栅格系统的设计理念 建议横向排列的盒子数量最多四个,最少一个。因此我们的span一般设置为3或者4小屏幕的话就另当别论了 栅格系统的简单介绍 1.通过row在水平方向建立一组column(
建议横向排列的盒子数量最多四个,最少一个。
因此我们的span一般设置为3或者4
小屏幕的话就另当别论了
1.通过row在水平方向建立一组column(简写 col)
你的内容应当放置于col内,并且只有col可以作为row的直接元素。
这个非常重要
<a-row>
<a-col></a-col>
</a-row>
2.栅格系统中的列是指 1 到 24 的值来表示其跨越的范围。
<a-row>
<a-col :span="12">col-12</a-col>
<a-col :span="12">col-12</a-col>
</a-row>
这个表示一行显示2列 24/12=2
3.如果一个row中的col总和超过 24.
那么多余的`col`会作为一个整体另起一行排列
4.栅格化系统支持 Flex 布局
允许子元素在父节点内的水平对齐方式 - 居左、居中、居右、等宽排列、分散排列。
子元素与子元素垂直方向上:支持顶部对齐、垂直居中对齐、底部对齐的方式。
同时,支持使用 order 来定义元素的排列顺序。
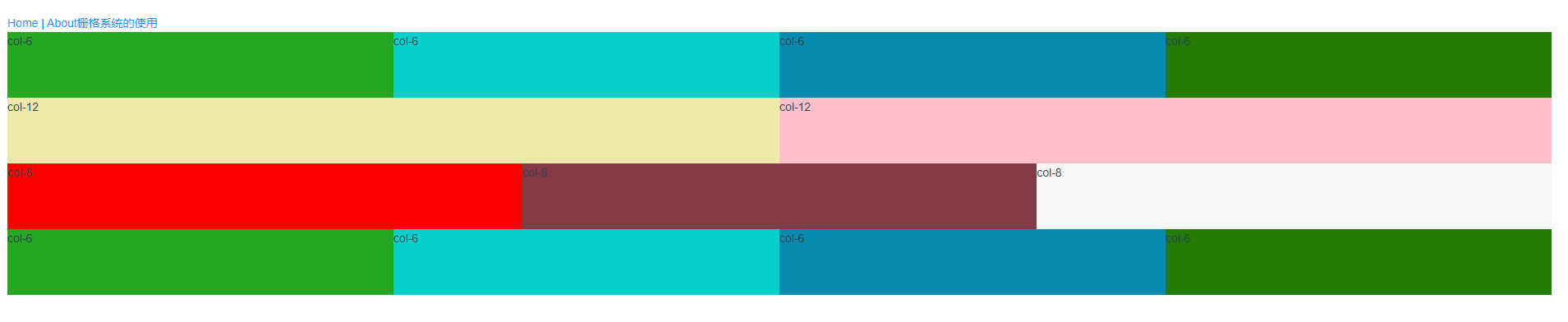
<template>
<div>
<!-- 每行显示4列 -->
<a-row class="arow-one">
<a-col :span="6" class="left1">col-6</a-col>
<a-col :span="6" class="left2">col-6</a-col>
<a-col :span="6" class="left3">col-6</a-col>
<a-col :span="6" class="left4">col-6</a-col>
</a-row>
<!-- 每行显示2列 -->
<a-row class="arow-one">
<a-col :span="12" class="left12">col-12</a-col>
<a-col :span="12" class="right12">col-12</a-col>
</a-row>
<!-- 每行显示3列 -->
<a-row class="arow-one">
<a-col :span="8" class="left8">col-8</a-col>
<a-col :span="8" class="center8">col-8</a-col>
<a-col :span="8" class="right8">col-8</a-col>
</a-row>
<!--
lg ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 number|object
xl ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 number|object -
xxl ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象
这里是响应式的; 你可以改变可视区域看一下
-->
<a-row class="arow-one">
<a-col :xxl="6" :xl="8" :lg="12" class="left1">col-6</a-col>
<a-col :xxl="6" :xl="8" :lg="12" class="left2">col-6</a-col>
<a-col :xxl="6" :xl="8" :lg="12" class="left3">col-6</a-col>
<a-col :xxl="6" :xl="8" :lg="12" class="left4">col-6</a-col>
</a-row>
</div>
</template>
<script lang="ts">
import { computed, defineComponent, } from 'vue';
export default defineComponent({
setup() {
return {
};
},
});
</script>
<style scoped lang="scss">
.arow-one {
height: 80px;
.left12 {
background: palegoldenrod;
}
.right12 {
background: pink;
}
}
.left8 {
background: red;
}
.center8 {
background: rgb(133, 58, 71);
}
.right8 {
background: #f7f7f7;
}
.left1 {
background: #23a81f;
}
.left2 {
background: #08cfc9;
}
.left3 {
background: #088baf;
}
.left4 {
background: #247c06;
}
</style>

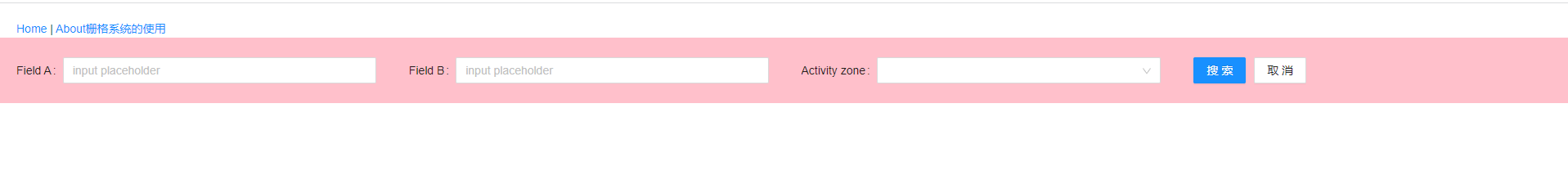
<template>
<!-- 每行显示4列 -->
<a-row class="box" :gutter="40" align="center">
<a-col :span="6">
<a-form-item label="Field A">
<a-input :label-col="labelCol" v-model:value="formState.fieldA" placeholder="input placeholder" />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="Field B">
<a-input v-model:value="formState.fieldB" placeholder="input placeholder" />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="Activity zone">
<a-select v-model:value="formState.region" placeholder="please select your zone">
<a-select-option value="shanghai">Zone one</a-select-option>
<a-select-option value="beijing">Zone two</a-select-option>
</a-select>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item>
<a-button type="primary">搜索</a-button>
<a-button style="margin-left: 10px">取消</a-button>
</a-form-item>
</a-col>
</a-row>
</template>
<script lang="ts">
import { computed, defineComponent, reactive, } from 'vue';
export default defineComponent({
setup() {
let formState = reactive({
fieldA: '',
fieldB: '',
region: ''
})
return {
formState,
labelCol: { span: 4 },
};
},
});
</script>
<style scoped lang="scss">
.box {
background: pink;
// 垂直居中
.ant-form-item{
margin-top: 24px;
}
}
</style>