Flex 意为 “弹性布局”,是一种在开发静态页面过程中常用的布局模式。开发购物车使用flex布局的时候遇到的一种场景:子元素被挤压具体如图所示, 当商品名称超出两行文字时显示
Flex 意为 “弹性布局”,是一种在开发静态页面过程中常用的布局模式。
开发购物车使用flex布局的时候遇到的一种场景:子元素被挤压
具体如图所示,

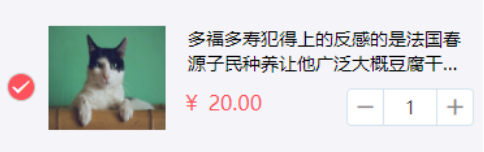
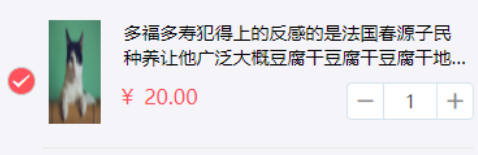
当商品名称超出两行文字时显示省略号, 是使用flex布局的。
占位较多的子元素会去挤压别的子元素。
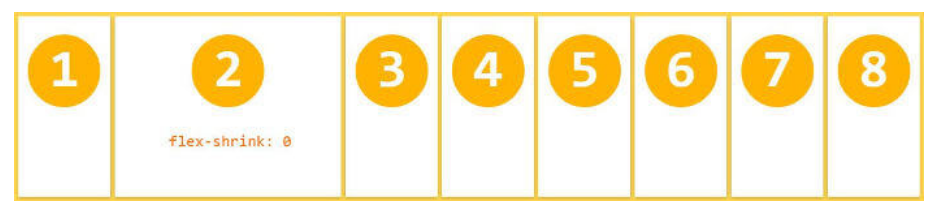
解决方法很简单, 就是使用flex-shrink属性;
flex-shrink 属性定义了项目的缩小比例,默认为1。
即如果空间不足,该项目将缩小,它还有另外一个值,就是0。
如果在子元素的css样式中添加flex-shrink属性,
然后把值改为 0:flex-shrink:0 。
那么当前元素就不会被其他子元素挤压。