Vue 旅游网首页开发-工具安装及码云使用 环境安装 安装 node.js node.js 官网:https://nodejs.org/en/ 注册码云,创建私密仓库存储项目 码云:https://gitee.com/wjw1014/ 下载 git 用
Vue 旅游网首页开发-工具安装及码云使用
环境安装
安装 node.js
node.js 官网:https://nodejs.org/en/

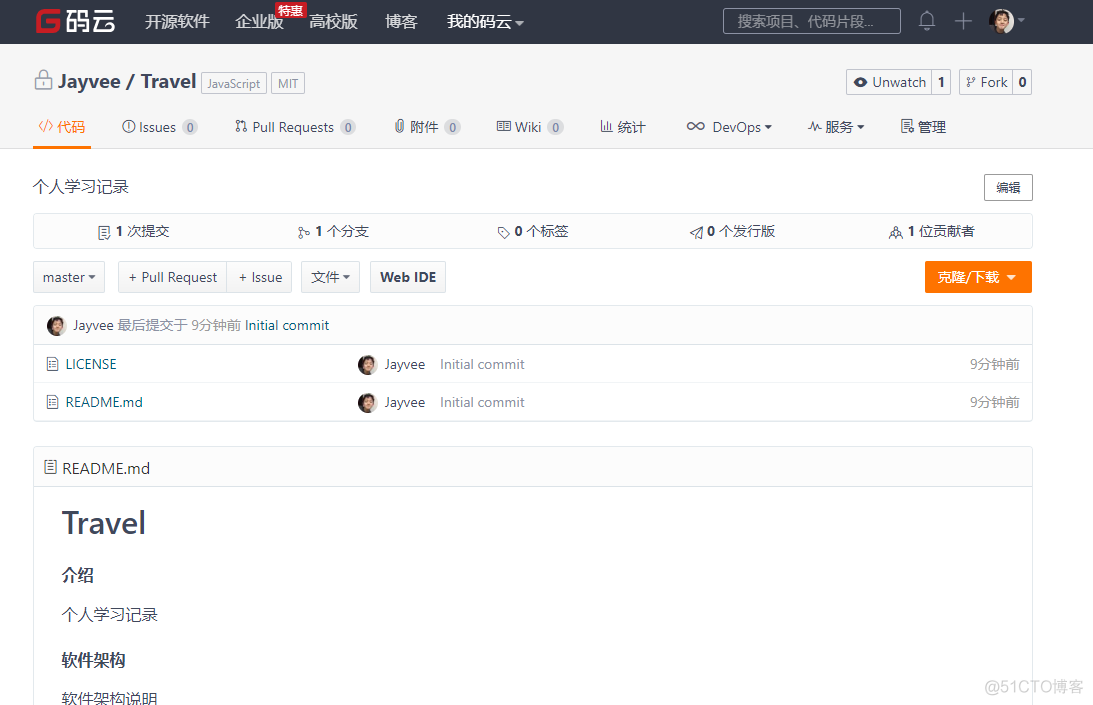
注册码云,创建私密仓库存储项目
码云:https://gitee.com/wjw1014/

下载 git 用于同步本地与码云项目
git 官网:https://git-scm.com/

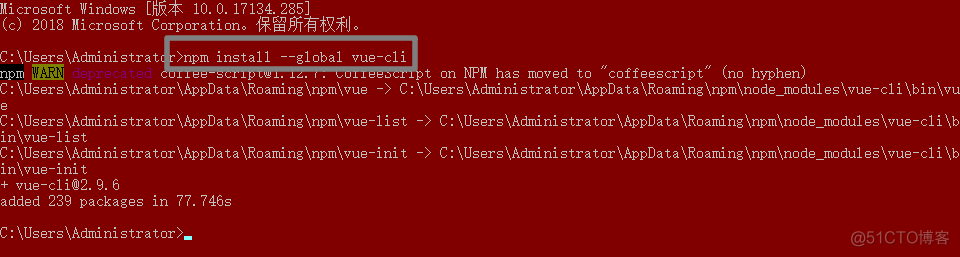
安装 Vue 脚手架工具 CLI
https://cn.vuejs.org/v2/guide/installation.html

先停一下
OK 这个项目难产了,先这样吧!
19年3月3
继续....

脚手架工具安装成功!
创建一个 vue 项目
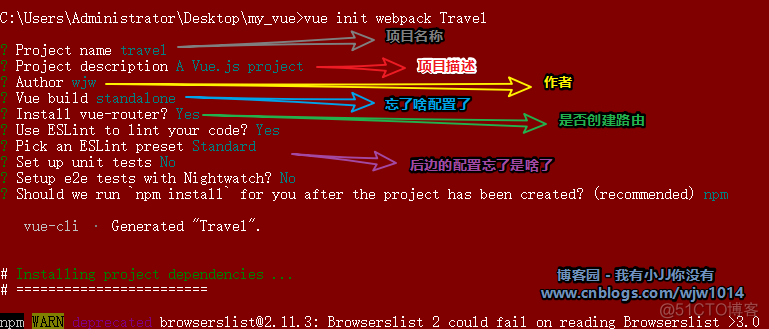
vue init webpack my-project填写项目的基本信息


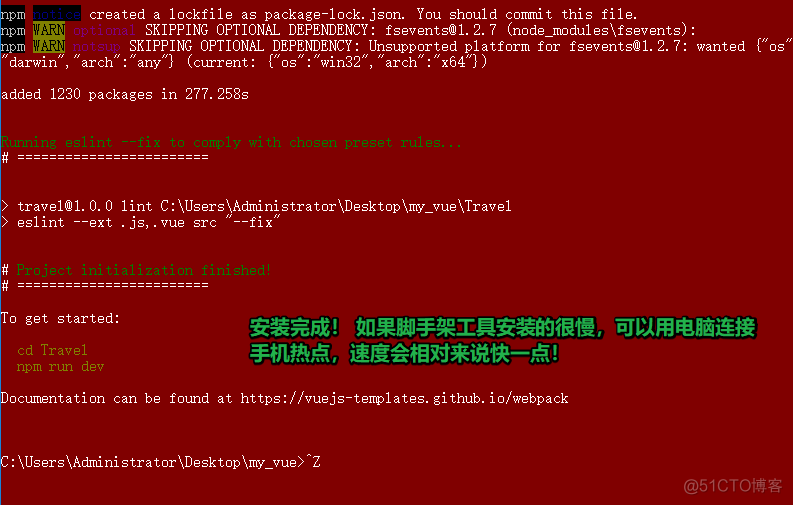
安装完成!

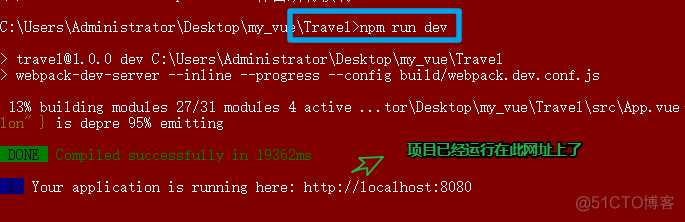
进入Travel 项目,使用命令启动vue项目
npm run dev帮助我们进行自动化的打包

打开网址验证效果!

上传项目进码云
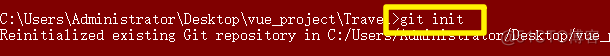
进入 Travel 项目文件夹
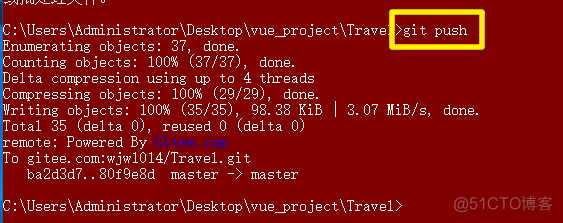
git init 



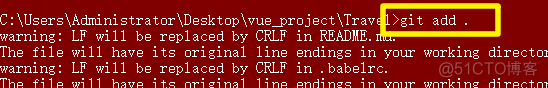
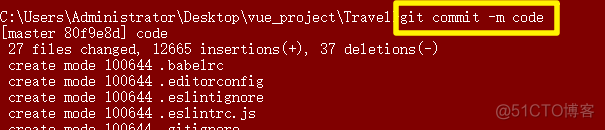
数据提交至码云。

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本文为本人的学习记录,论点和观点仅代表个人而不代表当时技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】秦浩铖:https://gitee.com/wjw1014
