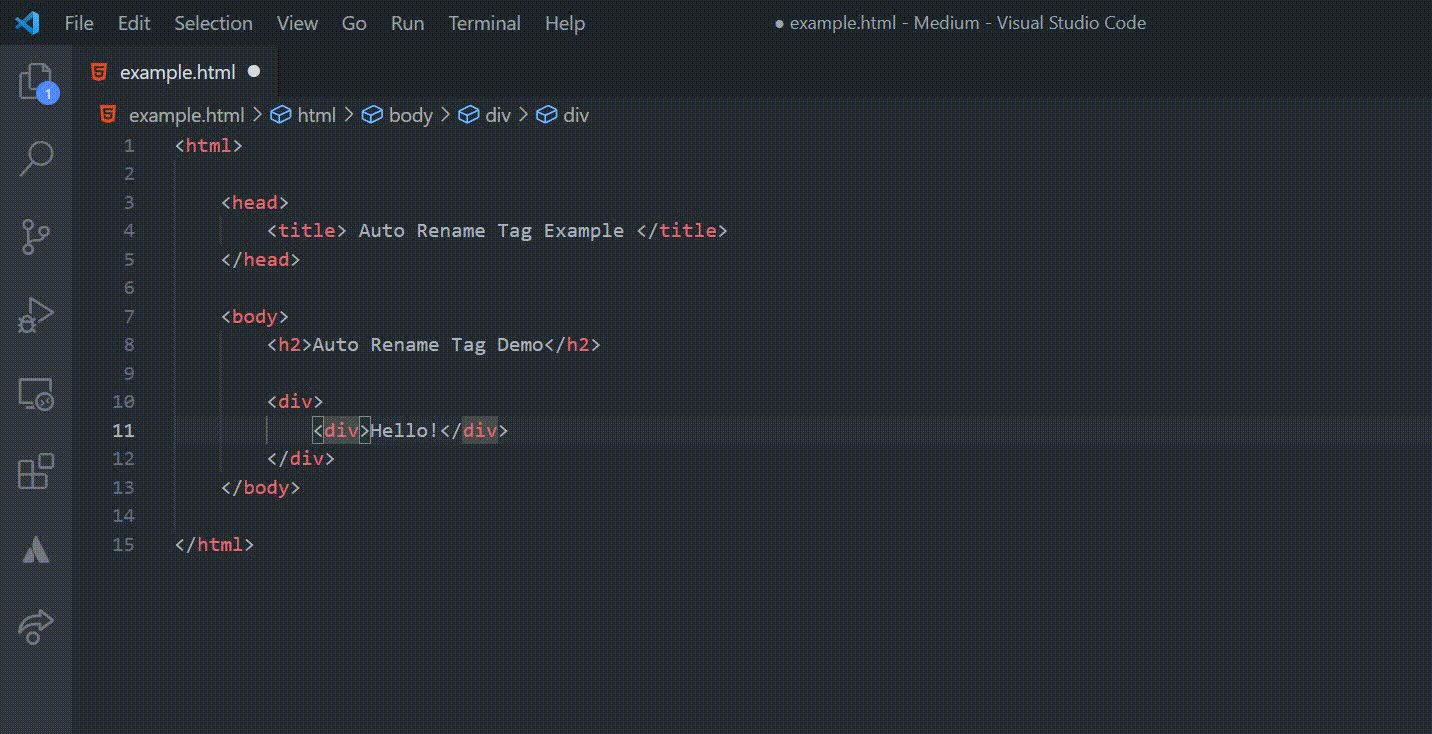
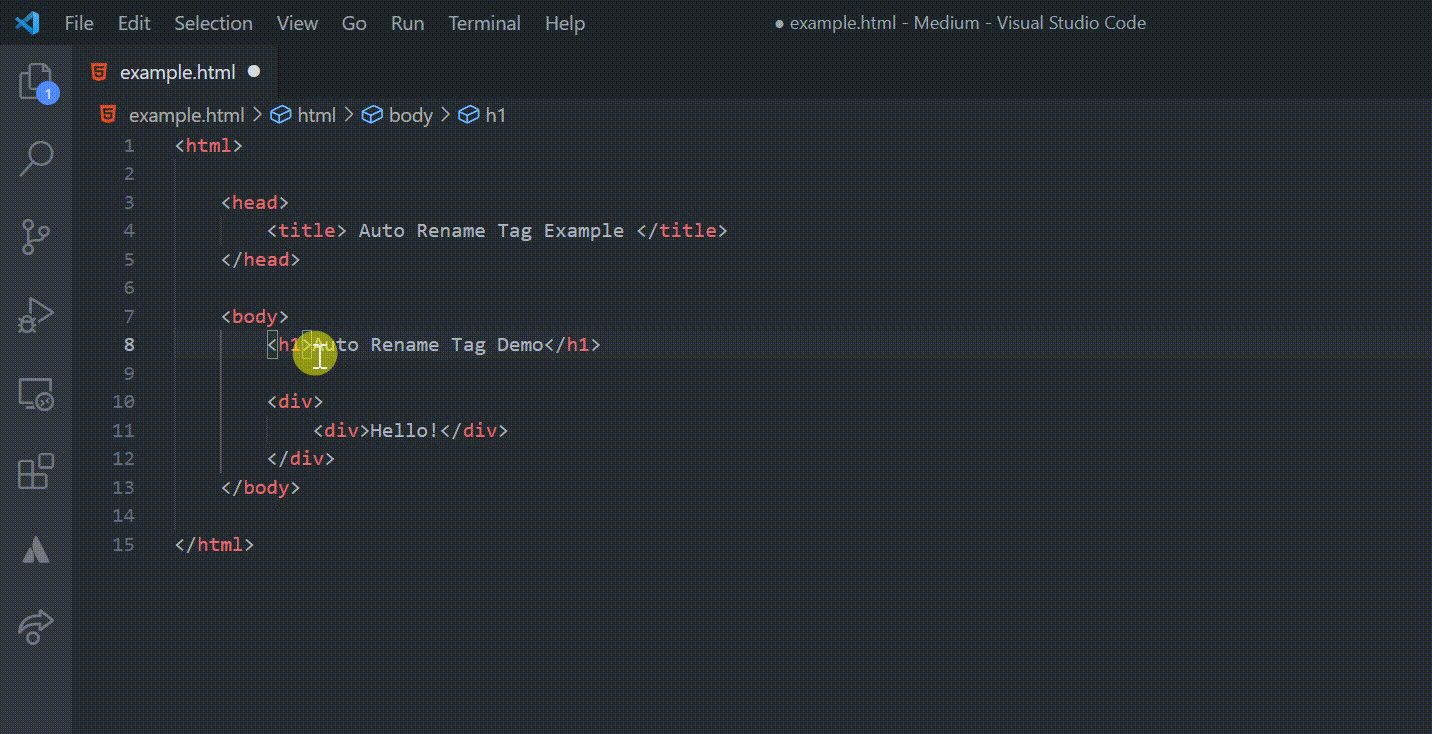
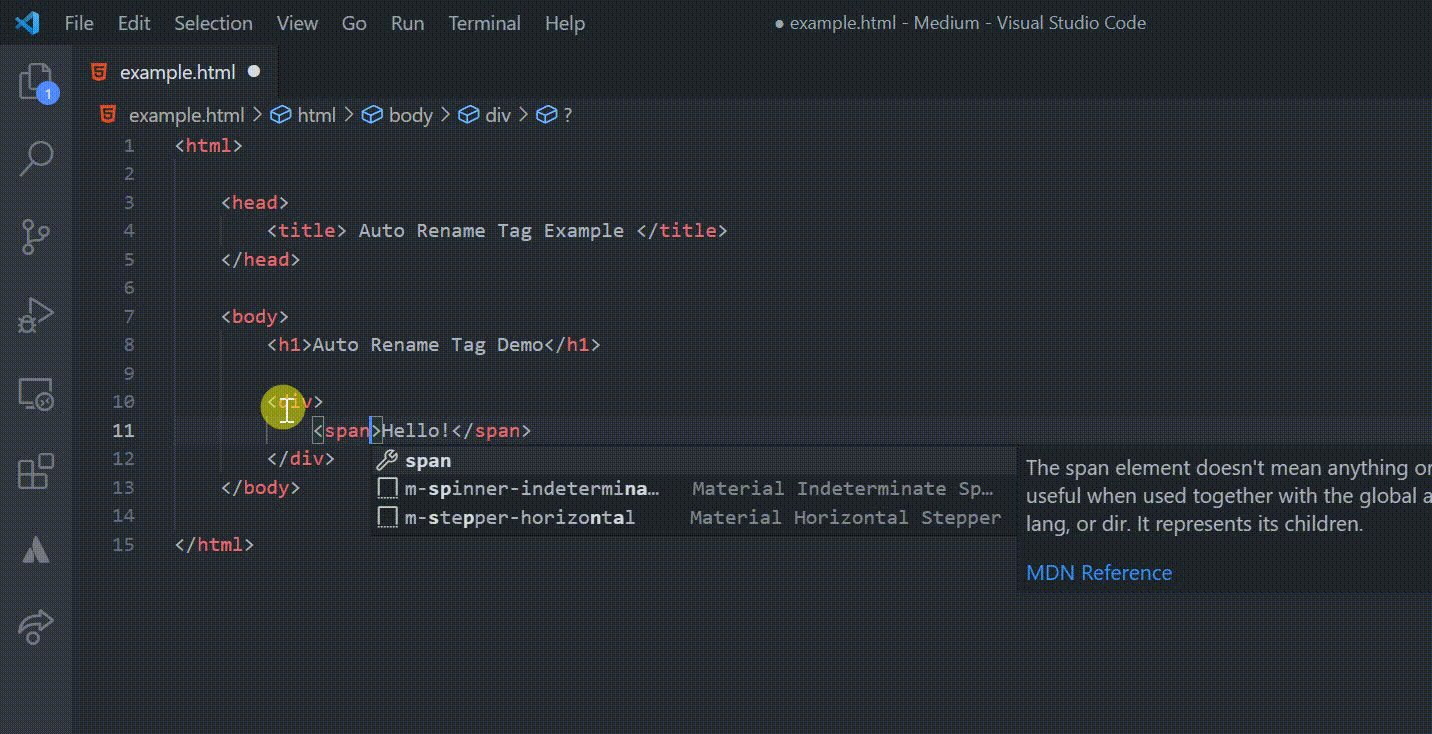
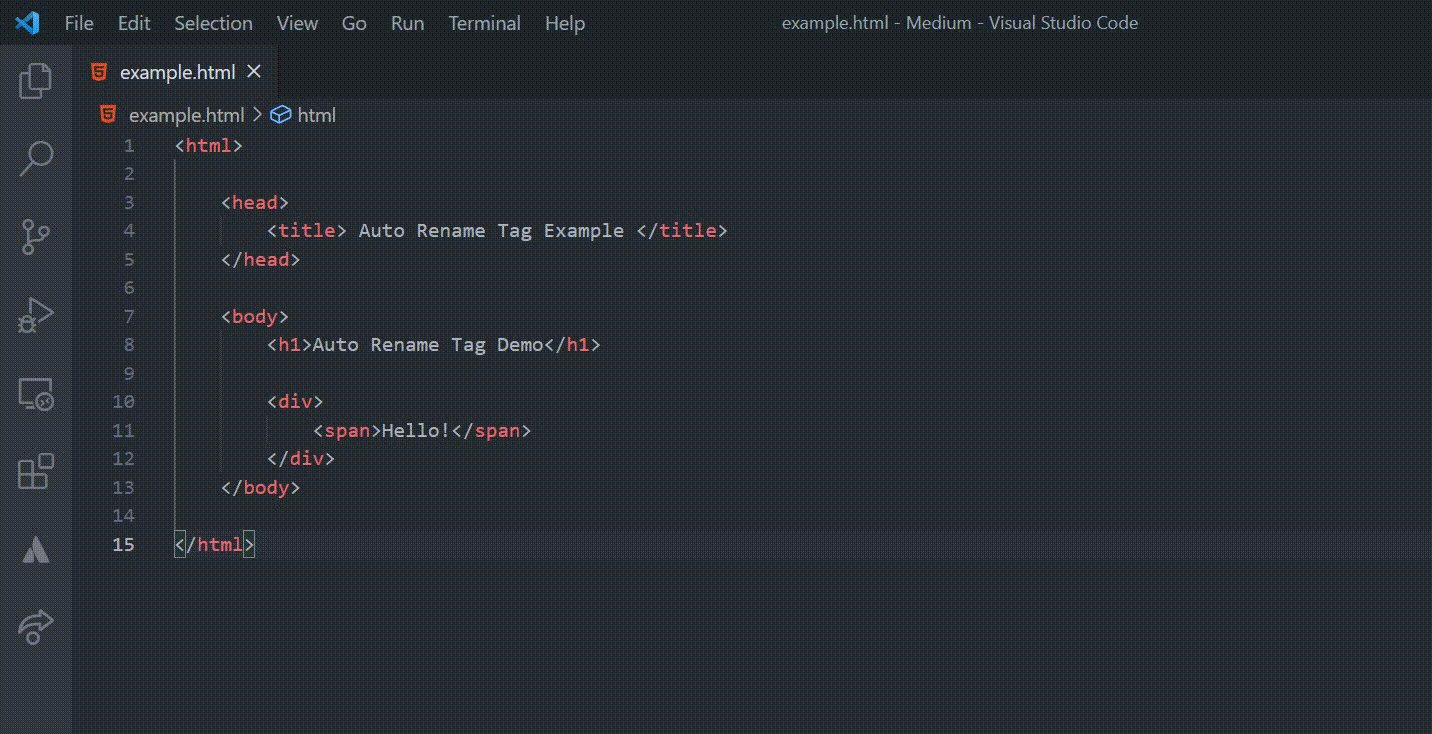
自动重命名标签
在一个包含成百上千行代码的应用程序中,你是否有因为要更改一个HTML标签而忘记或错误地更改了成对的另一个标签?这种工作很容易眼花且低效。
你现在有两个选择:一个是手工去维护成对标签再或是直接安装Auto Rename Tag插件,交由它帮你自动完成这些工作。
Auto Rename Tag是对开发人员很有帮助的插件,顾名思义,他会在更新其中一个承兑标签时自动更新另外的标签。

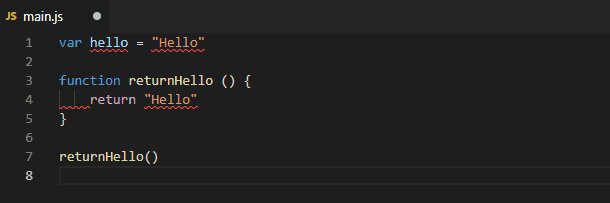
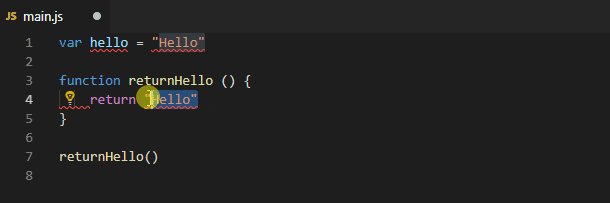
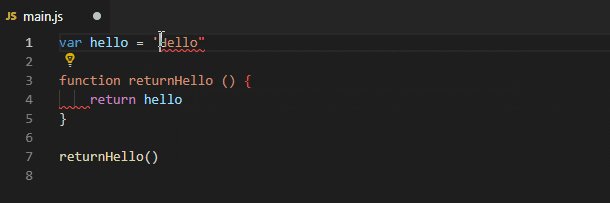
ESLint
代码检测是用于检查程序中的语法错误或不按特定风格准则的代码,
而ESLint这样的代码检测工具允许开发人员在不执行JavaScript代码的情况下发现其代码的问题。ESLint是VS Code中下载量最大的扩展之一,有近1300万次下载,它能确保你坚持标准的代码准则,类似像定位、缩进等。这个扩展需要你在本地或全局电脑上安装ESLint,你只需运行npm install eslint即可。
以下是ESLint的一个演示

当你的代码量较小时,上面这个错误还是很明显的。但如果你的代码超百行。通过运行ESLint,您可以快速识别代码中的问题,以提高代码的完整性和质量。
Prettier
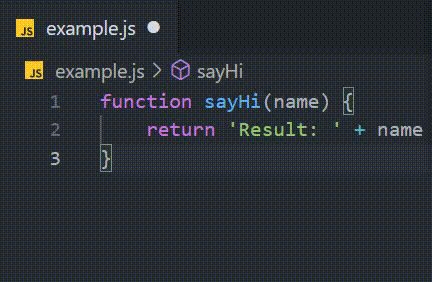
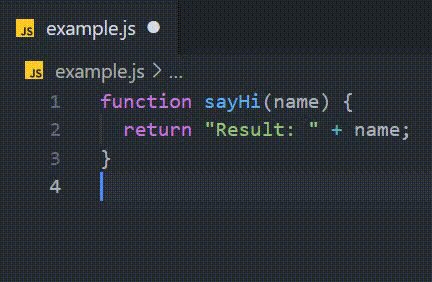
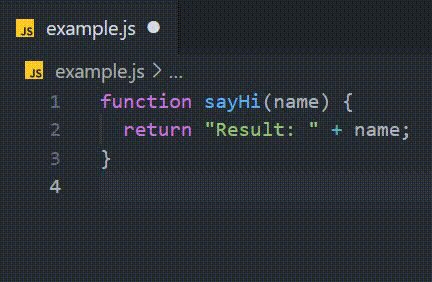
Prettier,一个在前端开发者中流行的VSCode扩展,拥有1100万的下载量,并且还在不断增长,它可以帮你快速格式化你的代码,只需要按一个按钮,代码就格式化完成了。
- 在样式指南更改时,Prettier可以自动应用到整个代码库中。
- 不需要花功夫去修正格式化。
- 不用在拉取请求中浪费时间讨论样式。
- 不需要在样式指南中查找规则。
Prettier不仅支持JavaScript,还支持许多开箱即用的不同语法,包括TypeScript、CSS、JSON、JSX、GraphQL等等。

还有其他类似的扩展,其中最受欢迎的是,Beautify! 通过一些设置和配置,你再也不用担心写出丑陋的代码了。Beautify可以将你的代码变成漂亮而一致的代码。
Pre-Commit Hooks
到目前为止,我已经讨论了VSCode中不同的扩展,你可以使用这些扩展来提升你的生产力。作为本文的最后一个提到的部分,我将讨论pre-commit hooks。那么实际上什么是pre-commit hooks呢?有些人可能以前听说过,有些人可能没有听说过。
你是否曾想在每次提交或推送代码时都运行一条命令?那么 git 钩子就是你要找的东西了。
Git 钩子是一种自定义脚本,它可以在 git 命令之前或之后运行,以自动化手动任务。有好几个 git 钩子可用,而pre-commit hook是我最喜欢的一个。
以下是它一个很出色的功能简介:
- 它们会在你输入提交信息之前就开始自动运行。
- 用零以外的其他数据退出会中止提交。
- pre-commit hook用于检查即将提交的快照。
通过使用pre-commit hook,您可以检查代码样式、尾部多余的空格、不需要的导入,或者检查有关新方法的适当文档。
总结
优秀的工具可以帮助开发者写出更快、更干净、更一致的代码。微软推出的Visual Studio Code(VS Code)自推出之初,就逐渐赢得了很多人的青睐。
在这篇文章中,我只是列了一部分你可能在VSCode中使用的不同扩展和方法,这些扩展和方法将提高你的生产力,使开发过程自动化。如果你发现其他值得分享的扩展插件,请在下面的评论中提及它们。
原文参考:https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是总结分享一些前端值得了解的VSCode自动化插件的详细内容,更多请关注自由互联其它相关文章!
