为了保证图片的美观,怎么实现无缝拼图呢?下文就为你们带来了PhotoShop制作出无缝拼图的详细操作步骤。

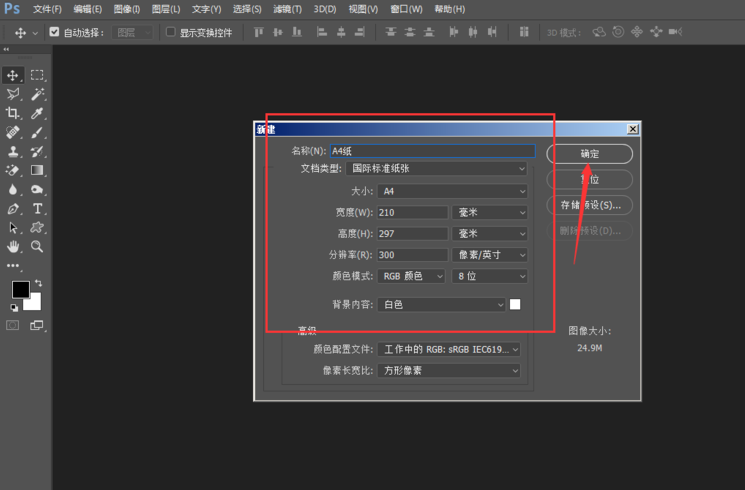
1、打开PhotoShop软件,新建一个画布,小编这里建立了一个A4纸张大小的画布,

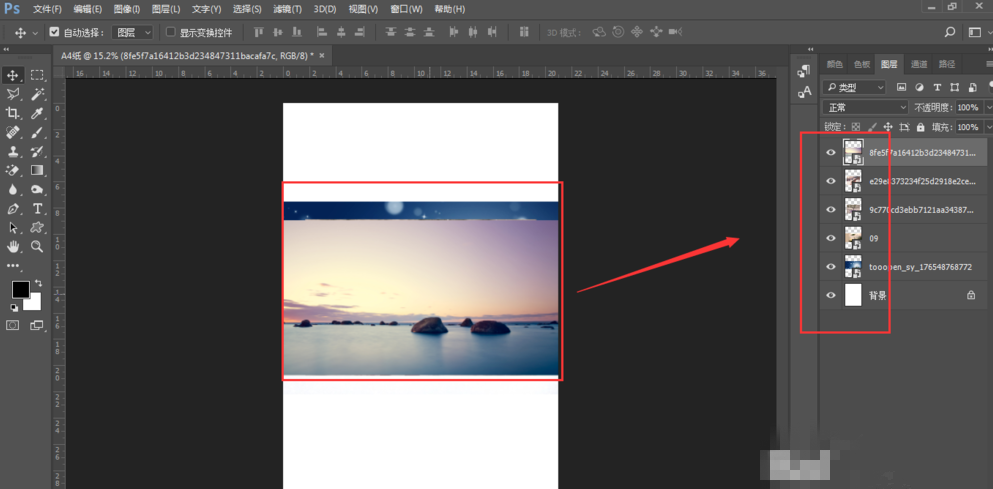
2、返回图片库中,选中需要的图片,可以直接拽入到画布中。

拖拽到画布中的图片,要先按回车确定,才能将图片置入到画布中。置入到画布中的图片,在右侧图层区会生成一个图层,这个图片是智能对象样式的。
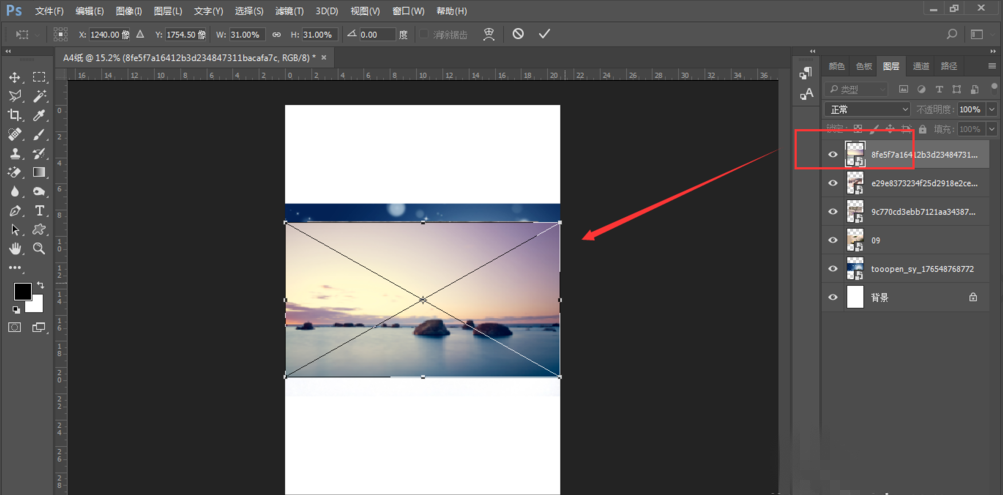
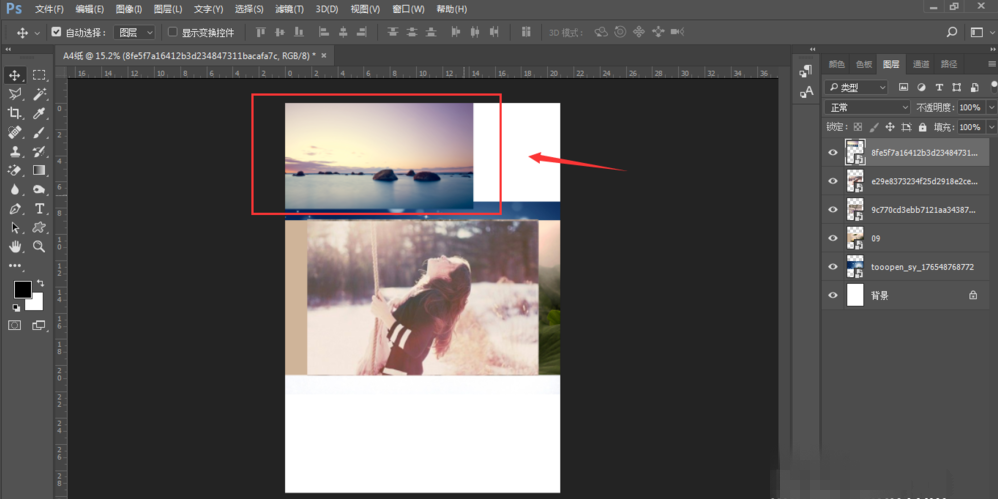
3、用鼠标点击其中一个图层,就会选中其对应的左侧画布中的图片。然后按ctrl+T变换,在左侧的图片会出现一个选择框,鼠标移动到图片上点击不松手,可以自由移动图片的位置。鼠标移动到边框的斜角位置,当出现斜杠图标,这时可以变换图片大小,按住shift键,可以固定比例改变图片大小。


4、将图片移动到一个位置后,按回车键确定,将变换框取消。

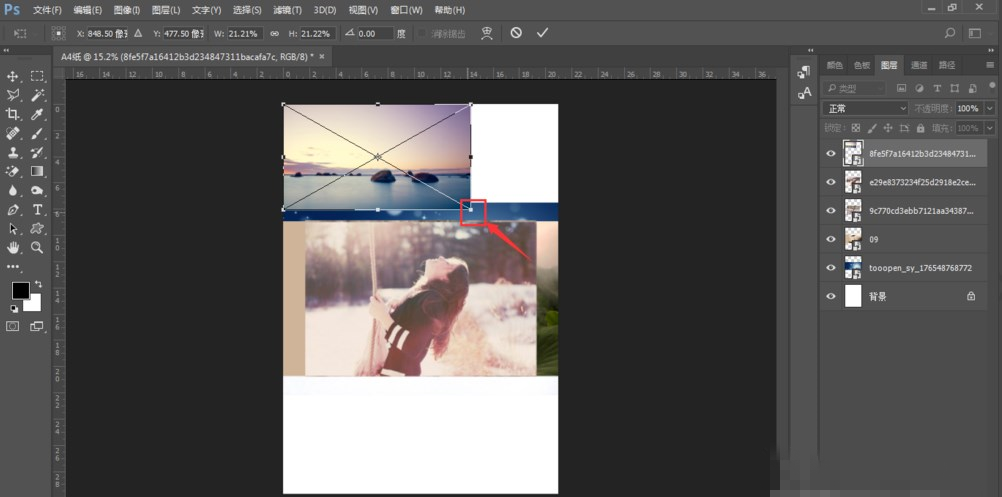
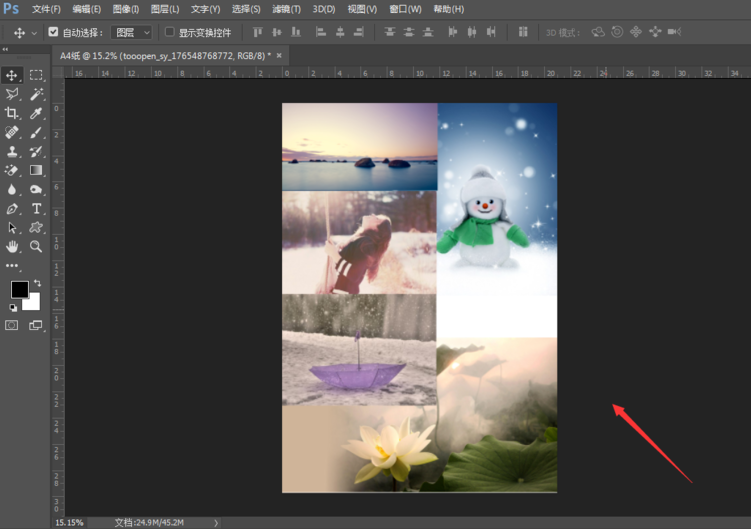
5、使用同样的方法,就可以对其他图片进行大小、位置的变换,如图所示。

方法2
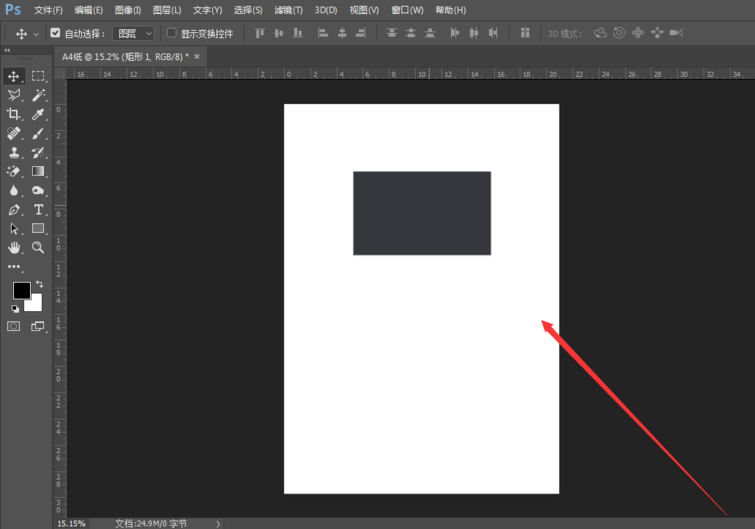
打开Photoshop软件,在画布中绘制一个矩形(或其他图形均可)。

使用移动工具,将矩形移动到左上方确定。

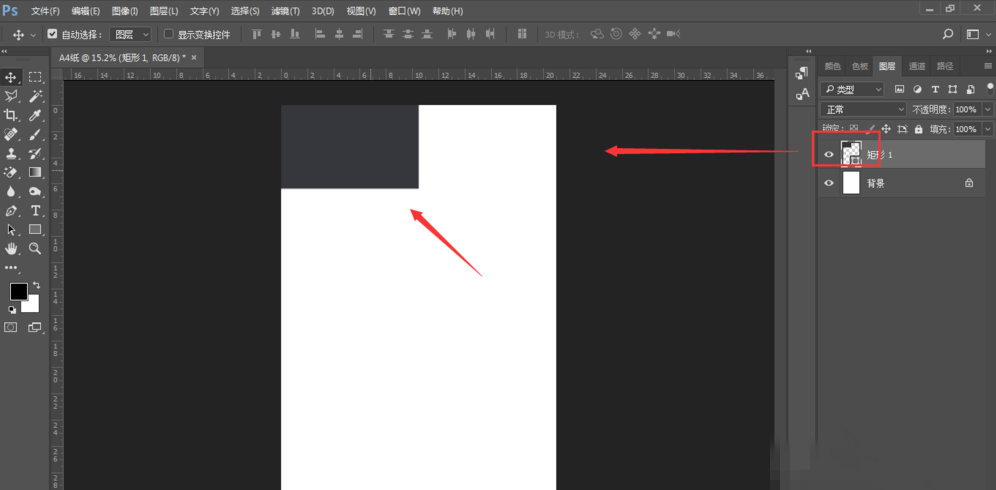
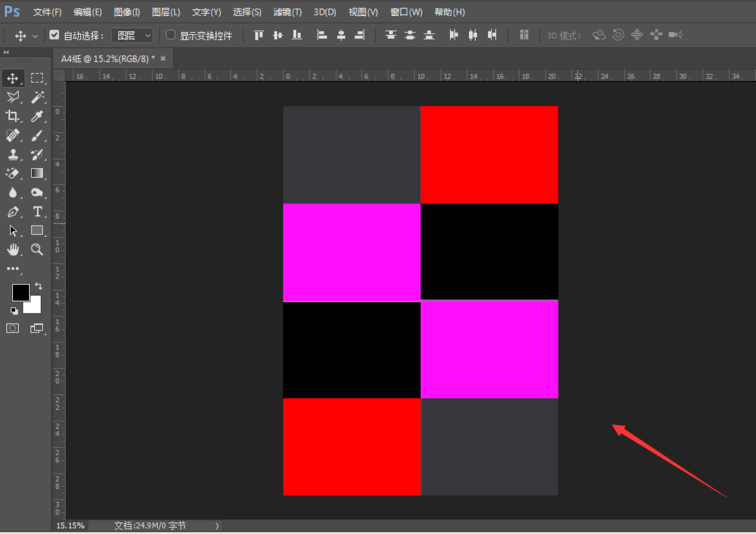
采用同样的方法,复制多个矩形,铺满整个画布,如下图所示。

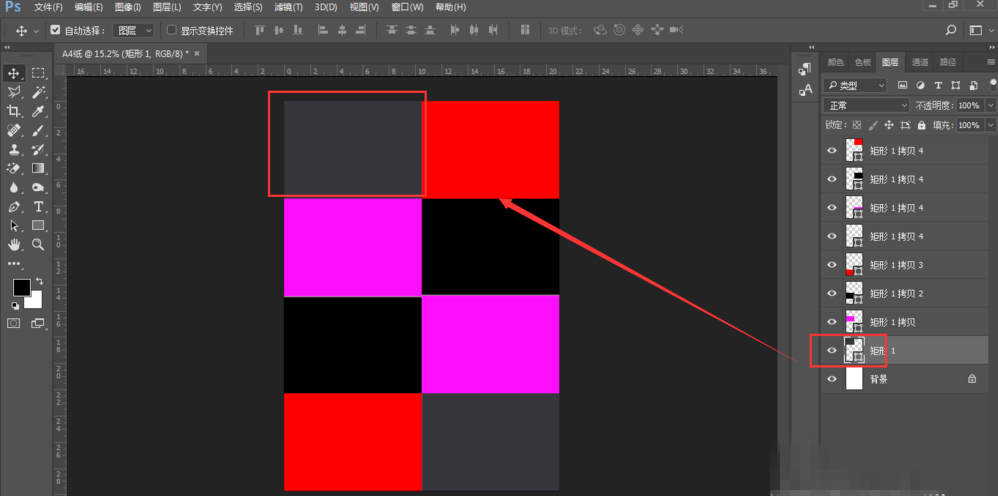
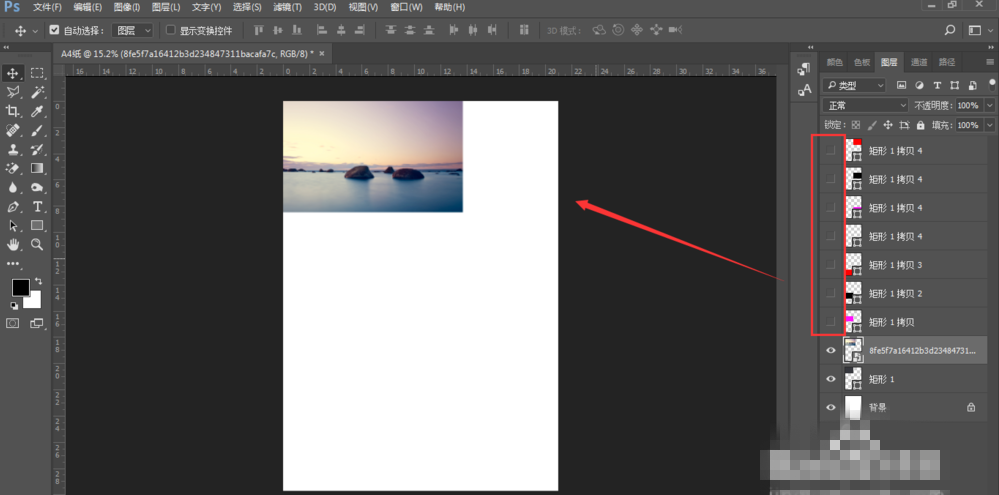
然后选择第一个矩形,如图。

选择一张图片拖入画布中,这时新拖入的图片图层是在整个矩形图层的上方。

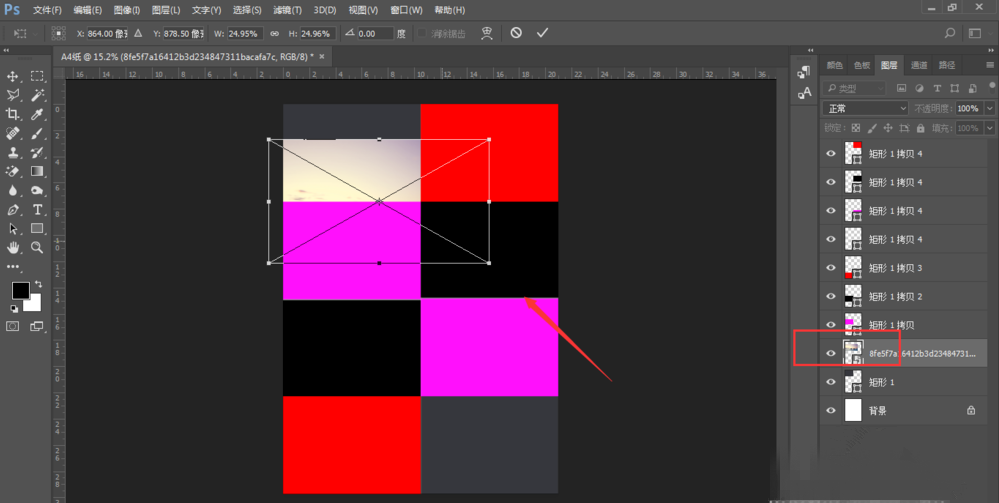
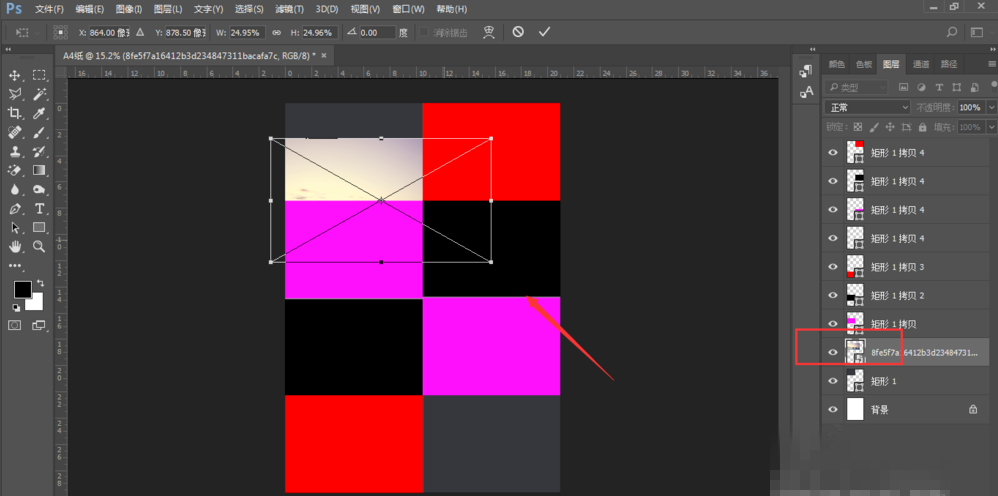
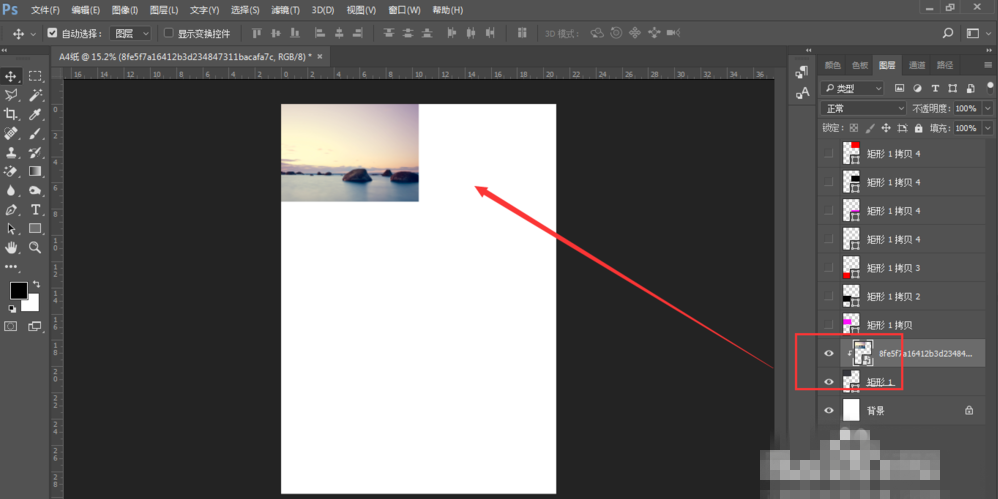
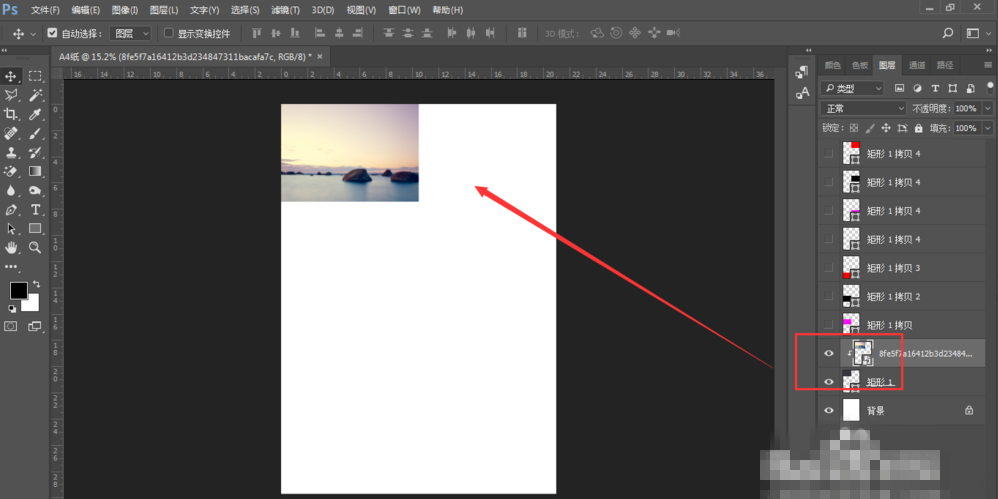
移动图片到第一个矩形的上方,同时可以调整图片大小。这时候,将其他矩形眼睛关闭,就是如下图所示的样式。


我们可以看到图片比矩形要大以些,这时就要借助剪切蒙版的方法,按住alt键,鼠标移动到图片和图层中间时会出现一个剪切蒙版的图标,这时候左键点击一下,就创建了剪切蒙版【或鼠标在图片图层右键,选择创建剪切蒙版】,多余的图片会被隐藏。

采用同样的方法,将其他图片进行相应处理,最后效果如图。

根据上文为你们描述的PhotoShop制作出无缝拼图的详细操作步骤,你们是不是都学会啦!
