最近对 Power BI 中使用 SVG 比较感兴趣,今天我们使用 DAX + SVG 复刻一下 Zebra-BI 视觉。
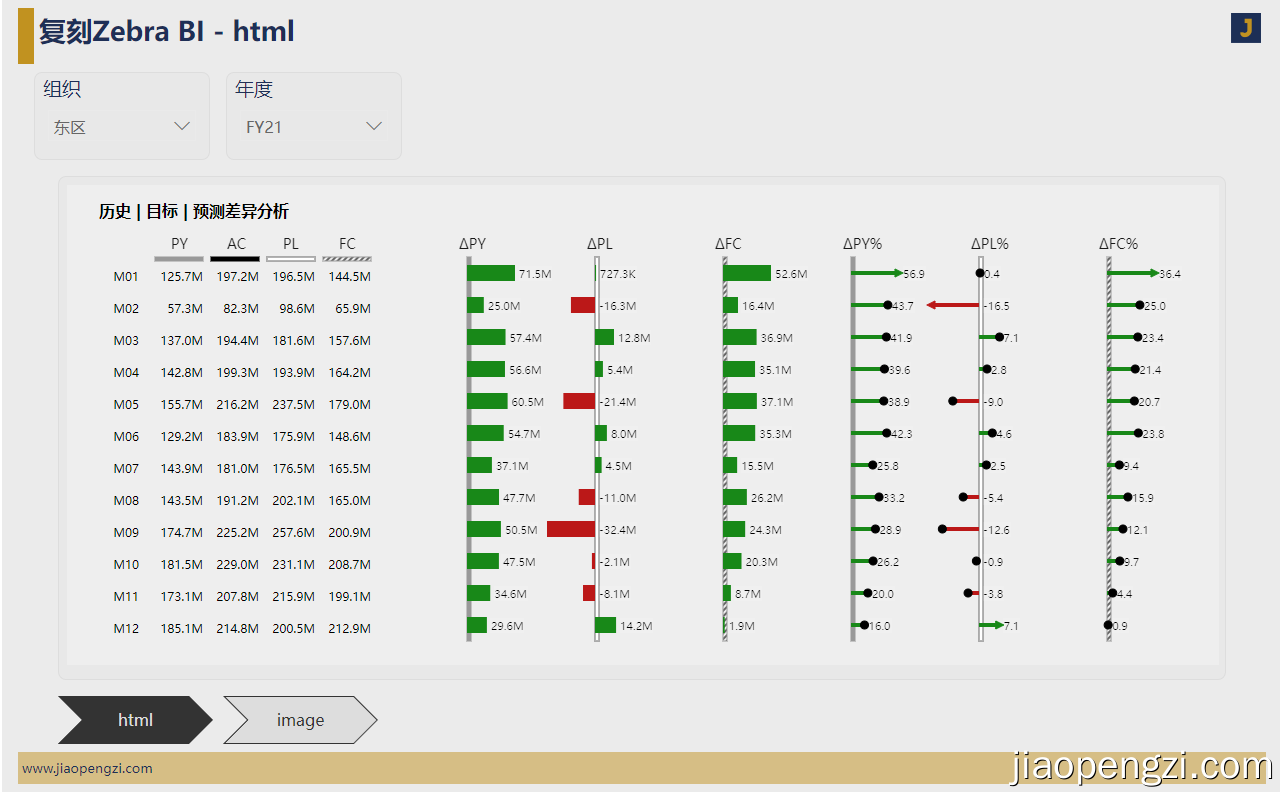
效果图

Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/158-full.html
其实这个图表的样子应该很多朋友都见过,就是 Zebra BI 的视觉对象的效果;对于 Zebra BI 不是本文的重点对象,有兴趣的可以去 Zebra BI 官网(www.zebrabi.com)看看。整体来说 Zebra BI 的图表是符合 IBCS (www.ibcs.com) 商业图表的标准的。
这样的图表符合一个要求,也就是 IBCS 提出的 "成功理论" => "SUCCESS"
SUCCESS 理论是七个单词首字母拼写,也就是藏头诗的意思,如下:
- SAY :信息的准确传达。
- UNIFY :统一通用符号语言,正确使用符号。
- CONDENSE :增加信息密度,最好一页搞定。这点倒是符合国人的习惯,中国式报表就能满足。
- CHECK :确保视觉的完整性。
- EXPRESS :选择适当的可视化,不要花里胡哨。
- SIMPLIFY :大道至简,避免复杂混乱。
- STRUCTURE :结构化与组织保持一致。
以上为笔者理解,在商业图表中,上述的规则确实比较实用,大家也可以取其精华去其糟粕的方式去理解。
二、图表解析在 IBCS 商业图表的标准下,我们解析一下上述图表的几个元素,在日常的商业报表尽量都按照这个标准去做。
-
PY:previous year 的简写,表示前一年。用灰色矩形表示。
-
AC:actual 的简写,表示当前实际的。用黑色矩形表示。
-
PL:plan 的简写,表示目标或者预算,亦可以简写:BU (budget)。用空心矩形表示。
-
FC:forecast 的简写,表示是预测,很多业务场景都会用到预测。用斜杠矩形表示。
-
ΔPY:AC - PY,实际和前一年 PY 的差异值。
-
ΔPL:AC - PL ,实际和目标 PL 的差异值。
-
ΔFC:AC - FC,实际和预测 FC 的差异值。
-
ΔPY%:(AC - PY)/PY*100% ,实际和前一年 PY 的差异百分比。
-
ΔPL%:(AC - PL)/PL*100% ,实际和目标 PL 的差异百分比。
-
ΔFC%:(AC - FC)/FC*100% ,实际和目标 PL 的差异百分比。
-
情绪颜色:红色表示不好,绿色表示较好。
-
百分比极值:红色三角表示序列中最小,绿色三角序列中最大。
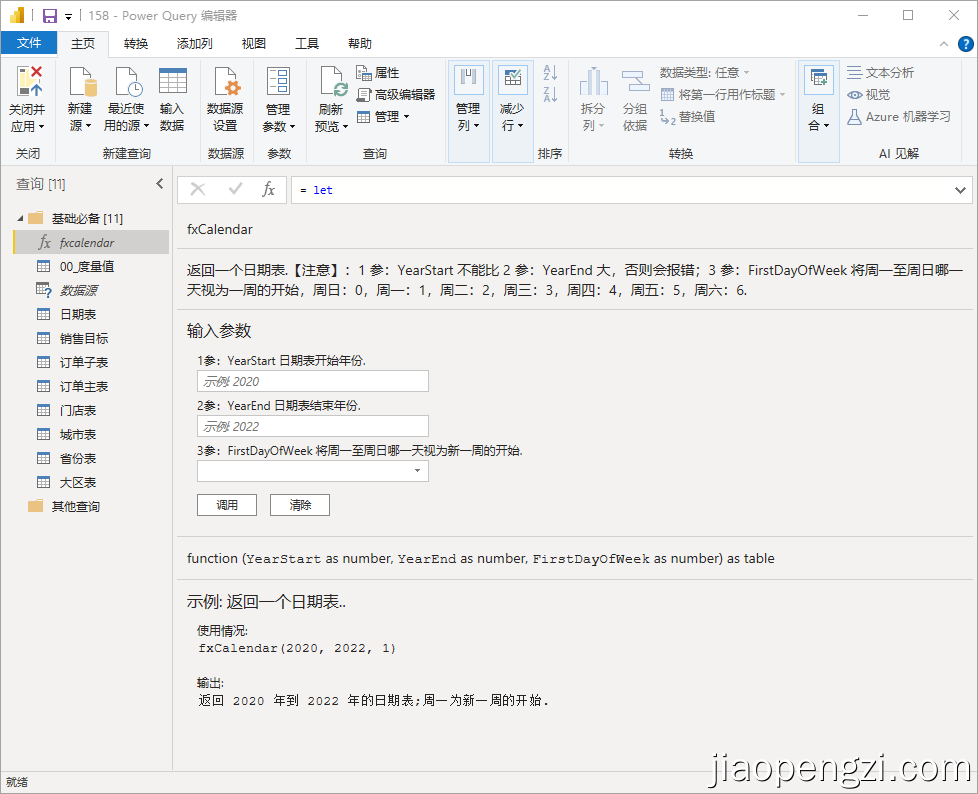
Ⅰ、日期表,请使用我们制作的日期表,详见附件。

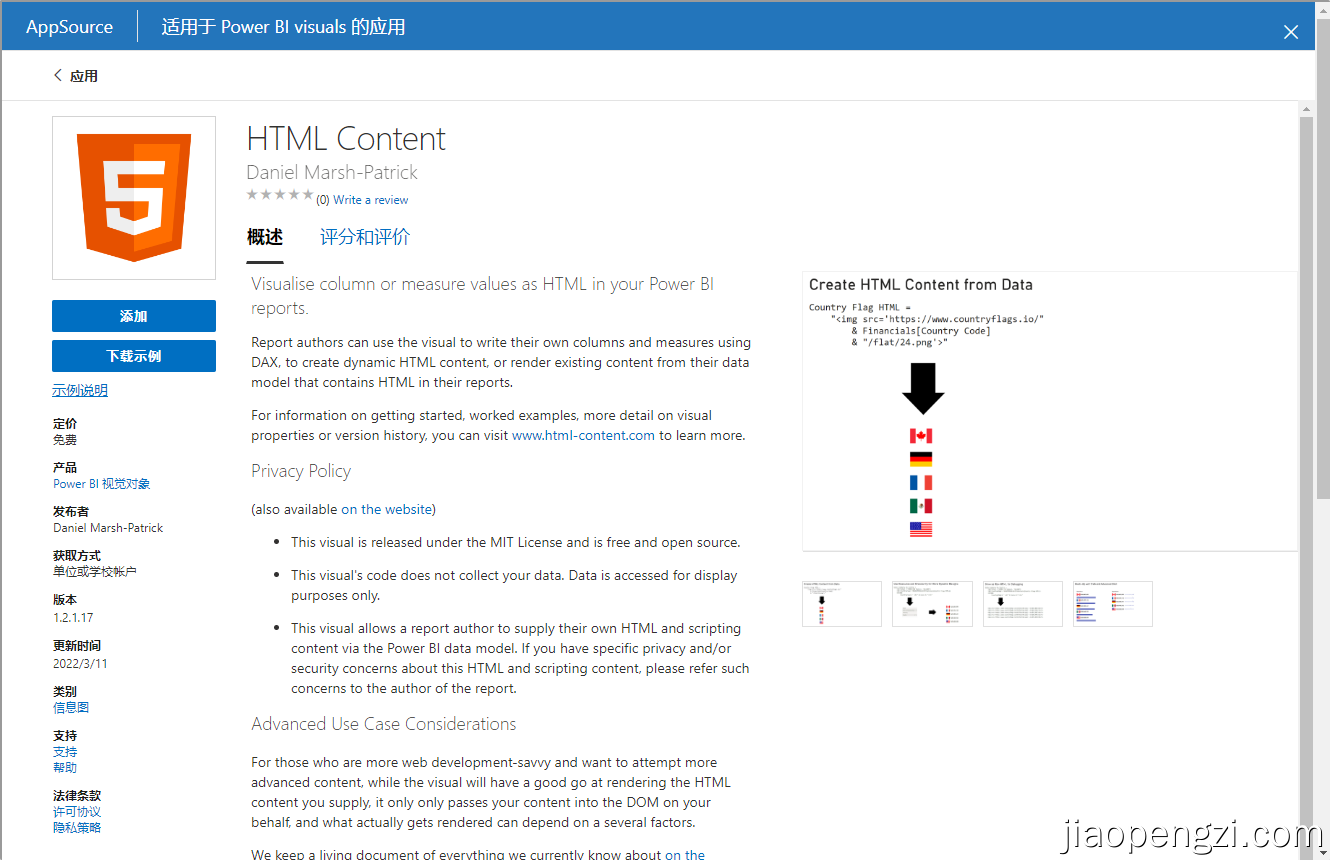
Ⅱ、Power BI 视觉对象 HTML Content 可在视觉商店下载。

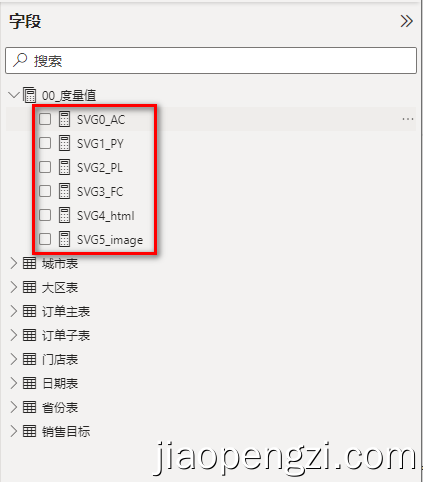
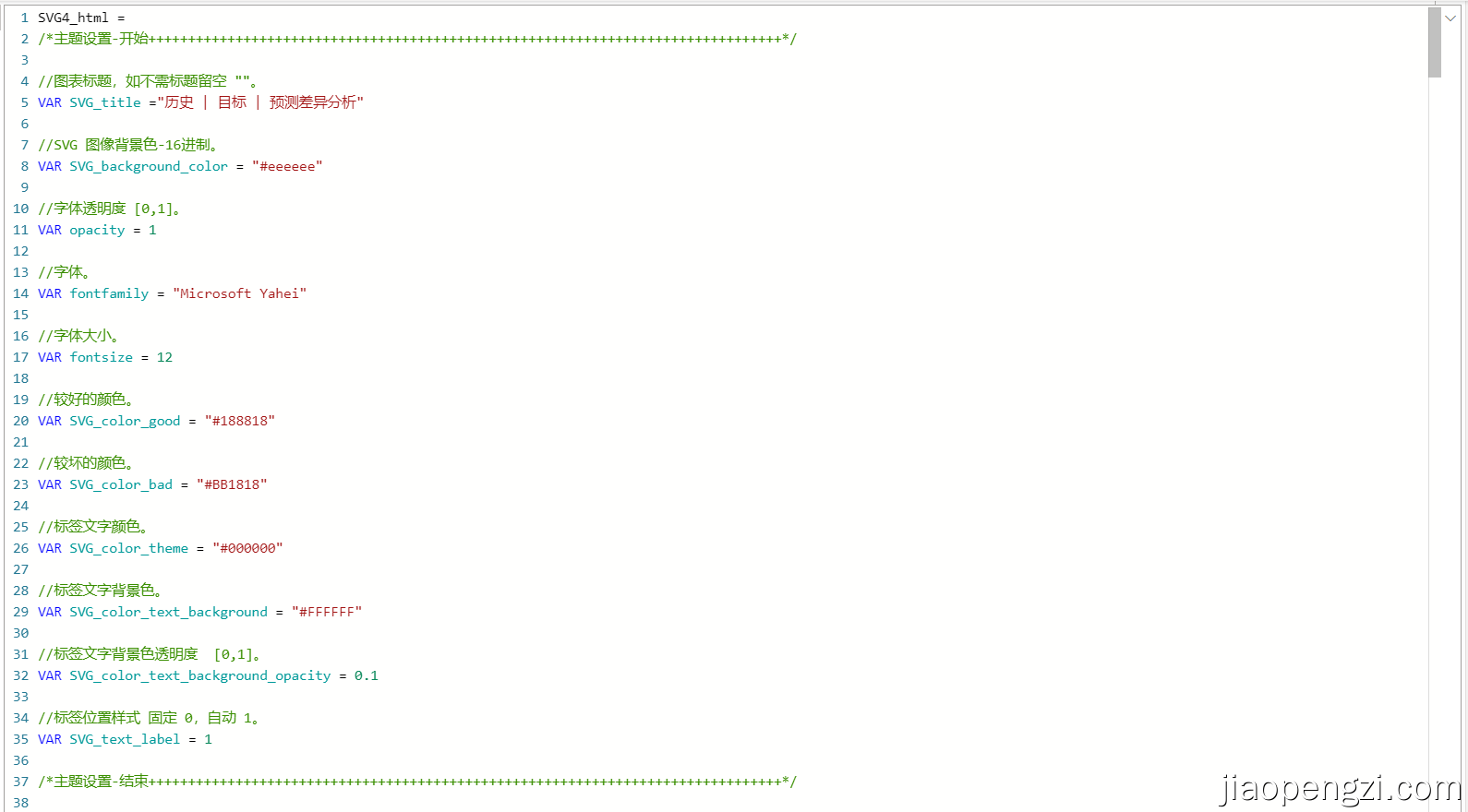
Ⅲ、准备好 SVG0_AC、SVG1_PY、SVG2_PL、SVG3_FC 四个度量值的,度量值的名称请勿更改,因为 SVG 主度量值 SVG4_html 和 SVG5_image 都依赖。

SVG 主度量值 SVG4_html 和 SVG5_image 我们已经做成模板,只需要按照上述的日期表和 SVG0_AC、SVG1_PY、SVG2_PL、SVG3_FC 四个基础度量值按照你实际业务设定即可。
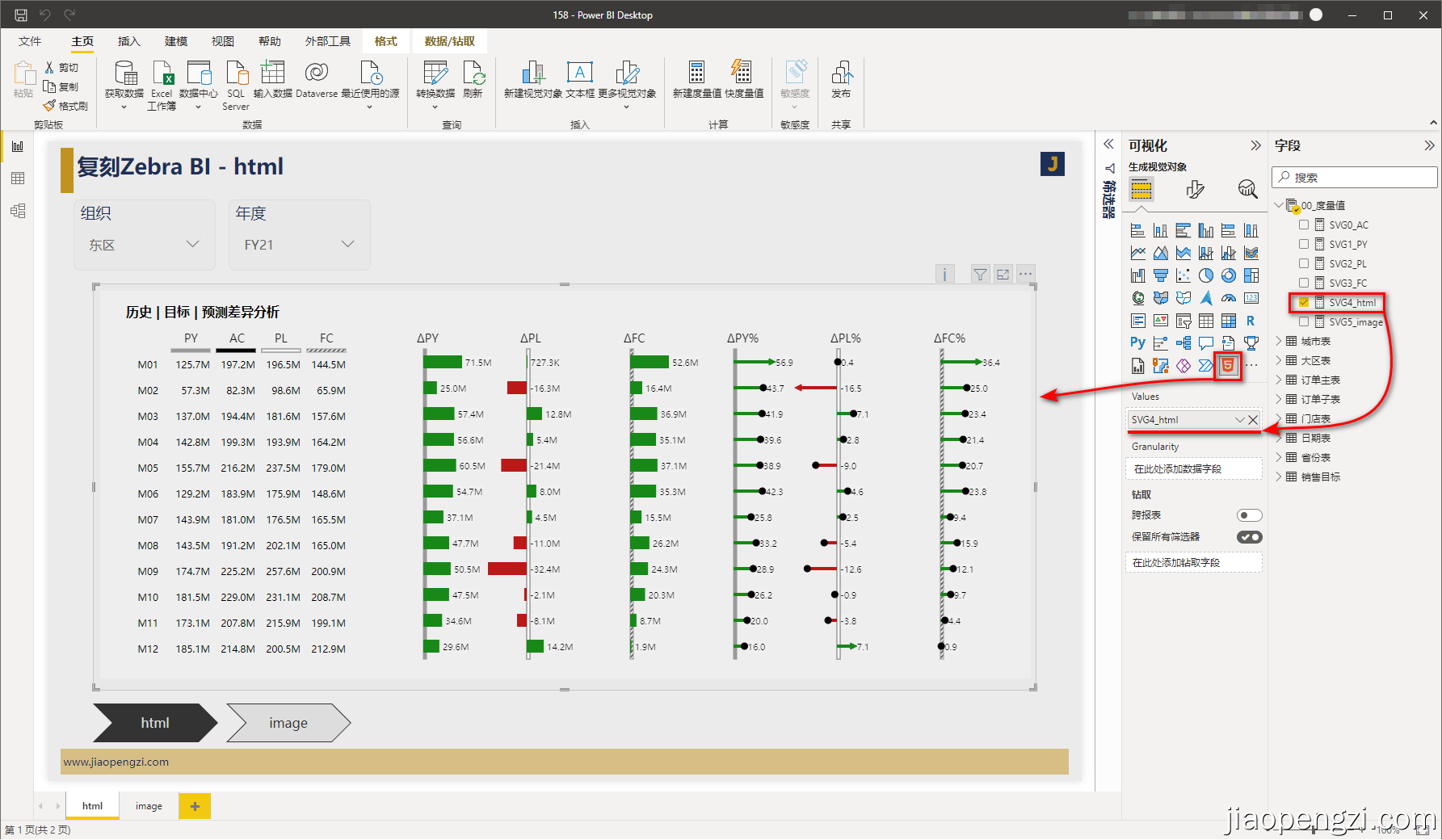
SVG4_html :在html 视觉对象 HTML Content 中使用,可以实现大图。
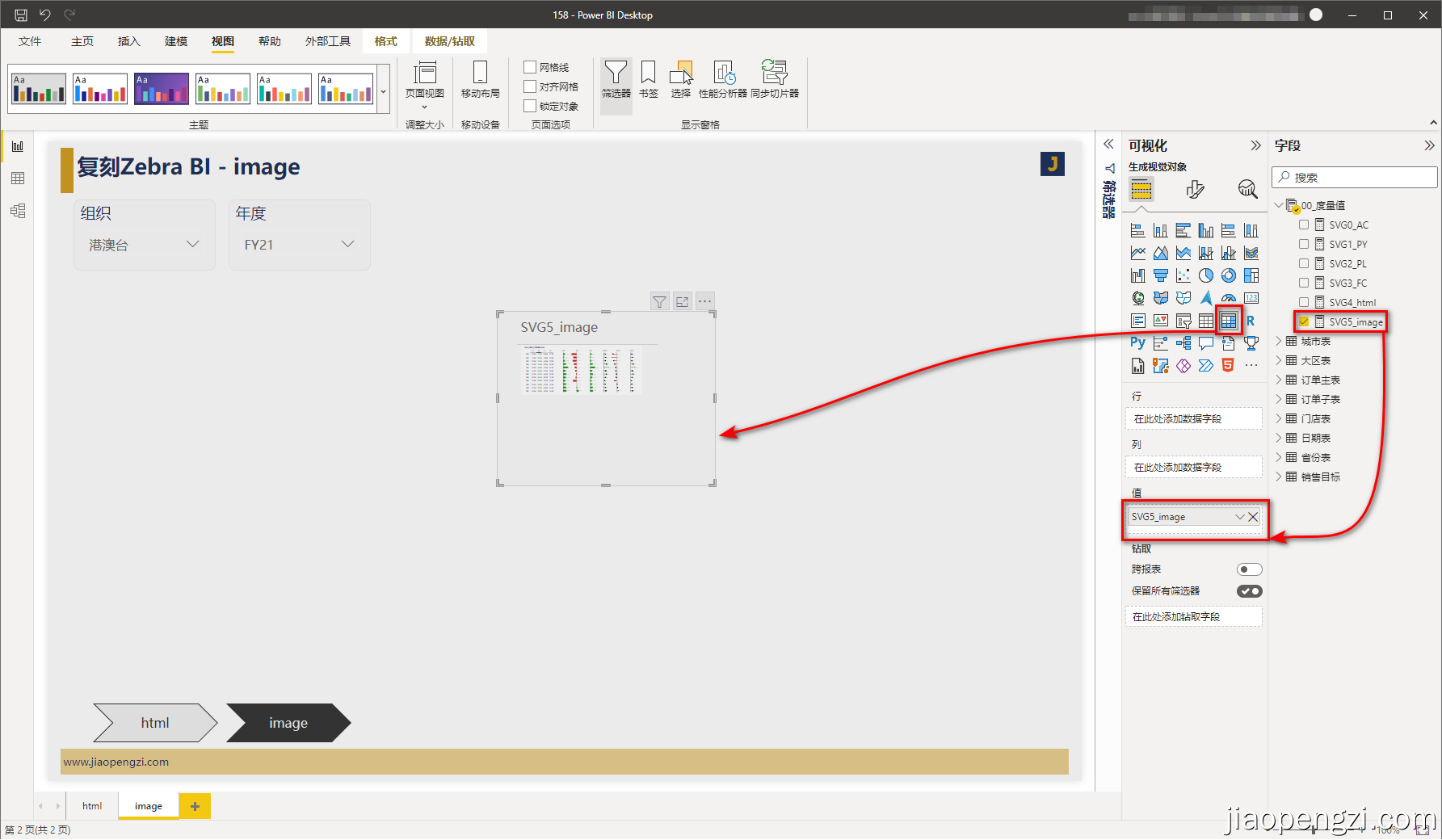
SVG5_image :在 Power BI 原生视觉对象中使用,图像只能是缩略图。
另外在 SVG 主度量值中做了相应的配置,满足个性化的需求。

以上配置好了,只需要把主度量值拉到视觉对象即可,同时配合切片器使用即可动态变化。
注意这里使用的是 HTML Content 视觉对象,用的度量值是 SVG4_html 。

在 Power BI 原生视觉对象矩阵中,使用度量值 SVG5_image 。由于 Power BI 原生的视觉对象对图片的大小做了限制,所以只能看缩略图。
当然在一些辅助的迷你图和一些辅助标识上还是足够使用了。

1、虽然本文讲的是 SVG 复刻,但并没有具体去讲 SVG 的内容;建议自行补习一下:https://www.w3.org/Graphics/SVG/IG/resources/svgprimer.html
2、在 Power BI 原生的对象中,对 SVG 的一些元素还是有限制的,比如不能使用 use ,还有一些什么坑留给大家自己去试试了。
3、目前笔者在 Power BI 使用较复杂的 SVG 建议使用 HTML Content ,其他视觉对象总有一些 SVG 的元素不支持,如果有更好的建议欢迎留言。
4、在前面也说过,目前 Power BI 原生视觉对象是无法实现大图的,还是建议使用 HTML Content ,这里需要给大家提醒的是,一般企业户禁用三方视觉,建议联系自己的管理员把 HTML Content 视觉对象加入到自己的组织视觉对象中。
5、DAX + SVG 生成的报表交互相对就差了一些,有失必有得,这样的损失是值得的,当然如果在 html 中加入一些 JS 也是可以实现的,但是这个时间成本就太高了,有这方面的研究的朋友欢迎一起交流。
6、通过上述的 DAX + SVG + HTML Content 视觉对象打通了制作平面的商业图表的几乎所有可能。
附件下载https://jiaopengzi.com/2796.html
by 焦棚子
