1. data中定义数据:比如num 2. methods中添加两个方法:比如add(递增),sub(递减) 3.使用v-text将num设置给span标签 4.使用v-on将add,sub分别绑定给+,按钮 5.累加的逻辑:小于10累加,否则提示 6.递减的逻辑
1. data中定义数据:比如num
2. methods中添加两个方法:比如add(递增),sub(递减)
3.使用v-text将num设置给span标签
4.使用v-on将add,sub分别绑定给+,按钮
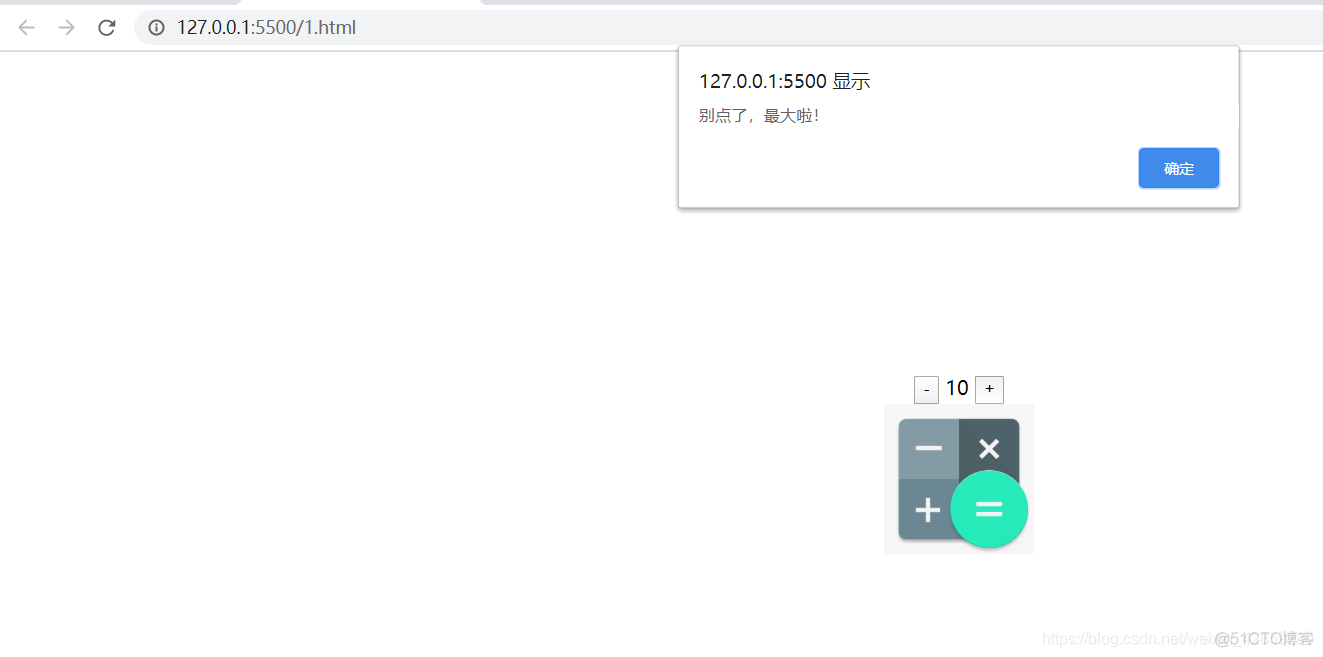
5.累加的逻辑:小于10累加,否则提示
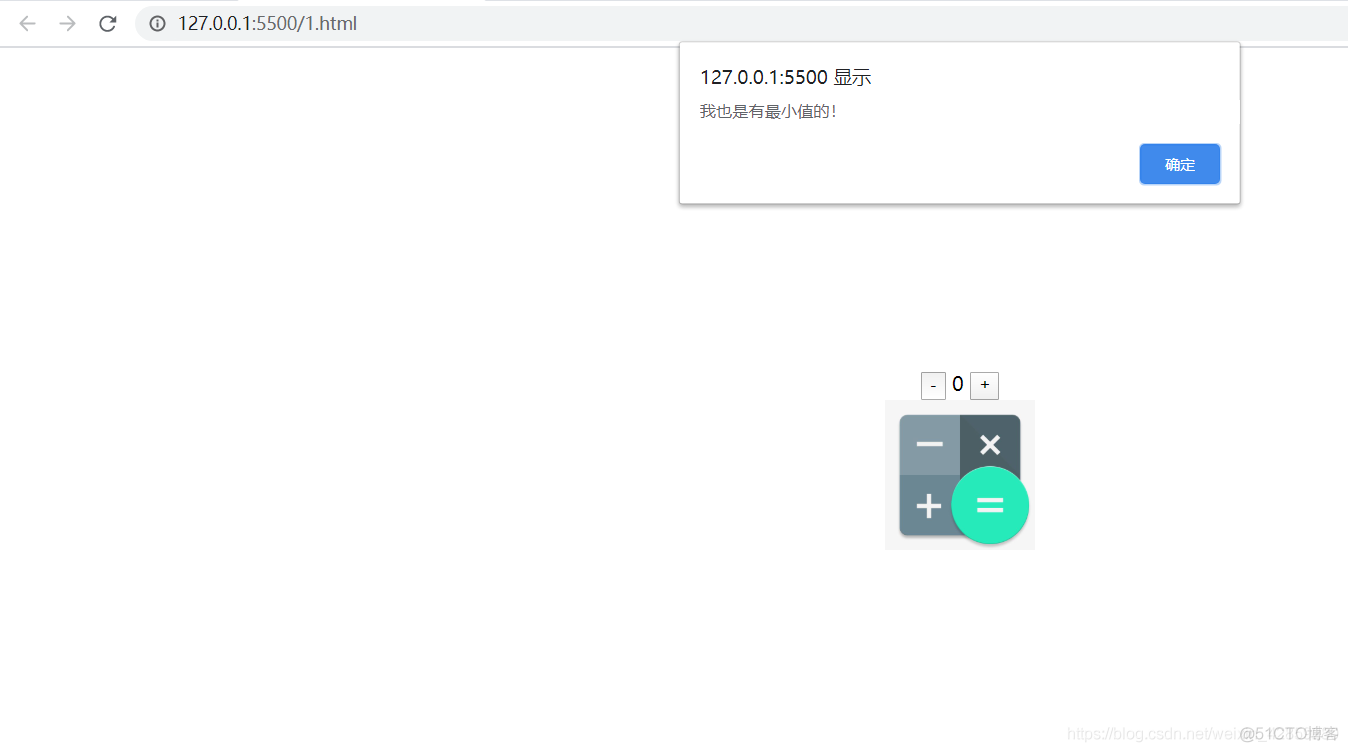
6.递减的逻辑:大于0递减,否则提示
结果:
1,点击

2,最大

3,最小

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计数器</title>
</head>
<body>
<div id="app" style="text-align:center;">
<div class="input-num">
<br><br><br><br><br><br><br><br><br><br><br><br>
<button @click="sub">-</button>
<span>{{num}}</span>
<button @click="add">+</button>
</div>
<img style="width: 120px;height: 120px;" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1587883723650&di=68743a543ad66e7c70a174aba757b6dd&imgtype=0&src=http%3A%2F%2Fpic.51yuansu.com%2Fpic3%2Fcover%2F03%2F81%2F23%2F5c0a3c46e055f_610.jpg"/>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
{
el:"#app",
data:{
num:1
},
methods:{
add:function(){
if(this.num<10){
this.num++
}
else{alert("别点了,最大啦!")}
},
sub:function(){
if(this.num>0){
this.num--
}
else{alert("我也是有最小值的!")}
}
}
}
)
</script>
</body>
</html>
