你们的工作中是不是也在使用PPT呢?不过你们晓得PPT是怎么制作环形Point图的吗?下文就为你们带来了PPT制作环形Point图的具体操作方法。 首先在新建PPT中,点击“插入-图形-同心圆(下图
你们的工作中是不是也在使用PPT呢?不过你们晓得PPT是怎么制作环形Point图的吗?下文就为你们带来了PPT制作环形Point图的具体操作方法。

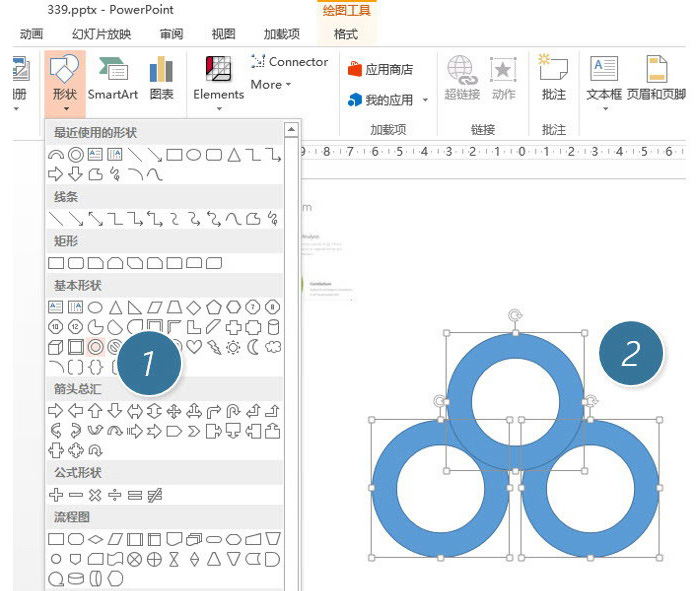
首先在新建PPT中,点击“插入-图形-同心圆(下图 1 处)”按住Shift键盘画出一个正环形,并复制三份调整至下图效果。

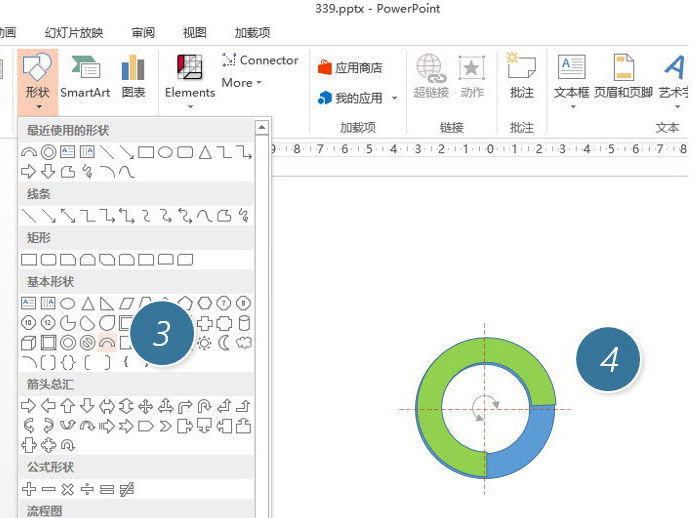
再复制一个同心圆出来,然后在同心圆的基础上插入一个“空心弧”(下图 3 处),将其调整到如下角度(下图 4 处)。注意空心弧的宽度与同心圆的宽度相同。

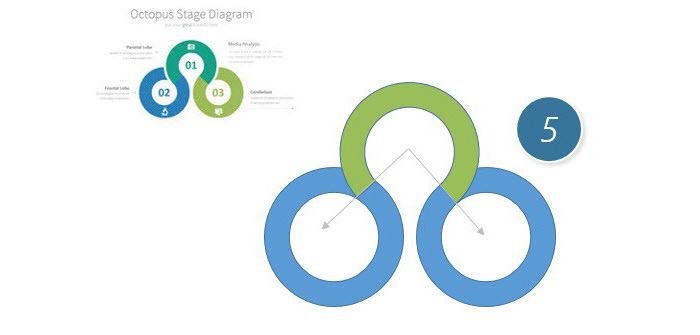
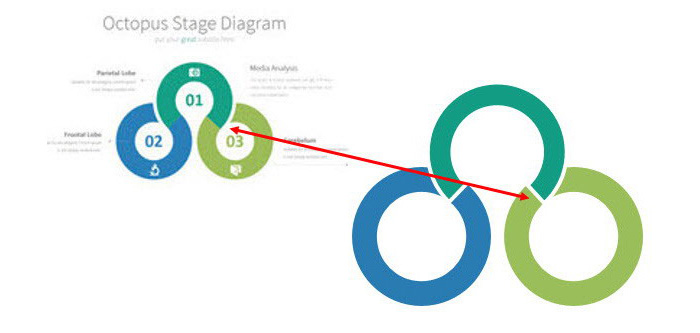
将的空心弧放置于之前的图形处。注意空心弧与两个圆的角度。(下图 5 处)

接着去除轮廓线,然后利用取色功能将三个图形分别取成样图的颜色。(下图 6 处)PPT版本可以用第三方取色软件来获取图形的RGB码。

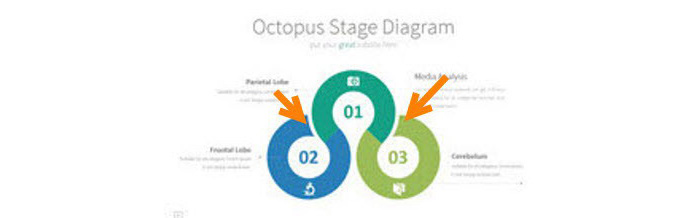
本案例的难点来了,白色的轮廓使如何设置上的?下图箭头所指之处。

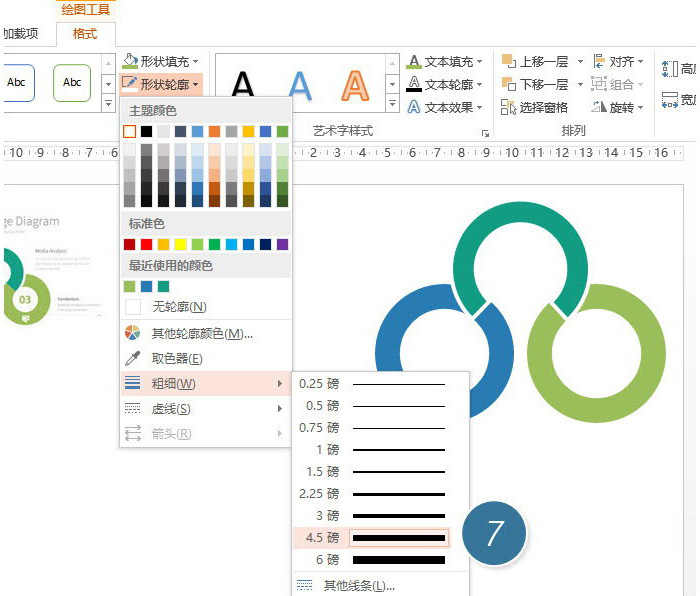
注意观察后会发现,似乎是这个空心弧设置了白色轮廓线?赶紧来设置看看,将其轮廓线设置为白色,粗细为4.5磅左右。(下图 7 处)

设置完毕后,发现轮廓好像是有了,但和样图的轮廓表达不一样啊。(下图箭头所示)

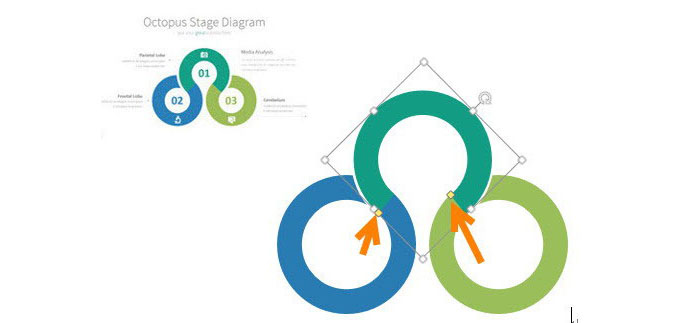
这种问题怎么解决呢,牛闪闪利用“遮挡大法”挡住。在设置轮廓前,复制一个空心弧,将其覆盖到有轮廓的空心弧上,利用下图中的黄点调整空心弧位置,盖住轮廓线部分。

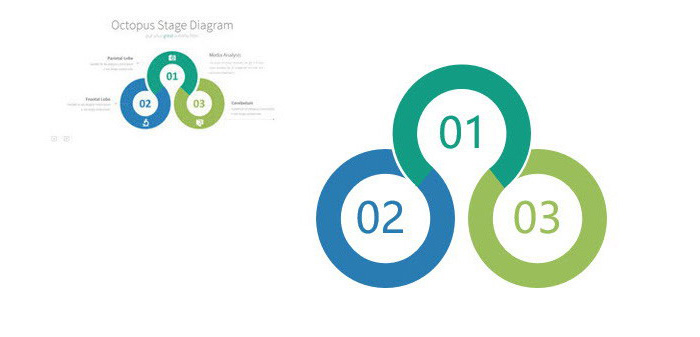
后调节完后,写上数字标签,效果如下:

是不是还是很简单的。如果利用图形拆分也可以做出这样的效果。
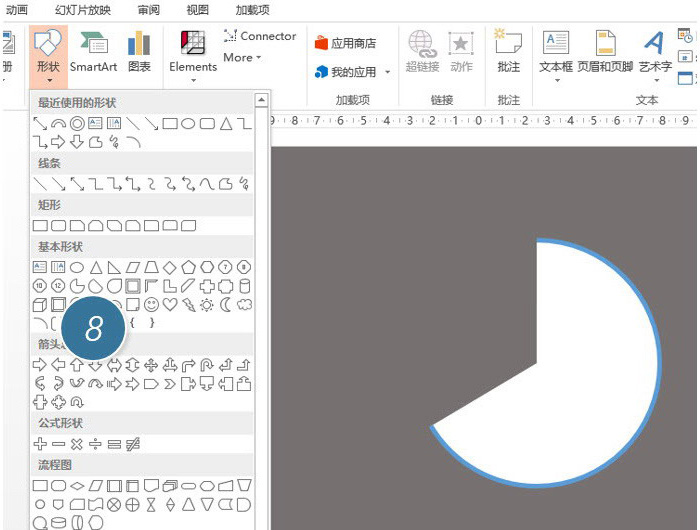
总结:又一个典型的图形组合的案例,大家可以在这图形组合的基础上发挥自己的创意,玩出更有助于PPT核心思想表达的图形。这需要的注意的是如果利用弧形(下图 8 处)工具,可以直接做出不需要遮挡轮廓的方法,这里提示如下:

根据上文描述的PPT制作环形Point图的具体操作方法,你们是不是都学会啦!
