1.JSTL简介 JSTL:JavaServer Pages Standard Tag Library,JSP标准标签库是一个不断完善的开放源代码的JSP标签库,是由apache的jakarta小组来维护的。 JSTL支持通用的、结构化的任务,比如迭代,条件判
1.JSTL简介
- JSTL:JavaServer Pages Standard Tag Library,JSP标准标签库是一个不断完善的开放源代码的JSP标签库,是由apache的jakarta小组来维护的。
- JSTL支持通用的、结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签,SQL标签。 除了这些,它还提供了一个框架来使用集成JSTL的自定义标签。
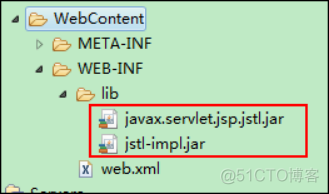
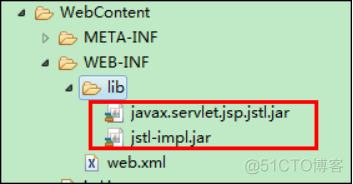
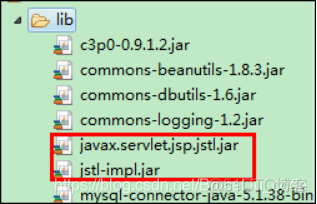
- 下载jakarta-taglibs-standard-1.1.2.zip 包并解压,将jakarta-taglibs-standard-1.1.2/lib/下的两个jar文件:standard.jar和jstl.jar文件拷贝到/WEB-INF/lib/下。(1.2版本,只需要jstl.jar即可)


2.JSTL分类
根据JSTL标签所提供的功能,可以将其分为5个类别。
- c(core) 核心标签库
- fmt 格式化(国际化)
- fn 函数 (JSTL提供的EL函数)
- xml 5.用来操作xml,已经不使用
- Sql 用来操作数据库,已经不使用
新建jsp,使用taglib指令引入标签库:
3. 核心标签库★★★★★
使用标签库的步骤:
- 0.导入jar包

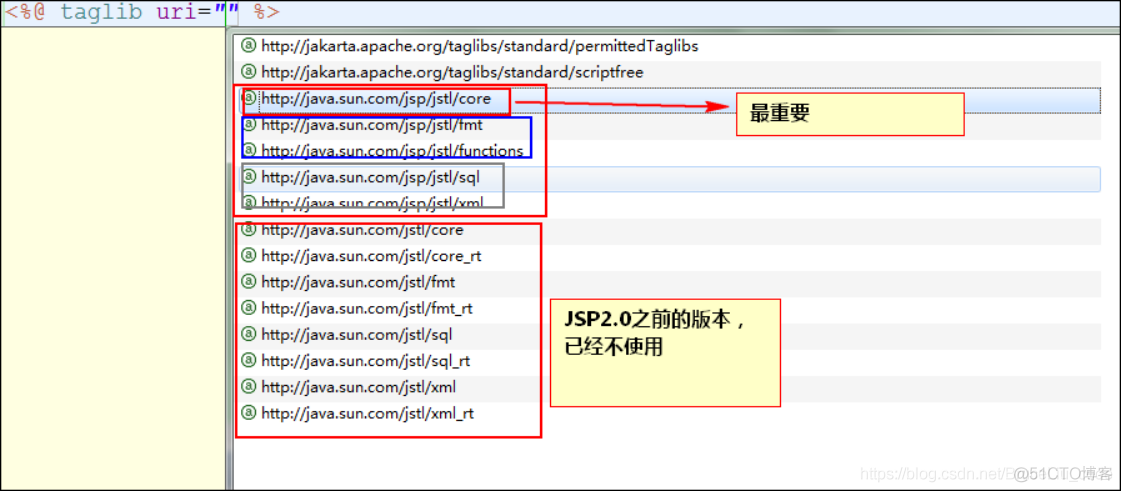
- 1.引入标签库

uri: 引入的标签的地址
prefix: 给标签起个别名
3.1.if ★★★★★
格式:
<c:if test="${ EL表达式 }">html内容
</c:if>
test属性表示要判断的条件,当条件成立时,输出标签中的内容
没有登录
</c:if>
<c:if test="${ not empty loginUser }">
欢迎你,${ loginUser.nickname }
</c:if>
使用脚本完成判断进行标签的输出,比较繁琐
<% page contentType="text/html; charset=UTF-8"%><% taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Insert title here</title>
</head>
<body>
<!-- 在session中保存一个变量,模拟登录 -->
<!-- 在某个作用域中保存一个数据 -->
<c:set var="loginUser" value="user" scope="session" />
<!--
test: 条件表达式,返回boolean类型
var: 将条件表达式的结果保存到一个作用域中,默认page域
scope: 将test中的结果保存到哪个作用域:page|request|session|application
-->
<c:if test="${ loginUser != null }" var="isLogin" scope="page">
欢迎您,xxxx
</c:if>
<c:if test="${ !isLogin }">
没有登录
</c:if>
</body>
</html>
3.2.forEach ★★★★★
一般格式:
<c:forEach items="${ 集合对应key }" var="别名" varStatus="sta">${ 别名.属性名 }
获取当前循环的对象对应的索引:${ sta.index } 可以用来判断奇偶数
</c:forEach>
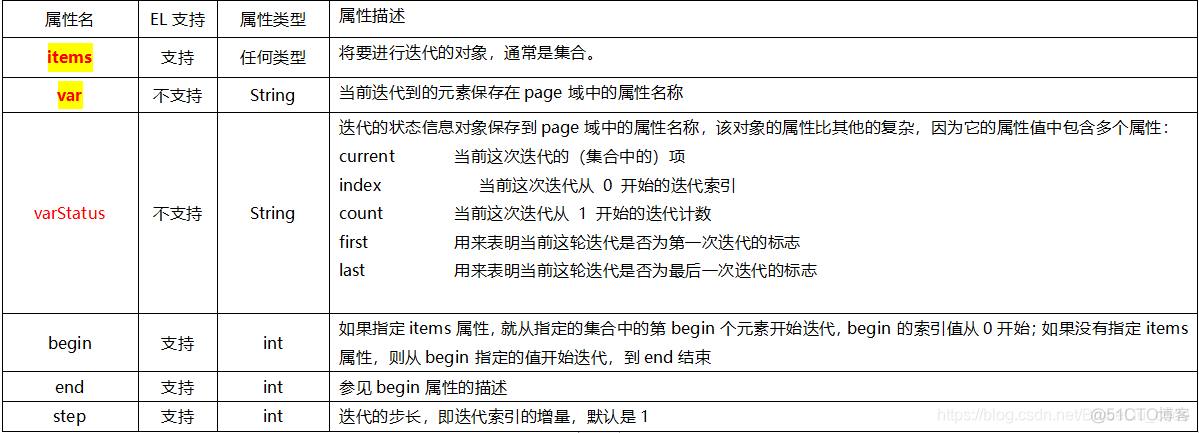
<c:forEach>标签的属性说明:
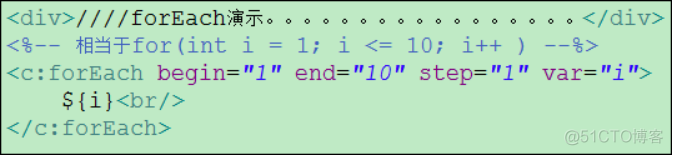
1.完成固定次数的循环
 2.循环集合:优化商品列表的展示
2.循环集合:优化商品列表的展示
goods.jsp
将jstl的jar包导入到昨天的项目中
在goods.jsp中引入核心标签库
bordercolor="gray" border="1" width="100%">
<tr>
<td class="ta_01" align="center" bgcolor="#afd1f3" colspan="8">
<div style="float:left;"><strong>商品列表</strong></div>
<div style="float:right;">
<input id="add" type="button" value="添加" />
</div>
</td>
</tr>
<tr style="font-weight: bold; font-size: 12pt; height: 25px; background-color: #afd1f3">
<td align="center" width="5%">序号</td>
<td align="center" width="17%">商品图片</td>
<td align="center" width="17%">商品名称</td>
<td align="center" width="17%">市场价</td>
<td align="center" width="17%">商城价</td>
<td align="center" width="17%">是否热门</td>
<td width="7%" align="center">编辑</td>
<td width="7%" align="center">删除</td>
</tr>
<!-- goods是一个自定义属性,jQuery根据其进行查找这些tr元素 -->
<c:forEach items="${ gList }" var="g" varStatus="sta">
<tr goods style="background-color: ${sta.index % 2 == 1 ? '#ffffff' : '#f1f1f1'}">
<td style="height: 22px" align="center">${ sta.count }</td>
<td style="height: 22px" align="center">
<img src="${g.imgurl }" width="30px" />
</td>
<td style="height: 22px" align="center">${g.name }</td>
<td style="height: 22px" align="center">${g.marketprice}</td>
<td style="height: 22px" align="center">${g.estoreprice }</td>
<td style="height: 22px" align="center">${g.ishot eq 1 ? "热门" : "不热门"}</td>
<td align="center">
<a href="goods_update.jsp">
<img src="images/i_edit.gif" border="0" style="cursor: hand">
</a>
</td>
<td align="center">
<a href="#">
<img src="images/i_del.gif" border="0" style="cursor: hand">
</a>
</td>
</tr>
</c:forEach>
</table>
3.3.set
<!-- set标签的用法 --><!-- 用法1:在某个作用域中设置一个变量
var:声明的变量名
value:变量的值
scope:变量保存到哪个作用域,默认是page域
-->
<c:set var="path" value="${pageContext.request.contextPath }" />
path=${path }<br/>
<a href="${path}/index.jsp">首页</a>
<a href="${path}/index.jsp">首页</a>
<a href="${path}/index.jsp">首页</a>
<!-- 用法2:修改某个对象中的属性 -->
<%
Goods g = new Goods();
g.setName("电脑");
request.setAttribute("goods", g);
%>
<c:set target="${ goods }" property="name" value="笔记本" />
${ goods.name }
3.4.其他标签介绍
 比如:
比如:
<c:when test="${ 表达式 }">
...
</c:when>
<c:when test="${ 表达式 }">
...
</c:when>
<c:when test="${ 表达式 }">
...
</c:when>
<c:otherwise>
...
</c:otherwise>
</c:choose>
相当于
if (xxx) {
} else if() {
} else if() {
} else {
}
4.格式化标签库(扩展内容)
<%@ page import="java.util.Date"%><%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Insert title here</title>
</head>
<body>
<!-- 格式化日期 -->
<%
request.setAttribute("date", new Date());
request.setAttribute("num", 123456.789);
%>
格式化前:${date }<br/>
<!-- 24小时制 -->
格式化后:<fmt:formatDate value="${date }" pattern="yyyy-MM-dd HH:mm:ss" /><br/>
<!-- 12小时制 -->
格式化后:<fmt:formatDate value="${date }" pattern="yyyy-MM-dd hh:mm:ss" /><br/>
<!-- 不足10,不补0 -->
格式化后:<fmt:formatDate value="${date }" pattern="yy-M-d h:m:s" /><br/>
<hr/>
格式化前:${ num }<br/>
<!--
pattern中,小数点前用#,之后用0表示保留的小数点位数,格式化时会进行四舍五入
-->
格式化后:<fmt:formatNumber value="${ num }" pattern="#.00" /><br/>
<!-- 1,234,567.89 -->
格式化后:<fmt:formatNumber value="${ 1234567.89 }" pattern="#,###.00" /><br/>
格式化后:<fmt:formatNumber value="${ num - 0.005 }" pattern="#.00" />
</body>
</html>
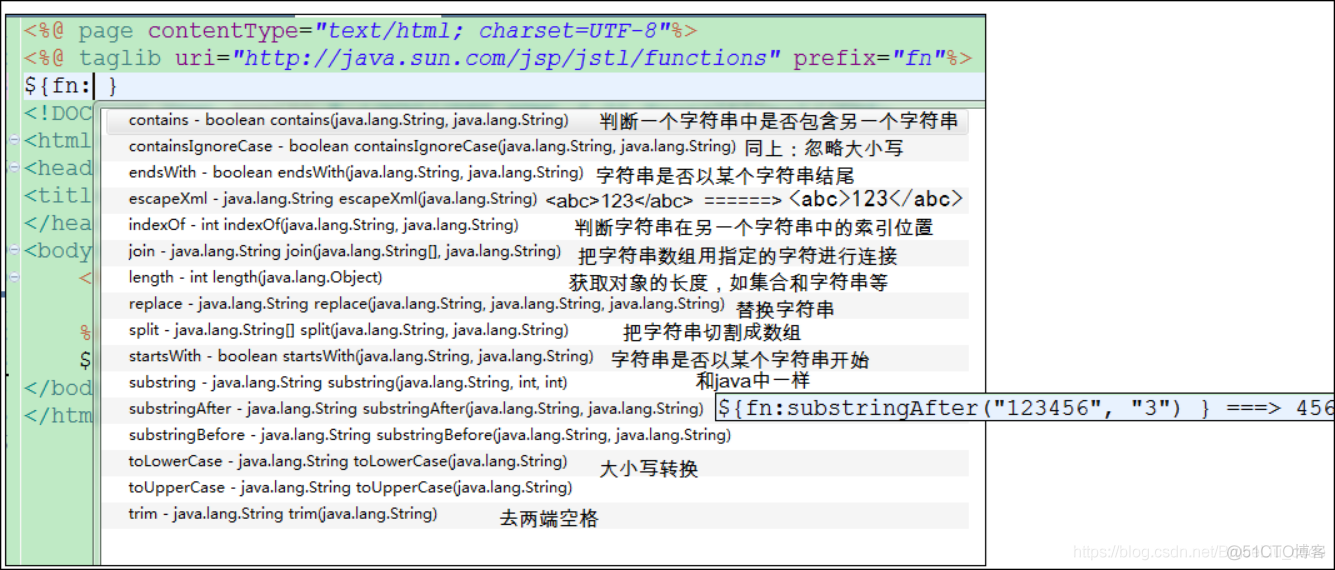
5.函数库(扩展内容)

示例:
${fn:contains("abc", "B") }<br/>
${fn:containsIgnoreCase("abc", "B") }<br/>
${ "<a href='#'>我是a</a>" }<br/>
${fn:escapeXml("<a href='#'>我是a</a>") }<br/>
<%
String[] arr = {"1", "2", "3"};
pageContext.setAttribute("arr", arr);
%>
${fn:join(arr, "a") }<br/>
${fn:length(arr) }<br/>
${fn:split("1,2,3", ",")[1] }<br/>
${fn:substringAfter("abccdcef", "c") }<br/>
1${fn:trim(" aaa ") }1<br/>
