windows系统安装 ionic 参考菜鸟教程:https://www.runoob.com/ionic/ionic-install.html 命令行安装 Window 和 Linux 上打开命令行工具执行以下命令: $ npm install -g cordova ionic 如果你已经安装了以
windows系统安装 ionic
参考菜鸟教程:https://www.runoob.com/ionic/ionic-install.html
命令行安装
Window 和 Linux 上打开命令行工具执行以下命令:
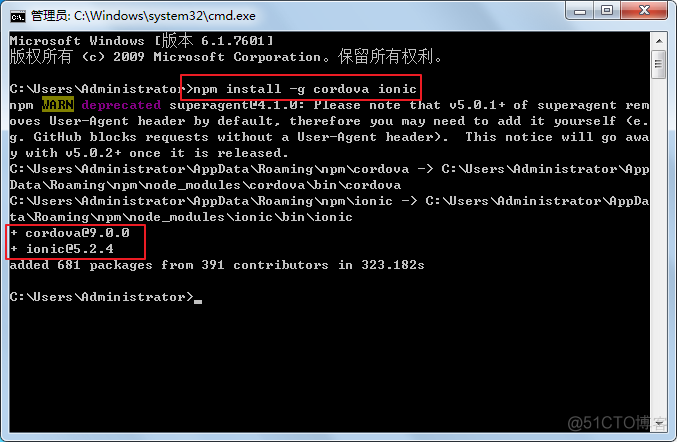
$ npm install -g cordova ionic
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic或
sudo npm update -g cordova ionic创建应用
使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
$ ionic start myApp tabs运行我们刚才创建的ionic项目
使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。
创建Android应用
$ cd myApp$ ionic cordova platform add android
$ ionic cordova build android
$ ionic cordova emulate android
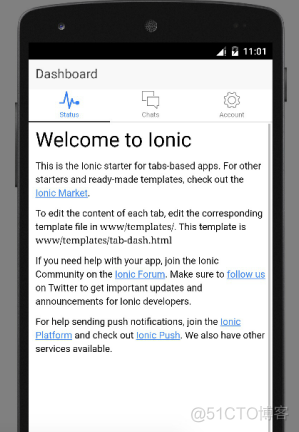
如果一切正常会弹出模拟器,界面如下所示:

Ionic Lab
Ionic Lab 目前已停止更新。
Ionic Lab 是桌面版的开发环境,如果你不喜欢使用命令行操作,Ionic Lab 将会满足你的需求。
Ionic Lab 为开发者提供了一个更简单的方法来开始,编译,运行,和模拟运行Ionic的应用程序。
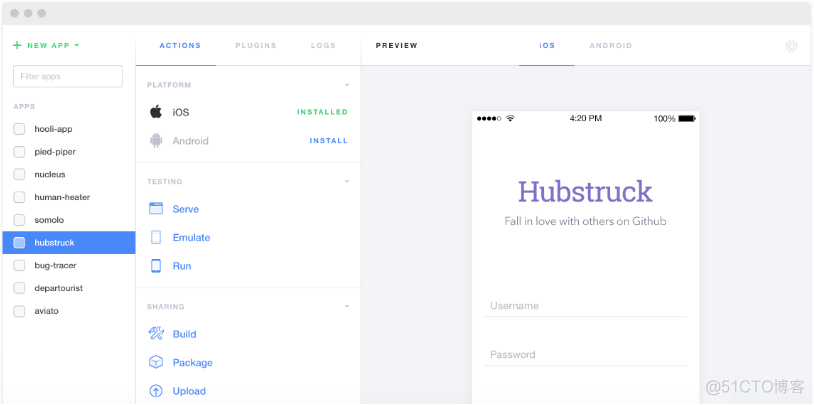
Ionic Lab 支持的平台有:Window、Mac OS X、Linux,下载地址为:http://lab.ionic.io/,下载后直接安装即可。整个操作界面如下所示:

通过以上界面你可以完成以下操作:
- 创建应用
- 预览应用
- 编译应用
- 运行应用
- 上传应用
- 运行日志查看
下载地址: http://mydown.yesky.com/pcsoft/413549892.html


【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本文为本人的学习记录,论点和观点仅代表个人而不代表当时技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】秦浩铖:https://gitee.com/wjw1014
