1.需要将省市县这些地区的数据表导入到数据库内,已经添加到附件可以查看 2.这是一个成型的demo,界面非常简单 select组件即可 3.准备后台数据,这里用到了Gson(),有兴趣也可以了解一

1.需要将省市县这些地区的数据表导入到数据库内,已经添加到附件可以查看
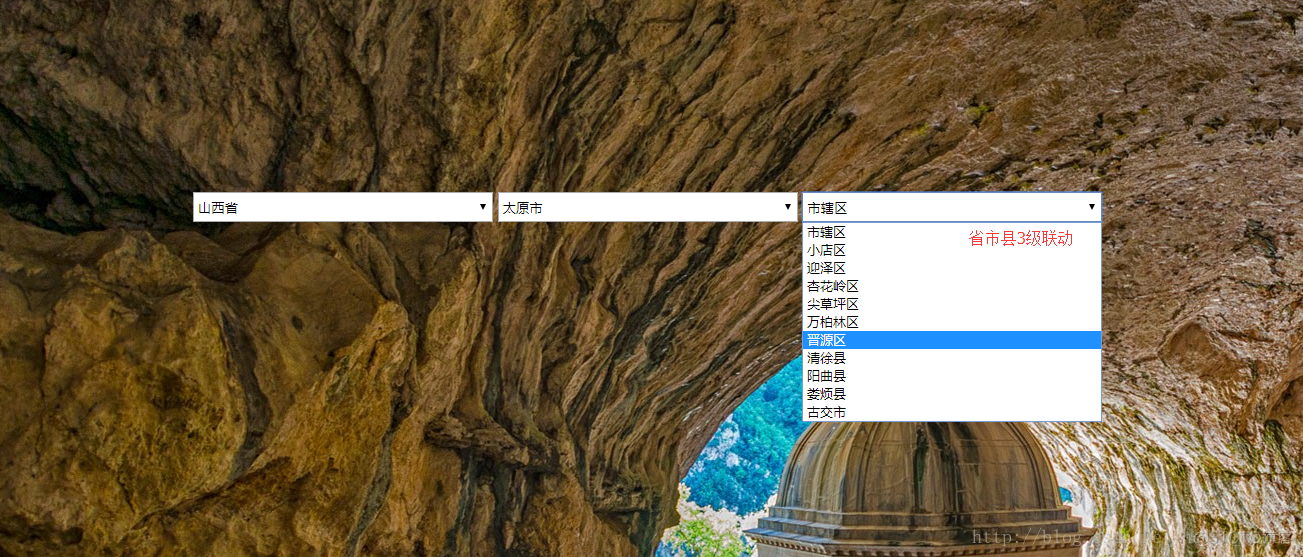
2.这是一个成型的demo,界面非常简单 select组件即可
3.准备后台数据,这里用到了Gson(),有兴趣也可以了解一下fastJson()更快更方便的处理Json数据
4.关键代码
//设置响应编码格式resp.setContentType("text/html;charset=utf-8");
resp.setCharacterEncoding("utf-8");
//设置请求编码格式
req.setCharacterEncoding("utf-8");
//获取请求内容
String parentid=req.getParameter("parentid");
System.out.println("parentid="+parentid);
//处理请求
ArrayList<Area> list=new AreaDao().getAreaInfo(parentid);
System.out.println(list);
/**
* 返回数据
* 注:此时使用了Gson()
*/
resp.getWriter().write(new Gson().toJson(list));
5.前台代码,使用Jquery+Ajax完成联动
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<script type="text/javascript" src="js/jquery.js"></script>
<style type="text/css">
select{
width:300px;
height:30px;
}
#showdiv{
width:920px;
margin:auto;
margin-top:200px;
}
body{
background-color: gray;
background:url(img/background.jpg);
}
</style>
<script type="text/javascript">
//页面加载即可获取数据
$(document).ready(function(){
getPrevious();
})
//获取省的信息
function getPrevious(){
getData("0","previous",getCity);
}
//获取市的信息
function getCity(){
getData("previous","city",getTown)
}
//获取城镇信息
function getTown(){
getData("city","town")
}
function getData(pid,cid,cfunc){
var pid=(pid=="0"?"0":$("#"+pid).val());
var data={
parentid:pid
}
$.get("data.action",data,function(data){
//使用eval函数将响应的数据转换为可执行的js代码
eval("var areas="+data);
//获取显示响应数据的HTML元素对象
var cdata=$("#"+cid);
//将原有数据清空
cdata.empty();
//遍历循环结果
for(var i=0;i<areas.length;i++){
cdata.append("<option value="+areas[i].areaid+">"+areas[i].areaname+"</option>");
}
if(cfunc){
cfunc();
}
})
}
</script>
</head>
<body>
<div id="showdiv">
<select name="previous" id="previous" οnchange="getCity()">
</select>
<select name="city" id="city" οnchange="getTown()">
</select>
<select name="town" id="town">
</select>
</div>
</body>
</html>
6.部署到Tomcat,效果如上,sql语句上传到资源
