前面在基于bat脚本的前端发布流程设计与实现中,我已经介绍了设计与实现,这一篇主要是针对其的一个优化折腾(分两步走,第一步先搞出来,第二步再想着怎么去优化它),我主要做了以下几件事。
- "各个击破" ------ 更细粒度地拆分构建、打包、上传模块,逻辑更清晰,维护更简便,程序更鲁棒
- "条条大路通杭州" ------ 更改了压缩zip的实现逻辑(npm pkg - archiver)
- "打扫干净屋子再请客" ----- 追加了清理之前的文件的逻辑
- "鸡蛋放一个篮子里" ------ 把生成的文件移到根目录,更加直观了
- "火影分身术" ------ 支持多进程打包,可以并行搞多个子项目
- "一网打尽" ------ 抽离了上传的逻辑放最后一把梭哈
下面我以一个项目为例,着重向大家介绍我是怎么一步步折腾的。
archiver包实现文件打包这里你问我为什么之前已经实现了bat脚本结合vbs脚本的文件压缩,还要再搞一套?我也很难回答你为什么,就是玩哇,学编程搞技术爱折腾呗,我是个jser,同时也是个tser,想到用npm构建也合情合理。
我这里主要是用到了一个库叫archiver,它的官网是https://www.archiverjs.com/,代码的一些细节我已经写了注释了,这里就不过多介绍,我大致的思路是,在文件构建完以后,定义下要打包的目录,然后按照${项目名}-dist-${时间}.zip的格式打包,这里需要注意的是,当月份小于10的时候它下面代码输出的是M而不是MM,这个本身是做一个标识,要抹平这部分差异无非也就是多写几句话,我在这件事情上没有强迫症,所有我就没抹平。
const fs = require('fs')
const path = require('path')
const archiver = require('archiver')
// 项目的文件目录
const baseDir = path.join(__dirname, '../')
// 格式化当前时间,这里需要注意如果月份小于10的话是M而不是MM输出,仅做个发版标记,那就没必要强迫症对齐YYYY-MM-DD hh:mm:ss
const [foo, bar] = new Date().toLocaleString().split(' ')
const time = `${foo.replaceAll('/', '')}${bar.replaceAll(':', '')}`
// 这里用数组,是因为如果你还想打包其他的文件目录或者文件,就放到这个数组里
const target = ['dist']
// 打包输出*-dist-*.zip
const output = fs.createWriteStream(`${baseDir}/app-dist-${time}.zip`)
const archive = archiver('zip', {
zlib: { level: 9 }
})
// 打包错误处理
archive.on('error', (err) => {
throw err
})
// 完结撒花,输出文件路径,文件大小
output.on('close', () => {
console.log(`生成打包文件成功,大小为${(archive.pointer() / 1024 / 1024).toFixed(1)}MB,系统路径在 ${baseDir}app-dist-${time}.zip`)
})
archive.pipe(output)
// eslint-disable-next-line no-restricted-syntax
for (const item of target) {
archive.directory(item, item)
}
archive.finalize()
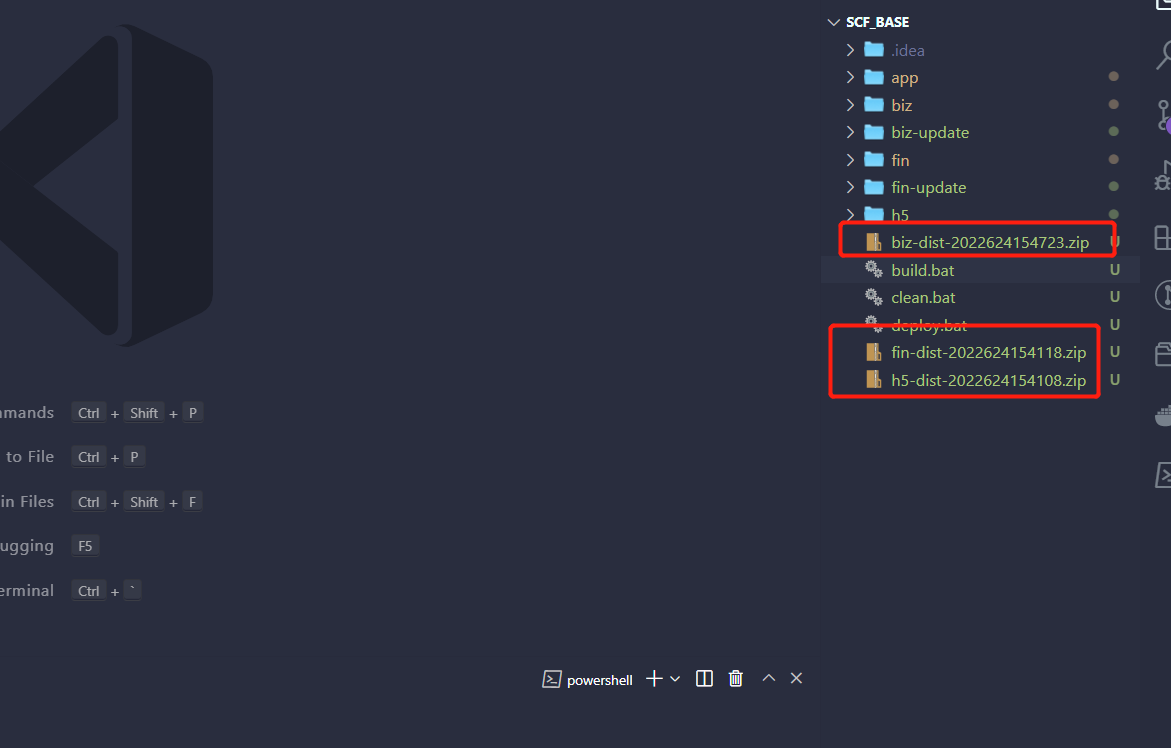
值得一提的是,之前我们都是打包到对应的子目录,这样子我还要翻几下去看,给它优化掉去吧,直接打包完放根目录

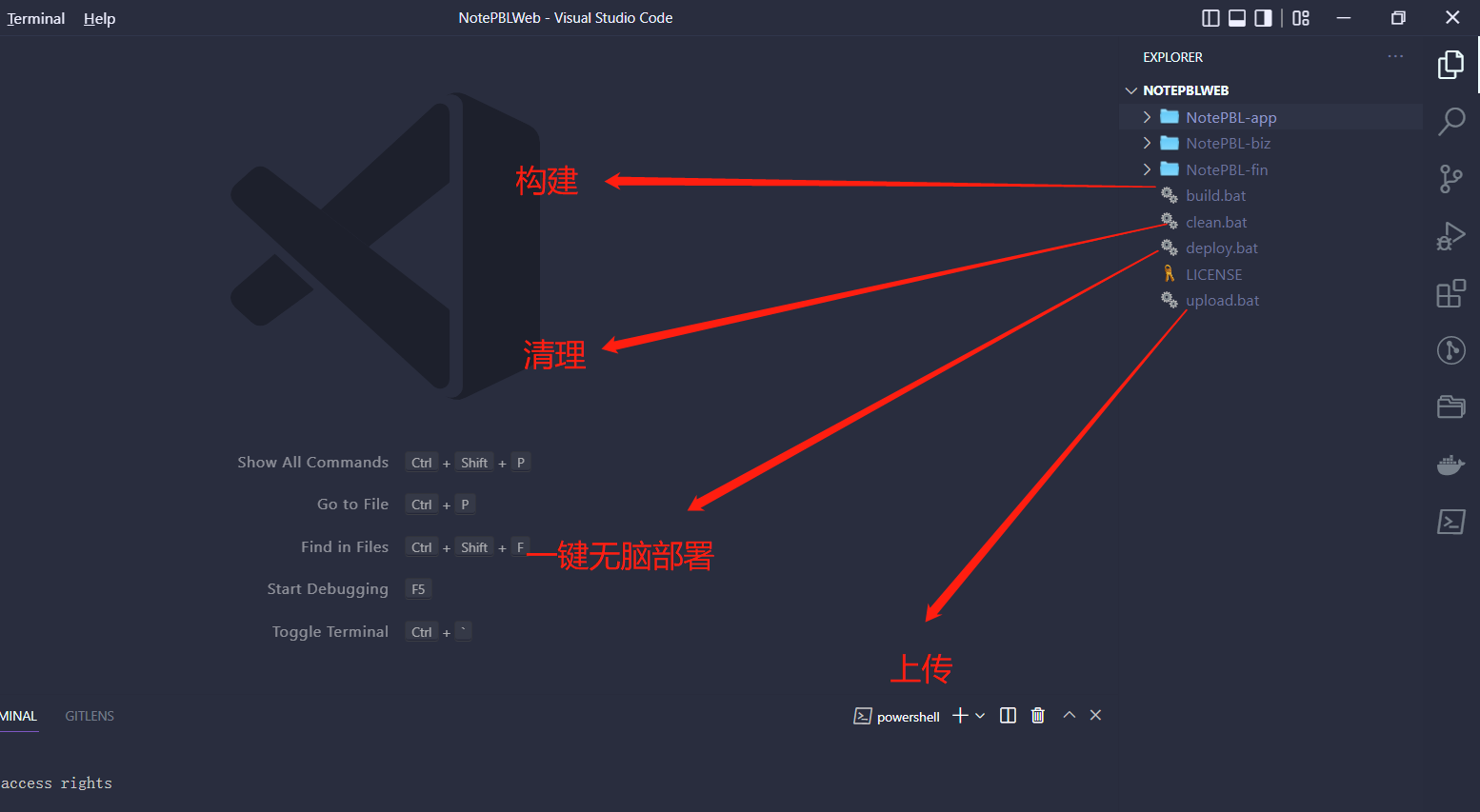
软件工程上面说,你要做好一个东西,不能写的一坨浆糊一样,应该考虑每个模块它干了什么,模块的职责应该是单一的,同时维护起来也应该是简单的,从这些方面考虑,我们重构之前写的脚本,分三步哈,先清理 ——> 再构建完打包 ——> 再上传, 流程是这样子的。

上次忘记说清理这件事了,为什么我上次会忘呢?这里我还要谢谢git,它打包完后传到linux服务器,不是可以通过discard change这个魔法让打包后的文件消失嘛,所以我之前就是通过这么干的。
那我们来实现下删除打包后的*.zip文件,其实也很简单
cd %~dp0
del /a/f/q "*.zip"
如果说你想层级递归 /s加一下就可以了。
在子项目中
构建没什么好说的,大部分项目npm run build一把梭。
打包这里我们分两步走,在子文件的package.json里面贴入如下内容:
...
"scripts": {
"zip": "node zip.js",
"build:zip": "npm run build && npm run zip"
}
...
然后新建一个build.bat, 内容如下:
call npm run build:zip
exit
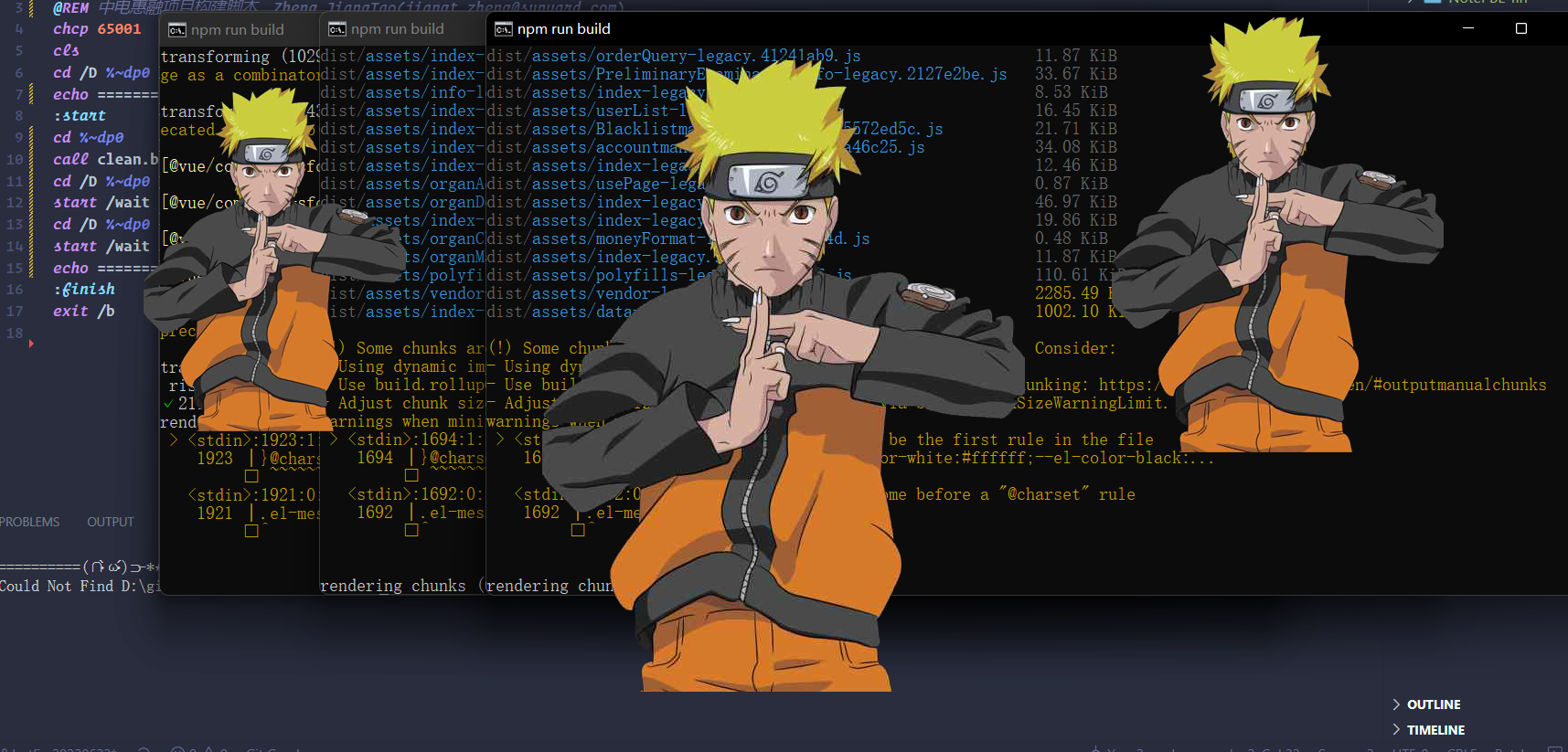
这里call表示,等楼上的npm命令执行完再往下走,就会走到exit那里,这里这么写为了更好地利用cpu来处理,有可能你有很多个项目,但一个时间段就开一个进程去构建,显然是有点委屈了我那8核的CPU,这么搞以后,在父项目下执行构建就可以同时构建多个项目了,构建完自动退出,这不就是小时候看的动画片中的影分身嘛。

在父项目中的build.bat脚本如下
cd /D %~dp0\NotePBL-app
start call build.bat
cd /D %~dp0\NotePBL-biz
start call build.bat
cd /D %~dp0\NotePBL-fin
start call build.bat
上传这里,为了避免每次输入密码,我建议你参考我之前写的第一篇,配到ssh里面,然后就很简单了,需要用到哪个包就传哪个,
cd %~dp0
scp app-*.zip root@这里填对应服务器的地址:这里填写对应服务器的路径
scp biz-*.zip root@这里填对应服务器的地址:这里填写对应服务器的路径
scp fin-*.zip root@这里填对应服务器的地址:这里填写对应服务器的路径
最后整合的deploy.bat就是这样啦
@echo off
setlocal enabledelayedexpansion
@REM 中电惠融项目构建脚本,Zheng JiangTao(admin@qq.com)
chcp 65001
cls
cd /D %~dp0
echo ==========(∩•̀ω•́)⊃-*⋆中电惠融项目构建脚本⋆*-⊂(•̀ω•́∩)==========
:start
cd %~dp0
call clean.bat
cd /D %~dp0
start /wait call build.bat
cd /D %~dp0
start /wait call upload.bat
echo ========*:ஐ٩(๑´ᵕ`)۶ஐ:*中电惠融项目构建脚本*:ஐ٩(๑´ᵕ`)۶ஐ:*========
:finish
exit /b
这次不是自动挡的车,带了点手动挡,除了把模块拆分之外,也给与相关开发手动发车的感觉,嗯。
FAQ 如果项目就单纯的一个,没有这么多子项目有什么好的建议吗?那我建议你直接npm一把梭,具体是这样子的。
有个npm包叫rimraf ,地址是https://www.npmjs.com/package/rimraf,可以实现删除文件,安装一下把package.json构建脚本改下
...
"scripts": {
"clean": "rimraf app-dist-*.zip",
"zip": "node zip.js",
"build:cz": "npm run build && npm run clean && npm run zip",
}
...
这就是我上面说的手动挡留的口子,在对应的build.bat文件和upload.bat文件下把不要的注释掉就好了。
楼下是之前写的两篇,和今天这篇构成三姊妹篇,嗯。
- 基于bat脚本的前端发布流程设计与实现: https://www.yuque.com/ataola/blog/nul1i4
- 使用Shell脚本优化Linux服务器上部署流程: https://www.yuque.com/ataola/blog/ece4x8

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
