生活以及工作中经常使用的软件就是PS,那么你们晓得PS是怎么制作出颗粒状效果的吗?下文就为你们带来了使用PS制作出颗粒状效果的具体操作流程。 打开PS软件,新建画布并添加成黑色
生活以及工作中经常使用的软件就是PS,那么你们晓得PS是怎么制作出颗粒状效果的吗?下文就为你们带来了使用PS制作出颗粒状效果的具体操作流程。

打开PS软件,新建画布并添加成黑色,画布大小自己定;
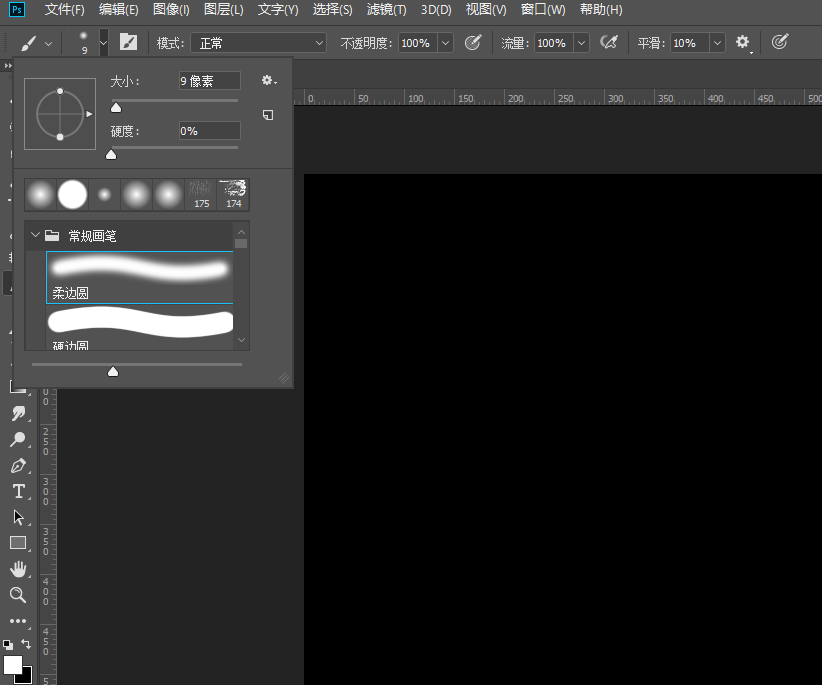
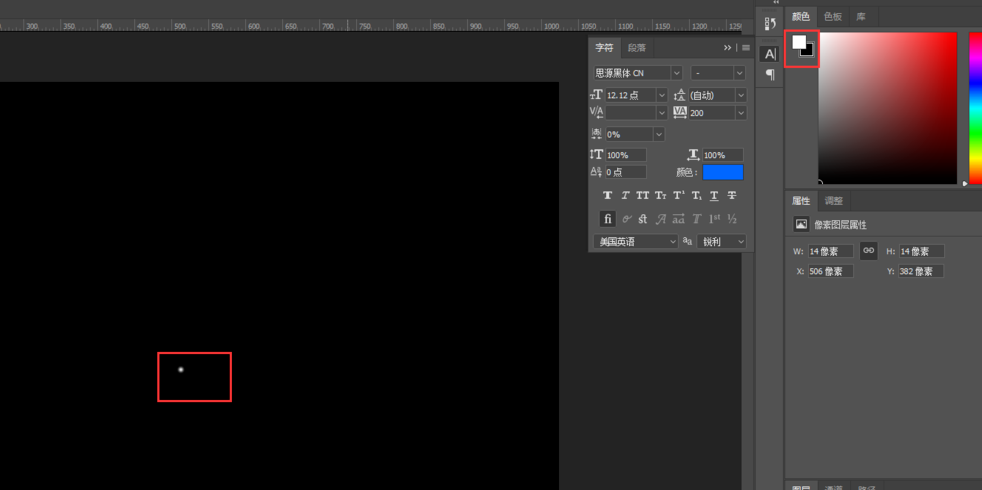
新建图层,打开柔边圆的画笔在画布中心画一个小圆,


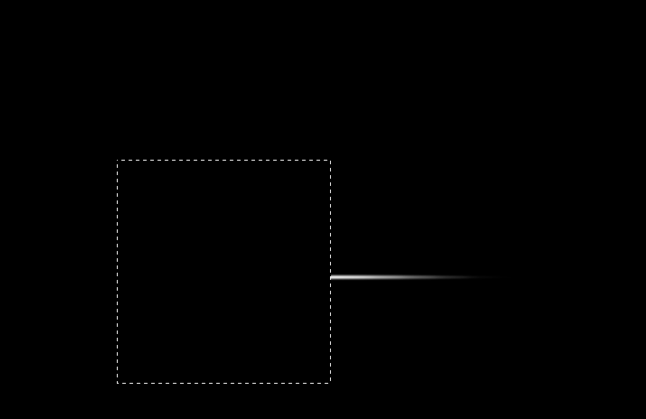
【Ctrl+T】将刚才画好的圆拉长
用【矩形选框工具】把刚才拉伸的圆切掉一半, 效果如图所示;

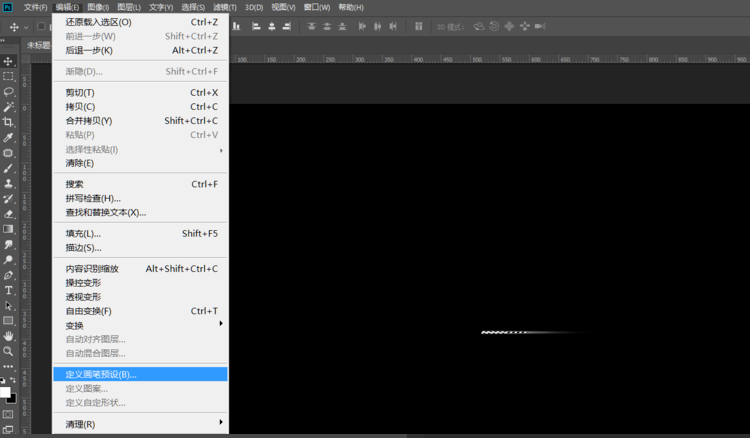
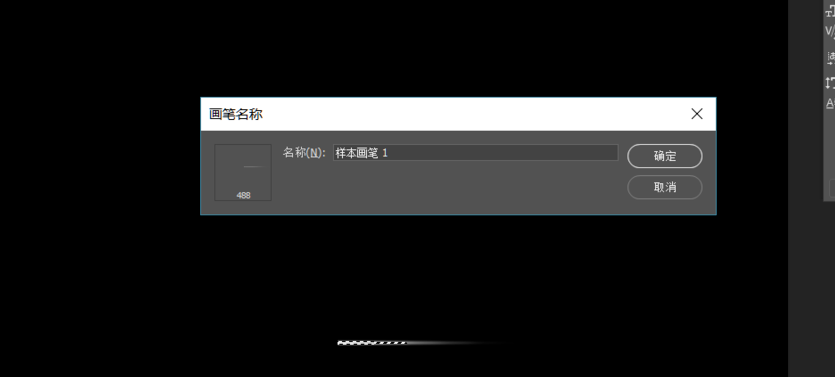
按住Ctrl键点击半圆的缩略图,并点击【编辑】-定义画笔预设,定义改画笔为新的笔刷;


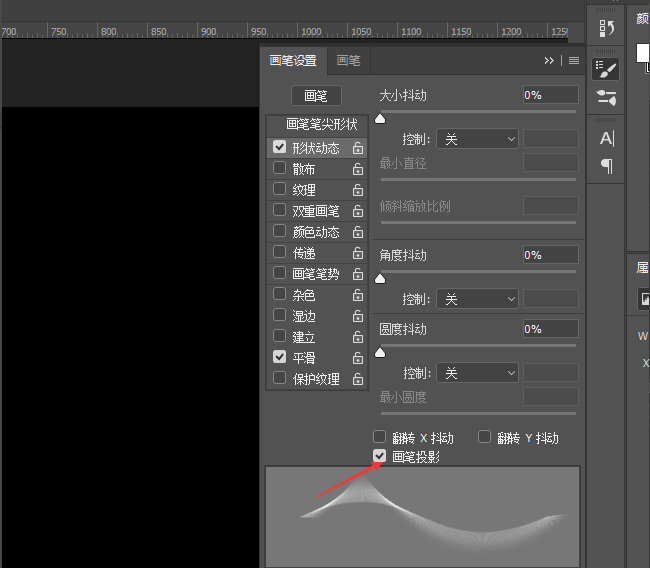
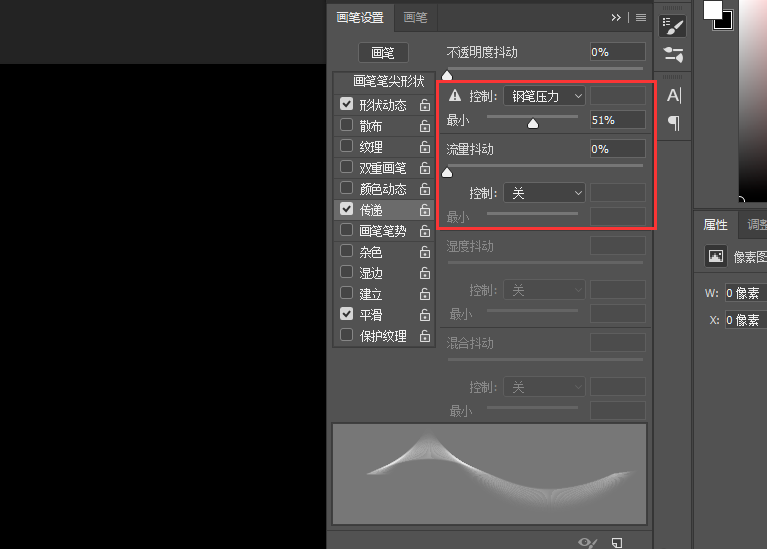
按【f5】调出画笔设置,参数如图所示;


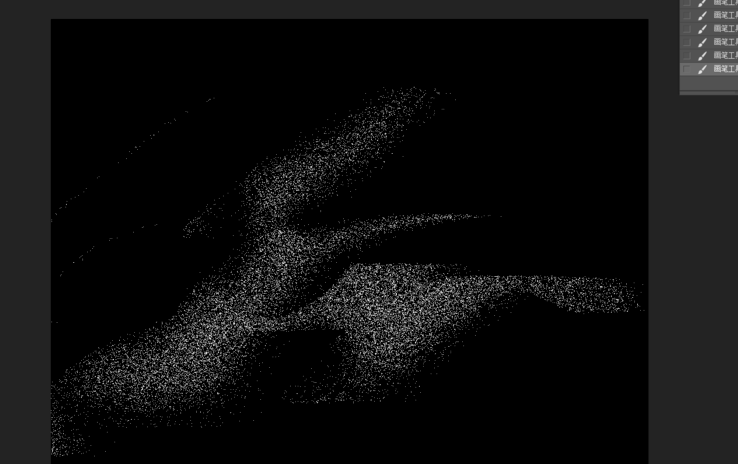
设置好画笔之后我们新建一个新的图层并把之前的图层隐藏掉,可以在新的画布上画一下自己想要的效果;

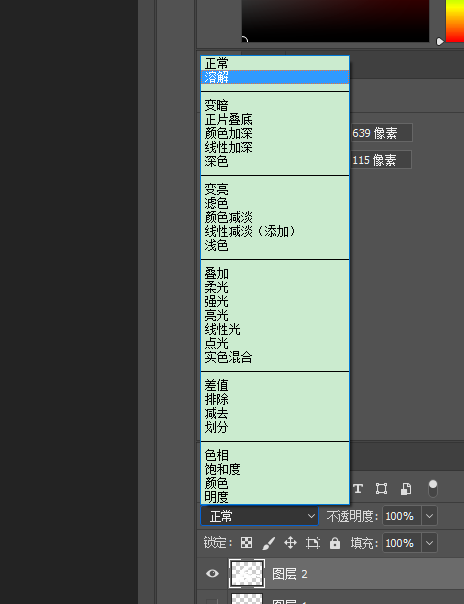
这样看起来并没有颗粒状的效果,我们再把图层样式改为【溶解】并把透明度调低,这样就有了一个颗粒的感觉了;


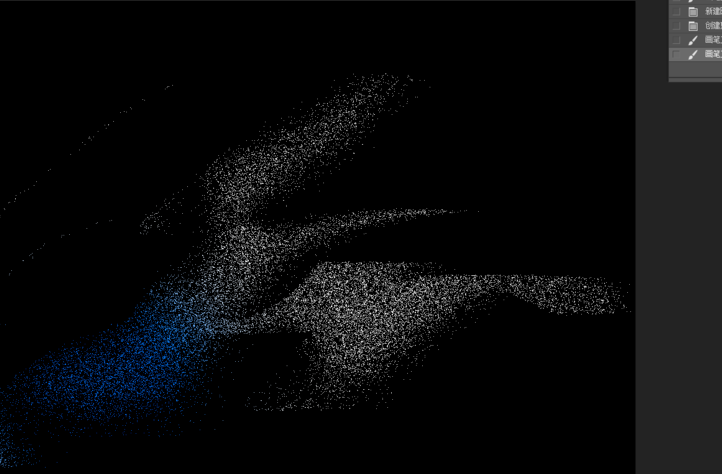
给画好的图添加一个图层蒙版,用软画笔把生硬的地方擦掉,这样看起来效果更好一些;

然后新建一个新的图层,并剪切至下一图层,可以在新的图层上边添加袭击喜欢的颜色,

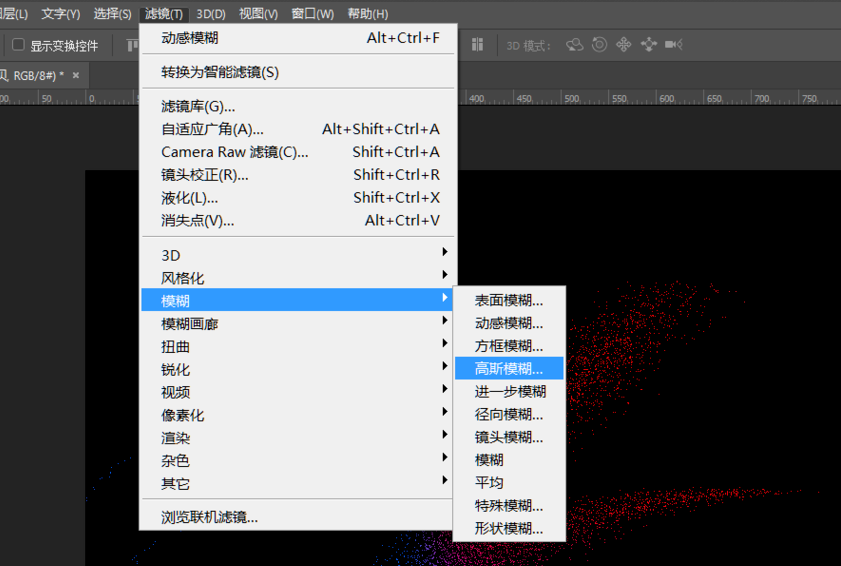
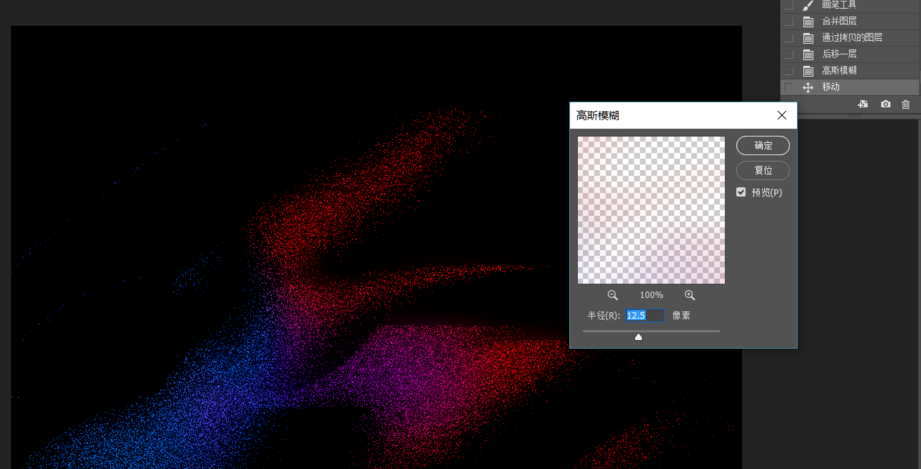
设置好之后我们按【Ctrl+E】合并图层,并复制一层,点击【滤镜】-模糊-高斯模糊,参数如图所示,这样就有了厚重感,


根据上文描述的使用PS制作出颗粒状效果的具体操作流程,你们自己也赶紧去试试吧!
