模板引擎有很多,我之前就曾用过ejs,都是对页面进行渲染.接下来带大家简单体验一下Nunjucks。真别说,插值语法有点vue的那股味道了。 NunJucks模板引擎 NunJucks中文文档 模板引擎有很多
NunJucks中文文档
模板引擎有很多,我之前就曾用过ejs,都是对页面进行渲染.接下来带大家简单体验一下Nunjucks。真别说,插值语法有点vue的那股味道了。
- 先创建项目文件夹
nunjucksExprice - 初始化项目文件
npm init -y
- 引入NumJucks
提示终端输入
npm install nunjucks
等待安装完成后,我们在安装express.js,来搭建一个服务器。
- 引入express.js
npm install express
- 创建视图文件夹
view - 在视图文件夹中创建
index.html文件 - 创建项目入口文件
index.js - 使用express创建服务器
const express = require("express")
const app = express()
app.listen('80', () => {
console.log('express is running at http://127.0.0.1/');
})
一个简单的服务器就创建好了。
- 在入口文件中引入
nunjucks,并使用node.js自带的path模块设置模板路径。
const express = require("express")
const nunjucks = require("nunjucks")
const path = require("path")
const app = express()
//设置模板存储位置
app.set("view", path.join(__dirname, "view"))
//设置模板引擎
nunjucks.configure("view", {
autoescape: true, //是否自动匹配
express: app
})
//设置视图引擎
app.set("view engine", "html")
//设置路由,进行页面渲染
app.get("/", (req, res) => {
res.render("index")
})
app.listen('80', () => {
console.log('express is running at http://127.0.0.1/');
})
功能小试上面的代码也可以这样写,这两种写法是等价的,唯一不同的区别在于一个设置了视图引擎,所以在渲染页面的时候
不用加.html后缀,一个没有设置,就需要加上.html后缀,否则模板引擎找不到页面。const express = require("express") const nunjucks = require("nunjucks") const path = require("path") const app = express() //设置模板存储位置 app.set("view", path.join(__dirname, "view")) //设置模板引擎 nunjucks.configure("view", { autoescape: true, //是否自动匹配 express: app }) app.get("/", (req, res) => { res.render("index.html") }) app.listen('80', () => { console.log('express is running at http://127.0.0.1/'); })
接下来和我一起了解一下NumJucks的使用方法吧。
和ejs一样,NumJucks在渲染页面的时候也可以传值(key:value)的形式。
我们创建一个变量str
str = 'Word'
app.get("/", (req, res) => {
res.render("index.html",{str})
})
str:ES6语法,键值一样写一个就行。
在页面中这样使用
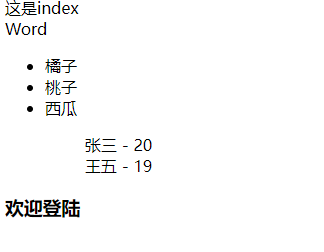
{{str}}
我们创建一个数组
let list = ['橘子', '桃子', '西瓜']
app.get("/", (req, res) => {
res.render("index.html",{list})
})
在页面中这样使用
<ul>
{% for item in list%}
<li>{{item}}</li>
{% endfor %}
</ul>
可以看到它的使用方式不再和
ejs一样,ejs的模板语法为<%%>,这里要稍加区分。同时在循环结尾处,必须要有 {% endfor %}
我们创建一个对象数组
var items = [{ name: '张三', age: 20 }, { name: '王五', age: 19 }]
在页面中这样使用
<ul>
{% for item in items%}
<ol>{{item.name}} - {{item['age']}}</ol>
{% endfor%}
</ul>
我们创建一个布尔类型变量
var isDelete = true
app.get("/", (req, res) => {
res.render("index.html",{isDelete})
})
在页面中这样使用
{% if isDelete %}
<h3>欢迎登陆</h3>
{% else %}
<h3>请登陆</h3>
{% endif %}
输出效果同样,{%endif%} 也是不可缺少的。
因为isDelete的值是true,那么页面会显示"欢迎登陆"


这里就带大家体验了平时开发中比较常用的功能了,更多用法请到官方文档查阅。我已经放到本文首了,方便大家查阅。
