很多小伙伴们都在使用inshot,不过你们晓得inshot是怎么加横边框的吗?下文就为你们带来了inshot中加横边框的具体操作方法。 打开inshot, 点击视频, 导入一段素材,接着点击画布, 选
很多小伙伴们都在使用inshot,不过你们晓得inshot是怎么加横边框的吗?下文就为你们带来了inshot中加横边框的具体操作方法。

打开inshot,

点击视频,

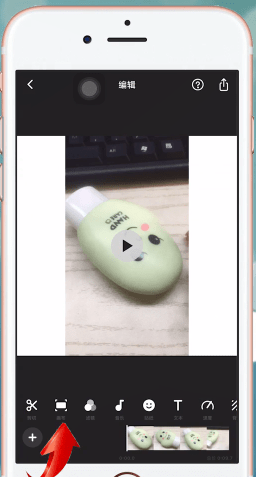
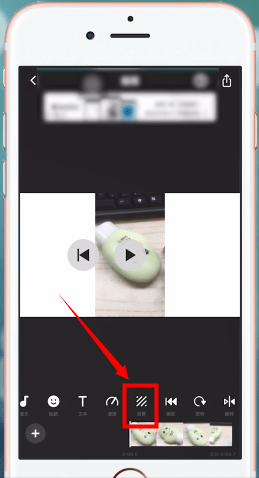
导入一段素材,接着点击画布,

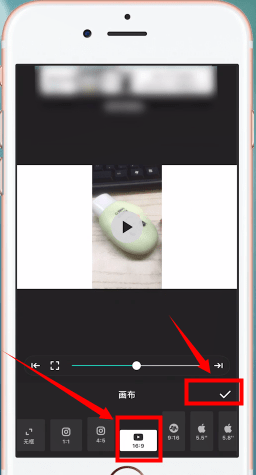
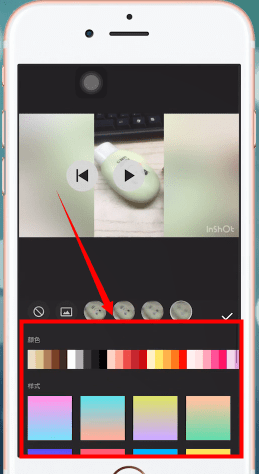
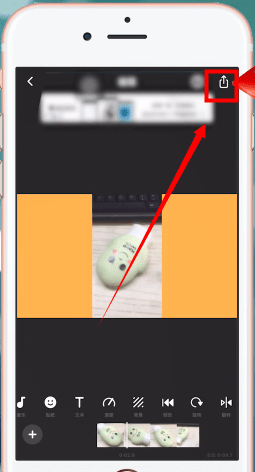
选择横边框比例画布,例如4:3、16:9,然后点击勾号;再点击背景,选择自己需要的背景颜色即可,这样一个带横边框的视频就做好了,



点击右上角即可保存。

根据上文讲述的inshot中加横边框的具体操作方法,你们自己也赶紧去加横边框吧!
【本文来源:武汉seo公司 http://www.5h5q.com复制请保留原URL】