一、Angular 中的 dom 操作(原生 js) 二、Angular 中的 dom 操作(ViewChild) 三、父子组件中通过 ViewChild 调用子组件 的方法 1.调用子组件给子组件定义一个名称 1. 引入 ViewChild 3. ViewChild 和
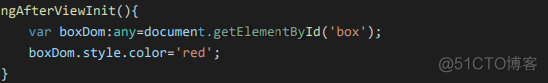
一、Angular 中的 dom 操作(原生 js)

二、Angular 中的 dom 操作(ViewChild)





三、父子组件中通过 ViewChild 调用子组件 的方法
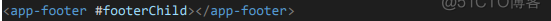
1.调用子组件给子组件定义一个名称

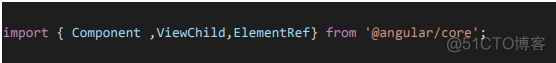
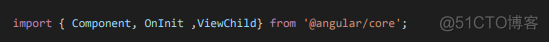
1. 引入 ViewChild

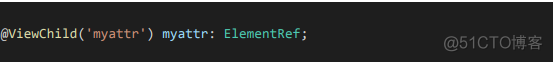
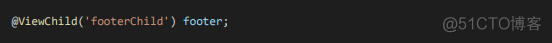
3. ViewChild 和刚才的子组件关联起来

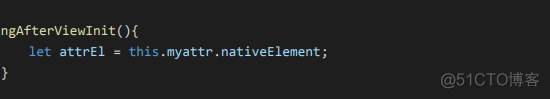
4.调用子组件

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本文为本人的学习记录,论点和观点仅代表个人而不代表当时技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】秦浩铖:https://gitee.com/wjw1014
