uni-app APP 下集成 xgplayer
uniapp 使用 uni-upgrade-center
做APP过程中,升级是一个比较重要的模块。升级包括整包升级和 wgt 资源升级。
本来是想自己写更新逻辑的,找到 uniapp 官方有一整套的从后端版本管理到 APP 端更新都有,所以就选用了官方推荐的。
uni-upgrade-center 分为两部分,Admin 管理后台和 APP 前台监测
一、uni-upgrade-center Admin升级中心也是基于uniapp的项目。
根据官方插件说明就可以升级即可。可以查看插件市场。
主要的是 wgt 资源更新中关于 IOS的部分,审核、升级主要事项。
二、uni-upgrade-center-app接下来着重说下 app 端的检查更新。
1、前提条件:有云服务空间,并创建 opendb-app-versions 数据库
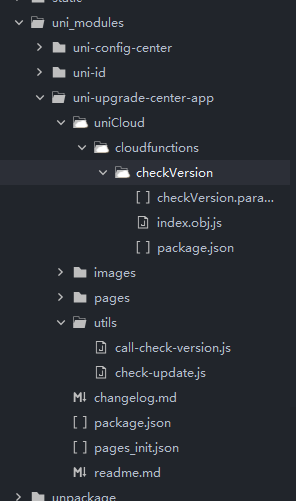
2、从插件市场导入到项目的 uni_modules 中,完成后如下图:

3、绑定云服务空间
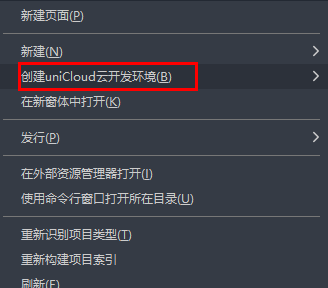
创建云开发环境:

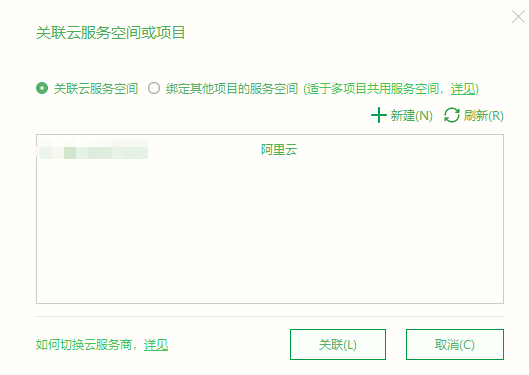
创建完成后会有对应云环境目录,右键该目录关联云服务空间:

4、上传云函数
找到目录:/uni_modules/uni-upgrade-center-app/uniCloud/cloudfunctions/check-version,右键=》上传部署
这样对应的云函数就已经上传到云服务空间,接下来就可以调用
5、添加升级更新页面
在 pages.json 中添加如下内容:
{ "path": "uni_modules/uni-upgrade-center-app/pages/upgrade-popup", "style": { "disableScroll": true, "app-plus": { "backgroundColorTop": "transparent", "background": "transparent", "titleNView": false, "scrollIndicator": false, "popGesture": "none", "animationType": "fade-in", "animationDuration": 200 } } }
这里是官方自带的更新页面(可以根据自己需求进行调整)
6、调用
直接在需要的地方调用如下代码:
<button class="doUpAPP">检查更新</button> import upAPP from '@/uni_modules/uni-upgrade-center-app/utils/check-update.js' doUpAPP(){ upAPP() }
调用起来还是比较方便的
注意:
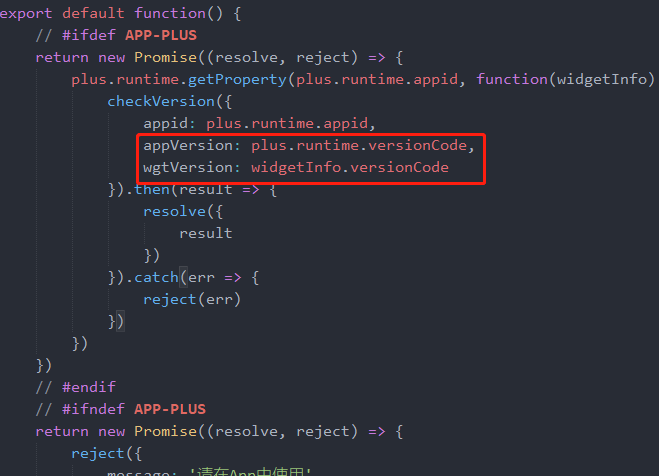
a、虽然都是现成的,但是代码逻辑是可以直接修改的,如检查版本逻辑(这个主要是云函数 checkVersion 中),更新逻辑(utils 中)
b、call-check-version 中传的版本号和后台管理中填的一致性问题
如果后台管理填的是 101 这样的,那么用 versionCode
如果后台管理填的是 ‘1.0.1’,那么需要用 version