vue3代码编写 团队内的vue3已经升级一年,在这一年中vue也在不停的更新,为了最大化组合式api带来的优势,便需要合理规范代码的编写方式… 1.从vue2到vue3 vue2组件采用配置式API,导致同
1.从vue2到vue3团队内的vue3已经升级一年,在这一年中vue也在不停的更新,为了最大化组合式api带来的优势,便需要合理规范代码的编写方式…
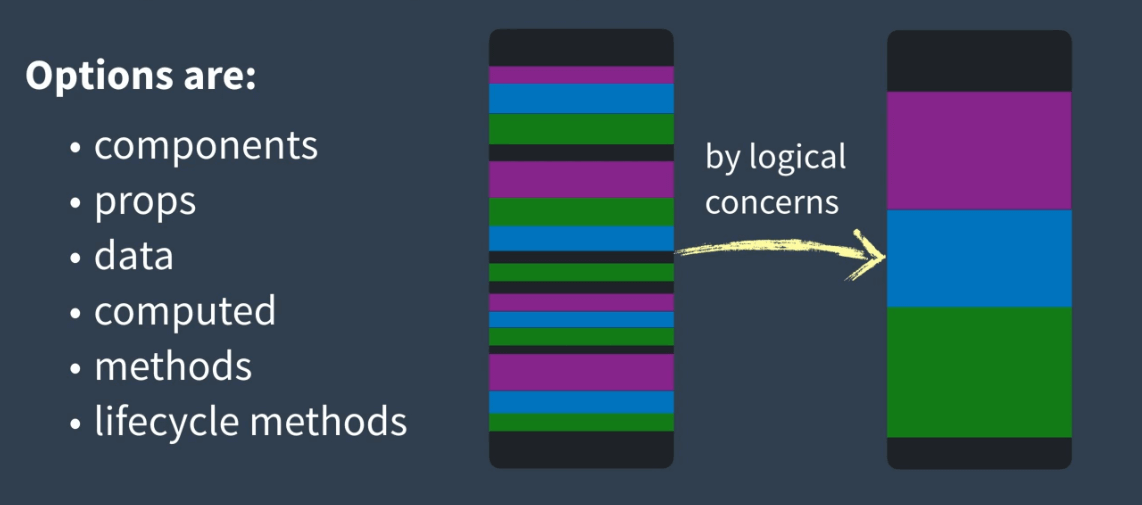
vue2组件采用配置式API,导致同样的功能块分散,并和其他的功能块混合。我们希望统一功能块的代码可以放在(封装)一起,在空间上增加可读性:

总的来说,就是将一个大型的vue2代码块变成许多小型的vue2块:
假设一个页面中有三个功能模块,分别是A,B,C,那么一下就是写法上的不同
1// vue22
3export default {
4 data() {
5 return {
6 dataA: dataA,
7 dataB: dataB,
8 dataC: dataC
9 }
10 },
11 computed: {
12 computedA() {
13 return dataA
14 },
15 computedB() {
16 return dataB
17 },
18 computedC() {
19 return dataC
20 }
21 },
22 mounted() {
23 this.methodA()
24 this.methodB()
25 this.methodC()
26 },
27 methods: {
28 async methodA() {
29 console.log(computedA)
30 },
31 async methodB() {
32 console.log(computedB)
33 },
34 async methodC() {
35 console.log(computedC)
36 }
37 }
38}
39
40// vue3
41
42export default {
43 setup() {
44 // A
45 const dataA = ref()
46 const computedA = computed(() => {
47 return dataA.value
48 })
49 const methodA = () => {
50 console.log(computedA.value)
51 }
52 onMounted(() => {
53 methodA()
54 })
55
56 // B
57 const dataB = ref()
58 const computedB = computed(() => {
59 return dataB.value
60 })
61 const methodB = () => {
62 console.log(computedB.value)
63 }
64 onMounted(() => {
65 methodB()
66 })
67
68
69 // C
70 const dataC = ref()
71 const computedC = computed(() => {
72 return dataC.value
73 })
74 const methodC = () => {
75 console.log(computedC.value)
76 }
77 onMounted(() => {
78 methodC()
79 })
80
81 return {
82 dataA: dataA,
83 computedA,
84 methodA,
85 dataB: dataB,
86 computedB,
87 methodB,
88 dataC: dataC
89 computedC,
90 methodC,
91 }
92 }
93}
1// C.js可以看到原来只能在vue2中配置一次的属性(computed等),setup中可以多次调用,从而实现了同一功能代码的整合,并且你还可以将某些可复用的携带vueApi的代码封装:
2export default () => {
3 const dataC = ref()
4 const computedC = computed(() => {
5 return dataC.value
6 })
7 const methodC = () => {
8 console.log(computedC.value)
9 }
10 onMounted(() => {
11 methodC()
12 })
13
14 return {
15 dataC: dataC
16 computedC,
17 methodC
18 }
19}
20
21// 调用
22import C from 'c.js'
23
24const c = C()
2. 代码编写优化
如上,我们已经不需要上下滚动编辑器以调试代码了,但是有两个问题希望可以解决。一个是写法上更加灵活了也会导致混乱的问题,如果没有遵循一定的规范,则代码会变成面向过程似的结构,一篇到底;第二个是每个需要在模板中使用的变量与方法都需要收到return,相对麻烦
- 借助reactive和toRefs,重新规整代码
2 setup() {
3 // A
4 const A = reactive({
5 dataA: dataA,
6 computedA: computed(() => {
7 return dataA.value
8 }),
9 methodA() {
10 console.log(computedA.value)
11 }
12 })
13 onMounted(() => {
14 A.methodA()
15 })
16
17 // B
18 const B = reactive({
19 dataB: dataB,
20 computedB: computed(() => {
21 return dataB.value
22 }),
23 methodB() {
24 console.log(computedB.value)
25 }
26 })
27 onMounted(() => {
28 B.methodB()
29 })
30
31 return {
32 ...toRefs(A),
33 ...toRefs(B)
34 }
35 }
36}
3. setup语法糖的发展 1. css变量这样写的好处在于,同一块的功能被包裹在一个reactive中相对独立(当然不同模块之间可以相互调用),代码结构更加的清晰,而且只需return整个模块,模块中新增的变量会自动导出在模板中可用
vue提出在单文件中使用当前实例的变量
1<script>2export default {
3 setup () {
4 return {
5 opacity: 0,
6 font: {
7 weight: 100
8 }
9 }
10 }
11}
12</script>
13
14<style>
15div {
16 opacity: v-bind(opacity);
17 font-weight: v-bind('font.weight');
18}
19</style>
在此语法糖之前,想通过变量修改样式都需要通过在模板中直接绑定样式对象或者以修改类名的方式来实现,现在可以直接使用css样式变量了,不得不说是个很奈斯的语法糖
2. <script setup>和ref文档vue提出在单文件组件中引入<script setup>的类型,可以自动将所有顶级变量声明暴露给模板使用,同时可以消除ref.value的写法
1<script setup>2// 引入的 Foo 组件可以直接在 template 里使用了!
3import Foo from './Foo.vue'
4// 就像在普通的 setup() 中一样编写代码,无须return变量
5ref: a = 1
6// 该变量可以像普通变量那样使用
7console.log(a++)
8// 想要获取到原本的变量的话需要在变量前面加一个
