JavaScript 表单验证 案例 版权声明:未经授权,严禁转载! 编写 HTML 文件,搭建主体界面 html head meta charset="UTF-8" titleJavaScript 学习/title link rel="stylesheet" href="mCSS.css" /head body h2增加管理员
JavaScript 表单验证 案例
版权声明:未经授权,严禁转载!
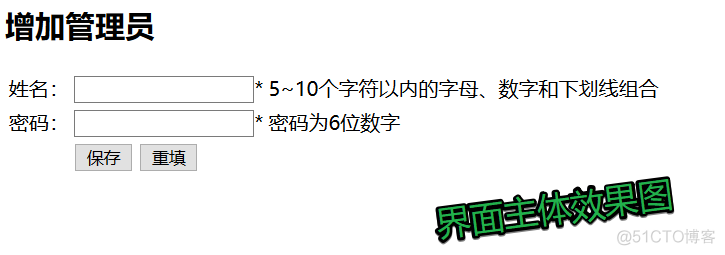
编写 HTML 文件,搭建主体界面
<html><head>
<meta charset="UTF-8">
<title>JavaScript 学习</title>
<link rel="stylesheet" href="mCSS.css">
</head>
<body>
<h2>增加管理员</h2>
<form action="">
<table>
<tbody>
<tr>
<td>姓名:</td>
<td><input type="text" name="username"><span>*</span></td>
<td><div>5~10个字符以内的字母、数字和下划线组合</div></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="pwd"><span>*</span></td>
<td><div>密码为6位数字</div></td>
</tr>
<tr>
<td></td>
<td>
<button name="btn" type="button">保存</button>
<button type="reset">重填</button>
</td>
<td></td>
</tr>
</tbody>
</table>
</form>
<script src="mJS.js"></script>
</body>
</html>

编写 CSS 文件,进行渲染
td span {color: red;
}
/*默认状态*/
td div {
display: none;
}
/*获得焦点是的状态*/
.tips_info {
display: block;
}
/*验证失败*/
.tips_error {
display: block;
color: red;
padding-left: 20px;
background: url("err.png") no-repeat left center;
}
/*验证成功*/
.tips_success{
display: block;
padding-left: 20px;
background: url("ok.png") no-repeat left center;
width: 0px;
height: 20px;
overflow: hidden;
}
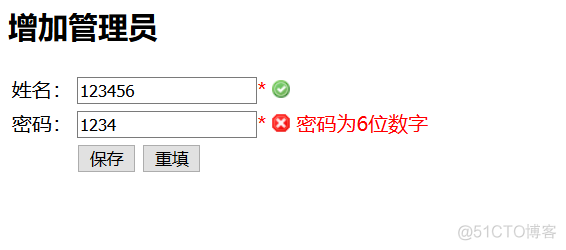
编写 JavaScript 脚本文件实现功能
var form = document.forms[0];// 查找触发事件的元素
var textName = form.username;
var txtPwd = form.pwd;
// 定义两个正则表达式
var namereg = /^\w{5,10}$/;
var pwdreg = /^\d{6}$/;
// 绑定事件处理函数 :获得焦点,失去焦点
// 获得焦点 显示提示信息 修改 class 为 tips_info
textName.onfocus = getFocus; // 不要加小括号!!!
txtPwd.onfocus = getFocus;
// 获得焦点
function getFocus() {
this.parentElement.nextElementSibling.firstElementChild.className = "tips_info";
}
// 失去焦点 验证格式
textName.onblur = function () {
verift(this, namereg);
};
txtPwd.onblur = function () {
// 传参
verift(this, pwdreg);
};
// 失去焦点验证
function verift(input, reg) {
// 拿到用户输入内容
var div = input.parentElement.nextElementSibling.firstElementChild;
// 验证 输入是否匹配 reg.test()
if (reg.test(input.value)) {
// 如果匹配,显示成功 修改class 为 tips_success
div.className = "tips_success";
return true;
} else {
// 如果不匹配 显示错误 修改 class 为 tips_error
div.className = "tips_error";
return false;
}
}
var btn = form.btn;
btn.onclick = function () {
// 验证文本框
var rn = verift(textName, namereg);
var rp = verift(txtPwd, pwdreg);
// 判断
if (rn && rp) {
form.submit();
}
}

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本文为本人的学习记录,论点和观点仅代表个人而不代表当时技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】秦浩铖:https://gitee.com/wjw1014
