Java_GUI
声明:文章部分内容来自点我跳转
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。 [1]
图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
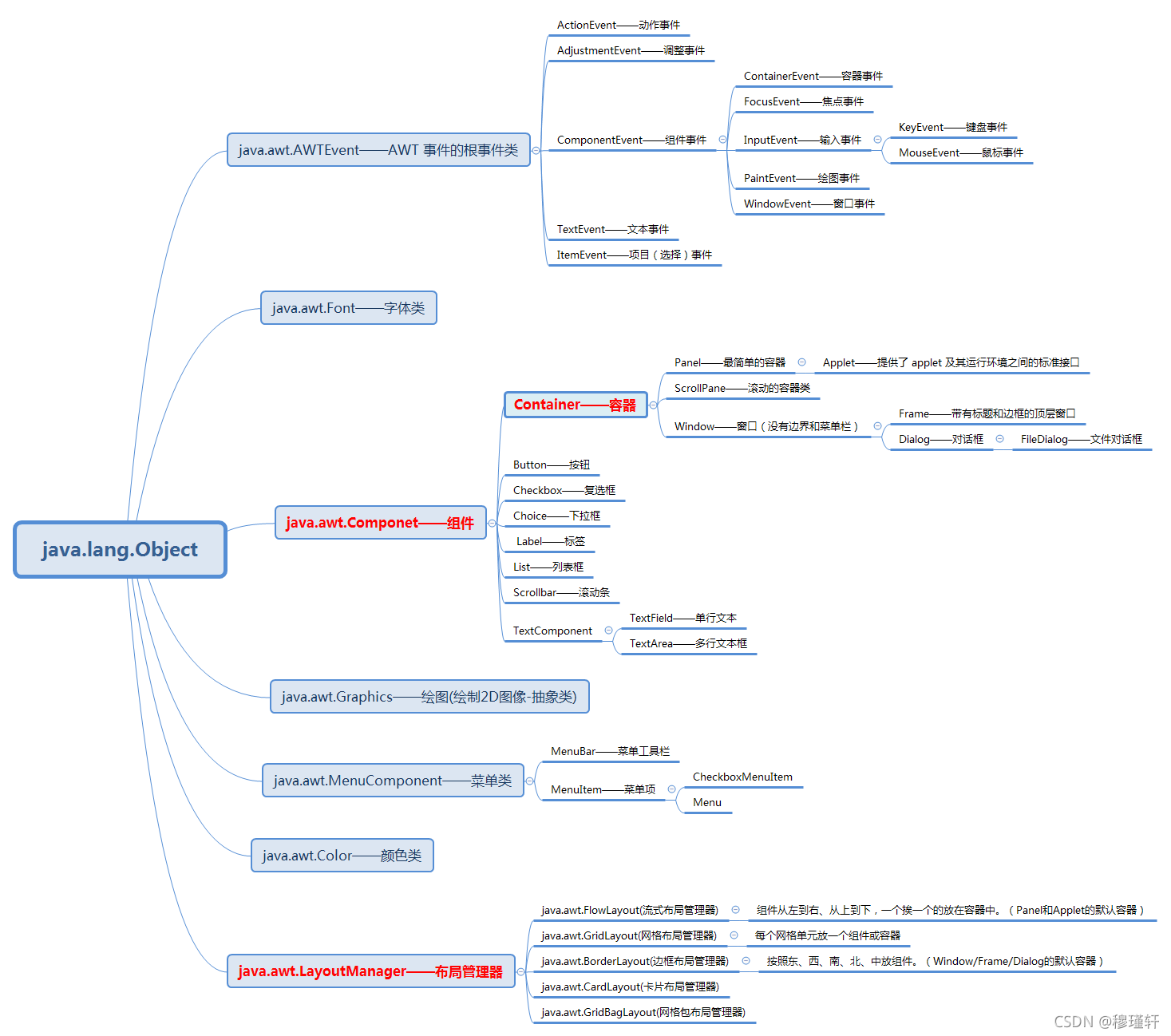
抽象窗口工具包AWT(Abstract Window Toolkit)是java提供的建立图形用户界面GUI的开发包,AWT可用于Java的Applet 和 Application 中。java.awt包提供了基本的GUI设计工具,主要包括组件(Component)、容器(Container)和布局管理器(LayoutManager)三个概念。

java的图形用户界面的最基本组成部分是组件,组件是一个可以以图形化的方式显示在屏幕上并能与用户进行交互的对象,例如一个按钮、一个标签等。组件不能独立的显示出来,必须将组件放在一定的容器中才可以显示出来。
容器是Component的子类,一个容器可以容纳多个组件,并使他们成为一个整体。容器可以简化图形化界面的设计,以整体结构来布置界面,所有的组件都可以通过add()方法加入容器中。
有三种类型的容器:Window、Panel、ScrollPane
Window类:是不依赖其他容器而独立存在的容器他有两个子类分别是Frame类和Dialog类。Frame类用于创建一个具有标题栏的框架窗口作为程序的主要界面,Dialog类用于创建一个对话框,实现与用户的信息交换。
Panel类:也是一个容器,但是他不能单独存在,只能存在于其他容器(window或其子类)中,一个panel对象代表了一个长方形的区域,在这个区域中可以容纳其他组件,在程序中通常会使panel来实现一些特殊的布局。
ScrollPane类:用于实现单个子组件的自动水平和/或垂直滚动的容器类。因此该类创建的对象也是一个容器,称为滚动面板。
常用的容器有:Panel、Frame、Applet
2.2.1窗口(Frame)import java.awt.Color;
import java.awt.Frame;
public class FirstFrame extends Frame{
public static void main(String[] args) {
// TODO Auto-generated method stub
FirstFrame fr = new FirstFrame("Hello"); //构造方法
fr.setSize(240,240); //设置Frame的大小
fr.setBackground(Color.blue); //设置Frame的背景色
fr.setVisible(true); //设置Frame为可见,默认不可见
}
public FirstFrame(String str){
super(str);
}
}
注:awt在实际运行过程中,是调用所在平台的图形系统,底层实现依赖操作系统,为此在Windows平台下运行,则显示Windows风格。
2.2.2、面板(Panel)Panel是一种透明的容器,既没有标题,也没有边框。它不能作为最外层的容器单独存在,首先必须先作为一个组件放置在其他容器中,然后在把它当做容器。
import java.awt.Color;
import java.awt.Frame;
import java.awt.Panel;
public class FirstFrameDemo {
public static void main(String[] args) {
// TODO Auto-generated method stub
Frame fr = new Frame("Hello");
fr.setSize(240,240);
fr.setBackground(Color.green);
fr.setLayout(null); //取消默认的布局BorderLayout
Panel pan = new Panel(); //创建面板
pan.setSize(100,100);
pan.setBackground(Color.yellow);
fr.add(pan);
fr.setVisible(true);
}
}
为了实现跨平台并获得动态的布局效果,java将容器内的所有组件安排给一个“布局管理器”负责管理,如:排列顺序、组件大小、位置、当窗口移动或调整大小后组件变化等功能授权给对应的容器布局管理器来管理。
布局管理器的相关类主要包括:java.awt.FlowLayout、java.awt.BorderLayout、java.awt.GridLayout、java.awt.GradLayout、java.awt.GridBagLayout。
组件从左到右、从上到下,一个挨一个的放在容器中。(Panel和Applet的默认容器布局)如果容器足够宽,第一个组件先添加到容器中第一行的最左边,后续的组件依次添加到上一个组件的右边,如果当前行已放置不下该组件,则放置到下一行的最左边。
package study_gui.lesson1;
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame = new Frame();
//按钮组件
Button button = new Button("butt0n1");
Button button2 = new Button("butten2");
Button button3 = new Button("butten3");
//设置为流式布局
// frame.setLayout(new FlowLayout());
// frame.setLayout(new FlowLayout(FlowLayout.LEFT));
frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
frame.setSize(200,200);
frame.setVisible(true);
//把按钮添加上去
frame.add(button);
frame.add(button2);
frame.add(button3);
}
}
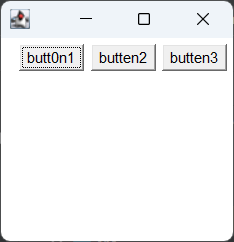
运行效果

FlowLayout的对齐方式默认为居中对齐,但是我们也可以自己指定对齐方式及横纵向间隔。
FlowLayout fl = new FlowLayout();
fl.setAlignment(FlowLayout.LEFT); //设置对齐方式
//也可以直接使用构造函数
//FlowLayout f1 = new FlowLayout(FlowLayout.LEFT,20,40); //三个参数,对齐方式(居左,横向间隔20像素,纵向间隔40像素)
frame.setLayout(fl);
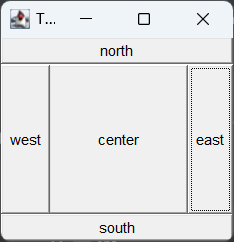
按照东、西、南、北、中放组件。(Window/Frame/Dialog的默认容器布局)BorderLayout布局管理器把容器分成5个区域:North,South,East,West和Center,每个区域只能放置一个组件。
package study_gui.lesson1;
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("Test Border Layout" );
Button east = new Button("east");
Button west = new Button("west");
Button south = new Button("south");
Button north = new Button("north");
Button center = new Button("center");
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setSize(200,200);
frame.setVisible(true);
}
}
运行效果

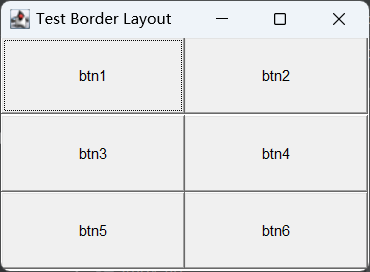
使容器中各个组件呈网格状布局,平均占据容器的空间。
package study_gui.lesson1;
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("Test Border Layout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3,2));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack();//java函数
frame.setVisible(true);
}
}
运行结果

import java.awt.BorderLayout;
import java.awt.Button;
import java.awt.CardLayout;
import java.awt.Frame;
import java.awt.Panel;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class CardLayoutDemo {
Frame f = new Frame("测试窗口");
String[] names = { "第一张", "第二张", "第三张", "第四张", "第五张" };
Panel p1 = new Panel(); //显示的面板
public void init() {
final CardLayout c = new CardLayout(); //卡片局部
p1.setLayout(c); //面板布局使用卡片布局
for (int i = 0; i < names.length; i++) {
p1.add(names[i], new Button(names[i])); //设置面板的名字和组件
}
Panel p = new Panel(); //创建一个放按钮的面板
// 控制显示上一张的按钮
Button previous = new Button("上一张");
//为按钮添加监听
previous.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
c.previous(p1);
}
});
// 控制显示下一张的按钮
Button next = new Button("下一张");
next.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
c.next(p1);
}
});
// 控制显示第一张的按钮
Button first = new Button("第一张");
first.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
c.first(p1);
}
});
// 控制显示最后一张的按钮
Button last = new Button("最后一张");
last.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
c.last(p1);
}
});
// 控制根据Card显示的按钮
Button third = new Button("第三张");
third.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
c.show(p1, "第三张");
}
});
p.add(previous);
p.add(next);
p.add(first);
p.add(last);
p.add(third);
f.add(p1);
f.add(p, BorderLayout.SOUTH);
f.pack(); //紧凑排列
f.setVisible(true);
}
public static void main(String[] args) {
new CardLayoutDemo().init();
}
}
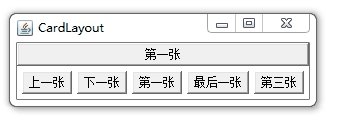
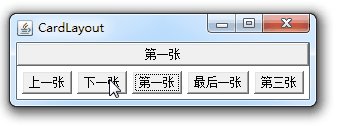
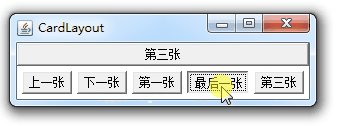
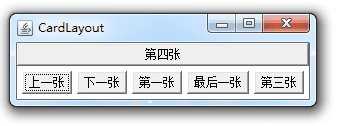
运行结果

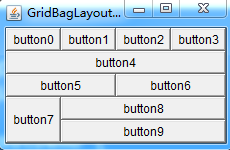
import java.awt.Button;
import java.awt.Frame;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
public class GridBagLayoutDemo {
private Frame f = new Frame("GridBagLayout Test");
private GridBagLayout gbl = new GridBagLayout();
private GridBagConstraints gbc = new GridBagConstraints();
private Button[] btns = new Button[10];
private void addButton(Button btn) {
gbl.setConstraints(btn, gbc);
f.add(btn);
}
public void init() {
for (int i = 0; i < 10; i++) { // 先初始化10个按钮
btns[i] = new Button("button" + i);
}
f.setLayout(gbl); // 设定框架的布局模式
//为了设置如果组件所在的区域比组件本身要大时的显示情况
gbc.fill = GridBagConstraints.BOTH; // 使组件完全填满其显示区域
//NONE:不调整组件大小。
//HORIZONTAL:加宽组件,使它在水平方向上填满其显示区域,但是不改变高度。
//VERTICAL:加高组件,使它在垂直方向上填满其显示区域,但是不改变宽度。
//BOTH:使组件完全填满其显示区域。
gbc.weighty = 1; // 该方法是设置组件水平所占用的格子数,如果为0,就说明该组件是该行的最后一个,为1则只占一格
// 第1行的4个按钮
gbc.weightx = 1; // 该方法设置组件水平的拉伸幅度,如果为0就说明不拉伸,不为0就随着窗口增大进行拉伸,0到1之间
addButton(btns[0]);
addButton(btns[1]);
addButton(btns[2]);
gbc.gridwidth = GridBagConstraints.REMAINDER; // 该组件是该行的最后一个,第4个添加后就要换行了
addButton(btns[3]);
// 第2行1个按钮,仍然保持REMAINDER换行状态
addButton(btns[4]);
//第3行
gbc.gridwidth = 2; //按钮分别横跨2格
gbc.weightx = 1; //该方法设置组件水平的拉伸幅度
addButton(btns[5]);
gbc.gridwidth = GridBagConstraints.REMAINDER;
addButton(btns[6]);
// 按钮7纵跨2个格子,8、9一上一下
gbc.gridheight = 2; //按钮7纵跨2格
gbc.gridwidth = 1; //横跨1格
gbc.weightx = 1; //该方法设置组件水平的拉伸幅度
addButton(btns[7]); // 由于纵跨2格因此纵向伸缩比例不需要调整,默认为1*2格,比例刚好
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.gridheight = 1;
gbc.weightx = 1;
addButton(btns[8]);
addButton(btns[9]);
f.pack();
f.setVisible(true);
}
public static void main(String[] args) {
new GridBagLayoutDemo().init();
}
}
运行结果

package study_gui.lesson2;
import com.sun.jdi.BooleanType;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TestActionEvent02 {
public static void main(String[] args) {
//两个按钮实现同一个监听
//开始 停止
Frame frame = new Frame();
Button button1 = new Button("start");
Button button2 = new Button("stop");
button2.setActionCommand("button2-stop");
MyMonitor myMonitor = new MyMonitor();
button1.addActionListener(myMonitor);
button2.addActionListener(myMonitor);
frame.add(button1,BorderLayout.NORTH);
frame.add(button2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}
class MyMonitor implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
// e.getActionCommand(); //获取按钮信息
System.out.println("按钮被点击了: mag=>" + e.getActionCommand());
}
}
多个按钮共享一个事件
2.5.输入框TextFiled
package study_gui.lesson2;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class TestText01 {
public static void main(String[] args) {
//启动
new MyFrame();
}
}
class MyFrame extends Frame{
public MyFrame(){
TextField textField = new TextField();
add(textField);
//监听这个文本框输入的文字
MyActionListener2 myActionListener2 = new MyActionListener2();
//按下enter 就会触发这个输入框的事件
textField.addActionListener(myActionListener2);
//设置替换编码
textField.setEchoChar('*');
setVisible(true);
pack();
}
}
class MyActionListener2 implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
TextField field = (TextField) e.getSource();//获得一些资源 返回一个对象
System.out.println(field.getText());//获得输入框的文本
field.setText("");
}
}
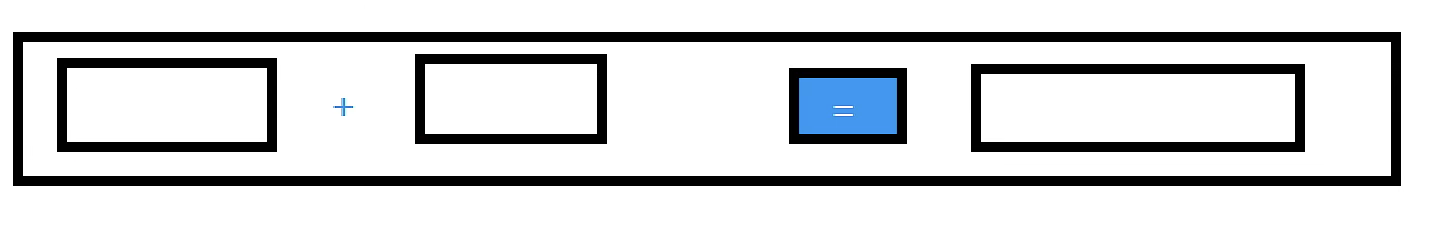
2.6简易计算器,组合+内部类复习


面相过程写法:
package study_gui.lesson2;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//简易计算器
public class TestCalc {
public static void main(String[] args) {
new Calculator();
}
}
//计算器类
class Calculator extends Frame {
public Calculator() {
//3个文本框
TextField num1 = new TextField(10);//字符数
TextField num2 = new TextField(10);//字符数
TextField num3 = new TextField(20);//字符数
// 1个按钮
Button button = new Button("=");
button.addActionListener(new MyCalculatorListener(num1, num2, num3));
// 1个标签
Label label = new Label("+");
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
//窗口关闭事件
addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
//监听器类
class MyCalculatorListener implements ActionListener {
//获取三个变量
private TextField num1, num2, num3;
public MyCalculatorListener(TextField num1, TextField num2, TextField num3) {
this.num1 = num1;
this.num2 = num2;
this.num3 = num3;
}
@Override
public void actionPerformed(ActionEvent e) {
//获得加数和被加数
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
//将这个值运算后放第三个框
num3.setText("" + (n1 + n2));
//清除前两个框
num1.setText("");
num2.setText("");
}
}
}
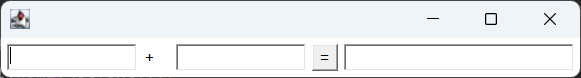
改为完全的面向对象:
package study_gui.lesson2;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//简易计算器
public class TestCalc {
public static void main(String[] args) {
new Calculator();
}
}
//计算器累
class Calculator extends Frame {
TextField num1,num2,num3;
public void loafFrame(){
}
public Calculator() {
//3个文本框
num1 = new TextField(10);//字符数
num2 = new TextField(10);//字符数
num3 = new TextField(20);//字符数
// 1个按钮
Button button = new Button("=");
button.addActionListener(new MyCalculatorListener(this));
// 1个标签
Label label = new Label("+");
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
//窗口关闭事件
addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
//监听器类
class MyCalculatorListener implements ActionListener {
//获取计算器这个对象,在一个类中组合另一个类
Calculator calculator = null;
public MyCalculatorListener(Calculator calculator) {
this.calculator = calculator;
}
@Override
public void actionPerformed(ActionEvent e) {
//获得加数和被加数
int n1 = Integer.parseInt(calculator.num1.getText());
int n2 = Integer.parseInt(calculator.num2.getText());
//将这个值运算后放第三个框
calculator.num3.setText(""+(n1+n2));
//清除前两个框
calculator.num1.setText("");
calculator.num2.setText("");
}
}
}
- 更好的包装
- 畅通无阻的访问外部类的属性和成本
package study_gui.lesson2;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//简易计算器
public class TestCalc {
public static void main(String[] args) {
new Calculator();
}
}
//计算器累
class Calculator extends Frame {
TextField num1, num2, num3;
public void loafFrame() {
}
public Calculator() {
//3个文本框
num1 = new TextField(10);//字符数
num2 = new TextField(10);//字符数
num3 = new TextField(20);//字符数
// 1个按钮
Button button = new Button("=");
button.addActionListener(new MyCalculatorListener());
// 1个标签
Label label = new Label("+");
//布局
setLayout(new FlowLayout());
add(num1);
add(label);
add(num2);
add(button);
add(num3);
pack();
setVisible(true);
//窗口关闭事件
addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
//监听器类
class MyCalculatorListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
//获得加数和被加数
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
//将这个值运算后放第三个框
num3.setText("" + (n1 + n2));
//清除前两个框
num1.setText("");
num2.setText("");
}
}
}
package study_gui.lesson3;
import java.awt.*;
public class TestPaint {
public static void main(String[] args) {
new MyPaint().loadFrame();
}
}
class MyPaint extends Frame{
public void loadFrame(){
setBounds(200,200,600,500);
setVisible(true);
}
@Override
public void paint(Graphics g) {
//画笔需要有颜色
g.setColor(Color.gray);
g.drawOval(100,100,100,100);
g.fillOval(100, 100,100,100);//实心的圆
g.setColor(Color.green);
g.fillRect(100,100,100,100);
repaint();
}
}
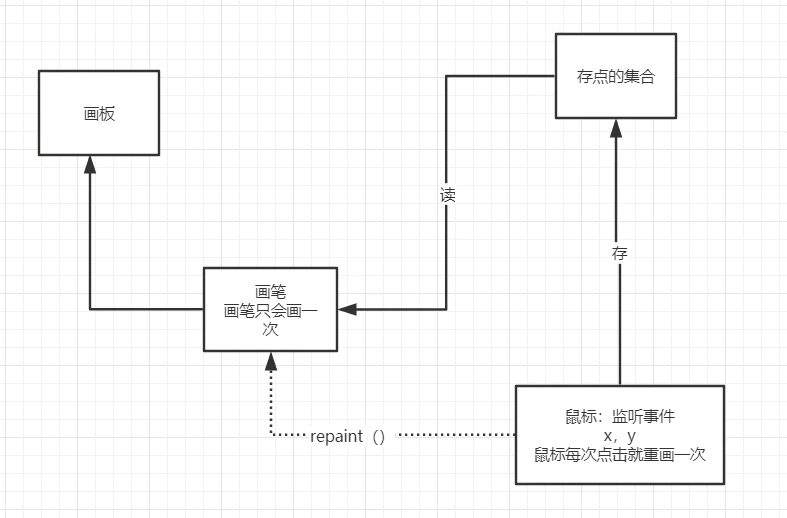
2.8鼠标监听
目的:实现鼠标画画

package study_gui.lesson3;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.util.ArrayList;
import java.util.Iterator;
//鼠标监听事件
public class TestMouseListener {
public static void main(String[] args) {
new MyFrame("Drawing");
}
}
class MyFrame extends Frame {
//new 画笔 监听鼠标位置 <--用集合存储
ArrayList points;
public MyFrame(String title) {
super(title);
setBounds(200, 200, 400, 300);
//存鼠标点击的'.'
points = new ArrayList<>();
//鼠标监听器针对窗口
this.addMouseListener(new MyMouseListener());
setVisible(true);
}
@Override
public void paint(Graphics g) {
//画画监听鼠标的事件
Iterator iterator = points.iterator();
while(iterator.hasNext()){
Point point =(Point) iterator.next();
g.setColor(Color.BLUE);
g.fillRect(point.x,point.y,10,10);
}
}
//添加一个点到界面上
public void addPaint(Point point) {
points.add(point);
}
private class MyMouseListener extends MouseAdapter {
//鼠标 按下 弹起 按住不放
@Override
public void mouseClicked(MouseEvent e) {
MyFrame frame = (MyFrame) e.getSource();
//点击的时候产生一个'.'
//这个点就是鼠标的点
frame.addPaint(new Point(e.getX(), e.getY()));
//每次点击鼠标都要重画一遍
frame.repaint();//刷新
}
}
}
package study_gui.lesson3;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestWindow {
public static void main(String[] args) {
new WindowFrame();
}
}
class WindowFrame extends Frame{
public WindowFrame(){
setVisible(true);
// addWindowListener(new MyWindowListener());
addWindowListener(
//匿名内部类
new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("您点击了关闭");
}
}
);
}
}
package study_gui.lesson3;
import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
public class TestKeyListener {
public static void main(String[] args) {
new KeyFrame();
}
}
class KeyFrame extends Frame{
public KeyFrame(){
setBounds(1,2,300,400);
setVisible(true);
addKeyListener(new KeyAdapter() {
//键盘按下
@Override
public void keyPressed(KeyEvent e) {
//获取键盘按下的是哪一个,当前的键盘码值
int keycode = e.getKeyCode();
System.out.println(keycode);
if (keycode == e.VK_UP){
System.out.println("你按了上键");
}
}
});
}
}
package study_gui.lesson4;
import javax.swing.*;
import java.awt.*;
public class JFrameDemo02 {
public static void main(String[] args) {
new MyJFrame2().init();
}
}
class MyJFrame2 extends JFrame {
public void init() {
{
setVisible(true);
setBounds(100, 100, 200, 200);
setBackground(Color.cyan);
JLabel label = new JLabel("Hello World!");
this.add(label);
//让文本标签居中
label.setHorizontalAlignment(SwingConstants.CENTER);
//获得一个容器
Container contentPane = this.getContentPane();
contentPane.setBackground(Color.BLUE);
this.setBounds(10, 10, 200, 300);
this.setVisible(true);
}
}
}
package study_gui.lesson4;
import javax.swing.*;
import java.awt.*;
public class JFrameDemo {
//init(); 初始化
public void init(){
JFrame jf = new JFrame("JFame");
jf.setVisible(true);
jf.setBounds(100,100,200,200);
jf.setBackground(Color.cyan);
//设置文字 Jlabel
JLabel label = new JLabel("Hello World!");
jf.add(label);
//让文本标签居中
label.setHorizontalAlignment(SwingConstants.CENTER);
//容器实例化
Container contentPane = jf.getContentPane();
contentPane.setBackground(Color.BLUE);
contentPane.setBounds(10, 10, 200, 300);
contentPane.setVisible(true);
//关闭事件
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//建立一个窗口
new JFrameDemo().init();
}
}
#### 3.2弹窗
- JDialog 用来背弹出 默认就有关闭事件
```java
package study_gui.lesson4;
import javax.swing.*;
import javax.swing.event.AncestorListener;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//主窗口
public class DialogDemo extends JFrame {
public DialogDemo(){
this.setVisible(true);
this.setSize(700,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame 放东西 放容器
Container container = this.getContentPane();
//绝对布局
container.setLayout(null);
//按钮
JButton button = new JButton("弹出一个对话框");//创建
button.setBounds(30,30,200,50);
//点击这个按钮的时候弹出一个弹窗
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//弹窗
new MyDialogDemo();
}
});
container.add(button);
}
public static void main(String[] args) {
new DialogDemo();
}
}
//弹窗的窗口
class MyDialogDemo extends JDialog{
public MyDialogDemo(){
this.setVisible(true);
this.setBounds(100,100,500,500);
// this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container container = this.getContentPane();
container.setLayout(null);
container.add(new Label("Hello tanchuang Word!"));
}
}
- label
- new Label("xxx");
- 图标ICON
package study_gui.lesson4;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class ImgIconDemo extends JFrame {
public ImgIconDemo(){
//获取图片的地址
JLabel label= new JLabel("");
URL url = ImgIconDemo.class.getResource("tp.png");
ImageIcon imageIcon = new ImageIcon(url);
label.setIcon(imageIcon);
label.setHorizontalAlignment(SwingConstants.CENTER);
Container contentPane = getContentPane();
contentPane.add(label);
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setBounds(200,200,380,200);
}
public static void main(String[] args) {
new ImgIconDemo();
}
}
- 单选按钮
- 复选按钮
