函数 function 函数就是一个方法或者一个功能体,函数就是实现某个功能的代码放到一起分装,以后想要操作实现这个功能,只需要把函数执行即可,减少页面中的冗余代码,提高代码重
函数 function
函数就是一个方法或者一个功能体,函数就是实现某个功能的代码放到一起分装,以后想要操作实现这个功能,只需要把函数执行即可,减少页面中的冗余代码,提高代码重复使用率(低耦合高内聚)
创建函数
形参
返回值
执行函数
实参
arguments
函数底层运行机制
创建函数的时候,我们设置了形参变量,但如果执行的时候并没有传递对应的实参,那么形参变量默认的值是undefined
// 函数体:基于js完成需要实现的功能
return [处理后的结果]
}
函数中的返回值
函数执行的时候,函数内部创建的变量我们是无法获取和操作的,如果要想获取内部信息,我们需要基于return 返回值机制,把信息返回才可以
匿名函数
匿名函数之函数表达式:把一个匿名函数本事作为值赋值给其它东西,这种函数一般不是手动触发执行,而且靠其它程序驱动触发执行(例如触发某个事件的时候把它执行等)
document.body.onclick = function() {}setTimeout(function() {}, 1000)
//匿名函数之自执行汗水:创建完一个匿名函数,紧接着就把当前函数加小括号执行
(function(n){})(100)
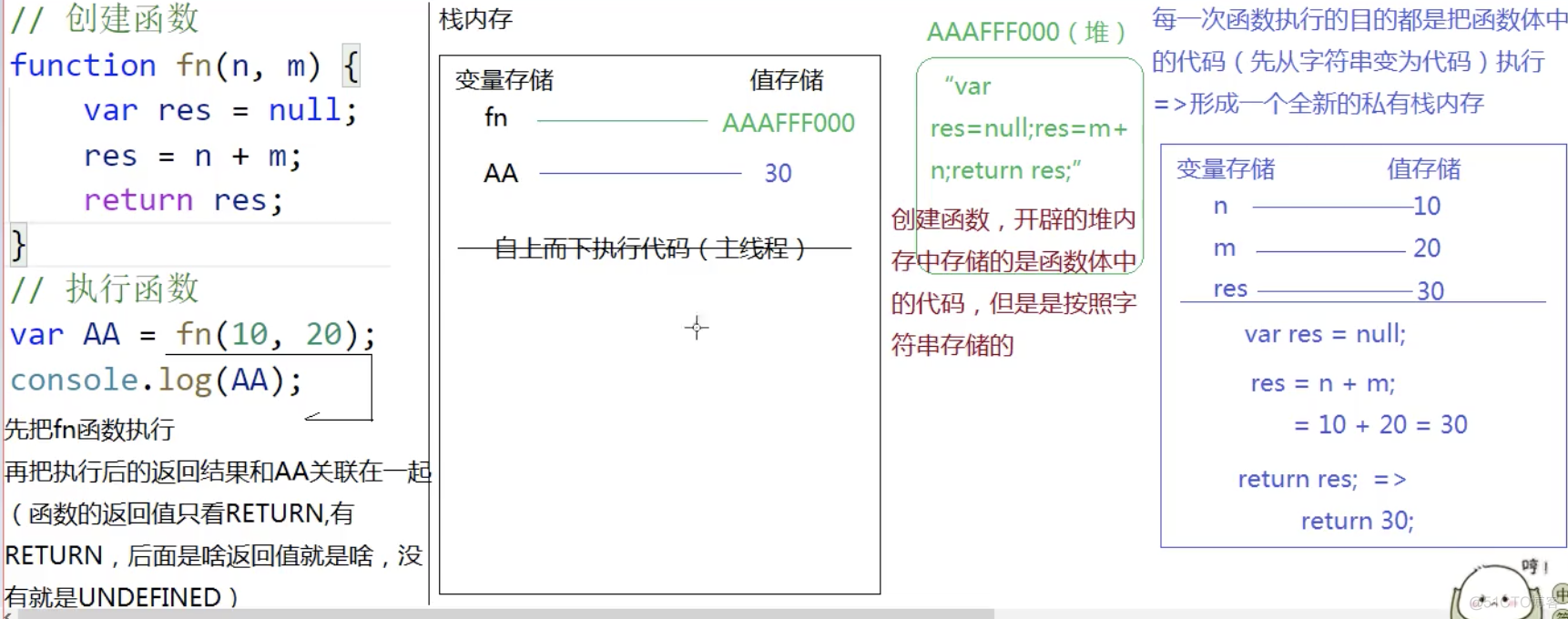
函数的底层运行机制
// 创建函数function fn(n, m) {
var res = null;
res = n + m;
return res;
}
// 执行函数
var AA = fn(10, 20)
console.log(AA)
执行过程如下图:
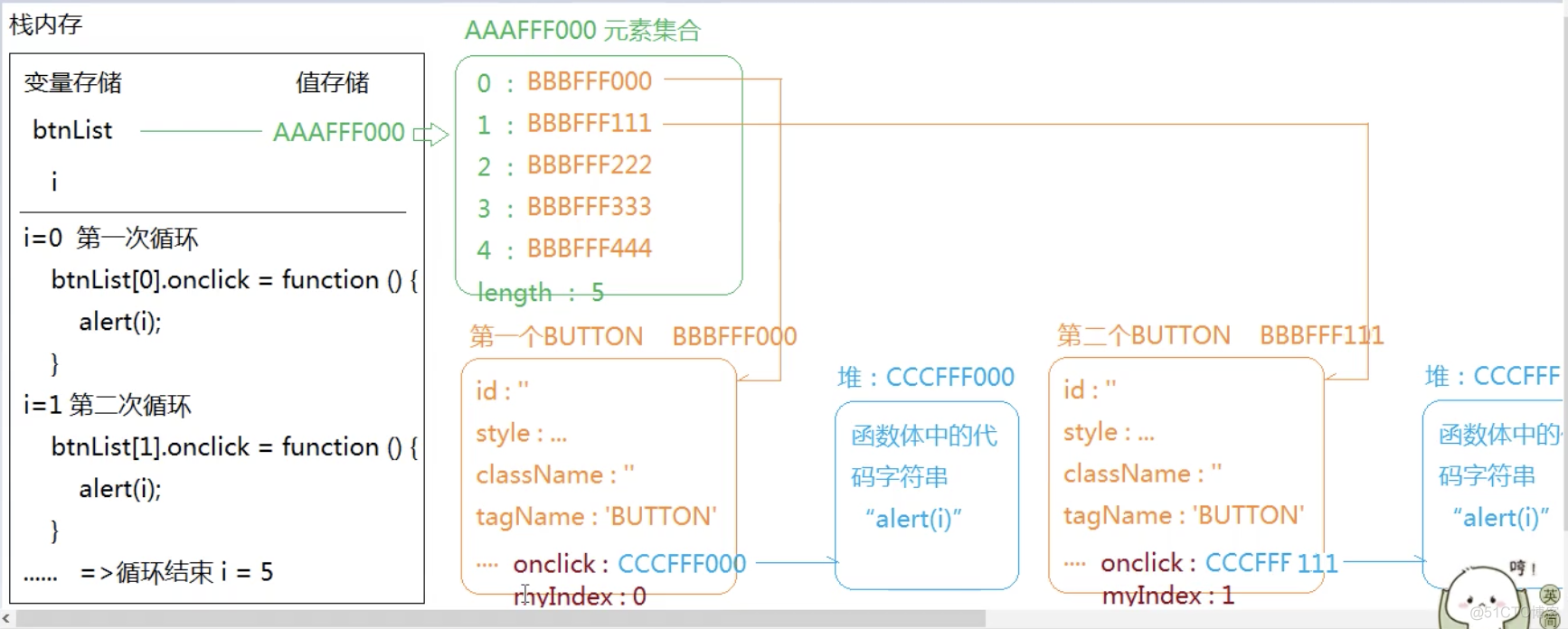
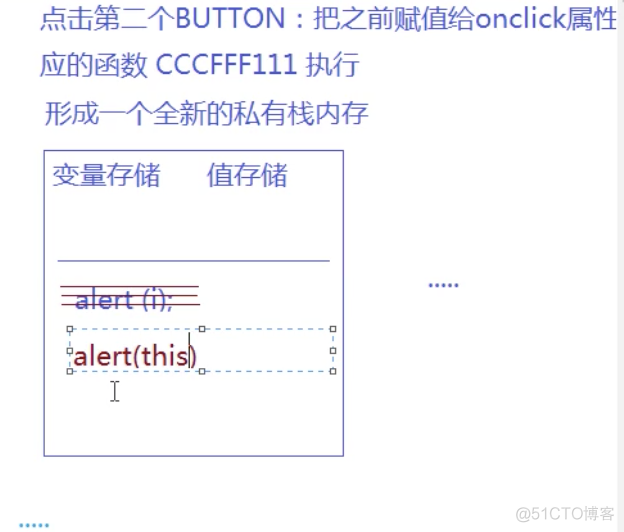
进一步理解自定义属性
<button value="按钮1">按钮1</button><button value="按钮2">按钮2</button>
<button value="按钮3">按钮3</button>
<button value="按钮4">按钮4</button>
<button value="按钮5">按钮5</button>
<script>
var btnList = document.getElementByTagName('button');
for(var i = 0; i< btnList.length; i++) {
btnList[i].myIndex = i
btnList[i].onclick = function() {
alert(this.myIndex)
}
}
</script>


arguments 函数内置的实参集合
任意数求和(执行函数的时候,传递n个值实现求和)
把传递的有效数字进行相加求和
arguments: 函数内置的实参集合
arguments.callee: 存储的是当前函数本身(一般不用的,js严格模式下禁止使用这些属性)
function sum() {let total = null;
for(let i = 0; i < arguments.length; i++) {
// 获取的每一项的结果都要转换为数字,(数学运算)
let item = Number(arguments[i]);
// 非有效数字不加
if(isNaN(item)) {
continue;
}
total += item;
}
return total;
}
let total = sum(10, 20, 30, 40);
console.log(total)
ES6中的箭头函数
return n + m
}
// 如果函数体中只有一行return ,可以省略return 和大括号,一行搞定
let sum = (n, m) => n + m;
// 形参赋值默认值:当没有给形参传递实参的时候,执行默认值
let sum = (n = 0, m =0) => n + m
let sum =(arg) => {
// 但是我们可以使用剩余运算符获取到传递的实参集合(它是数组)
console.log(arg)
}
sum(1,2,3,4)
js 中的数学函数Math
数学函数:但是它不是一个函数,它是一个对象,对象中存储很多操作数字的属性方法,因此被称为数学函数
获取绝对值(绝对值永远是正数或者零)
如果传递的不是数字类型的值:先基于Number()转换为数字再处理
console.log(Math.abs(-12.5)) // 12.5console.log(Math.abs(12)) // 12
console.log(Math.abs(0)) // 0
// 如果传递的不是数字类型的值:先基于Number()转换为数字再处理
console.log(Math.abs('12px')) // NaN
console.log(Math.abs('-1'))
console.log(Math.abs(true)) // 1
把一个数向上取整/向下取整
console.log(Math.ceil(12.1)) // 13
console.log(Math.ceil(12.9)) // 13
console.log(Math.ceil(-12.1)) // -12
console.log(Math.ceil(-12.9)) // -12
// -------
console.log(Math.ceil(12.1)) // 12
console.log(Math.ceil(12.9)) // 12
console.log(Math.ceil(-12.1)) // -13
console.log(Math.ceil(-12.9)) // -13
四舍五入
console.log(Math.round(12.1)) // 12
console.log(Math.round(12.9)) // 13
console.log(Math.round(-12.1)) // -12
console.log(Math.round(-12.9)) // -13
获取一堆数中的最大值和最小值
console.log(Math.max(12, 5, 23)) // 23
console.log(Math.max([12, 5, 23])) // NaN
sqrt: 给一个数开平方
pow: 计算一个数的多少次幂
获取0-1之间的随机小数
获取[n-m]之间的随机整数
包含n包含m
n<m
//常用公式
Math.round(Math.random()*(m-n)+n)
for(let i=1; i<= 10; i++) {
let ran = Math.round(Math.random()* (30-25) + 25)
console.log(ran)
}
如果想了解更多,关注公众号
