安装相关环境本文方案适用时间节点:2022年7月16日。
容易踩坑的地方是「部署博客到 github」。
1. 安装 Node.js
由于 Hexo 需要 Node.js 支持,因此我们进入官网下载 Node.js ,选择 LTS (长期支持版)。
我这是 MacOS 系统,Windows 系统也类似。

进行对应的下载安装即可,下载完成会有 Node.js 以及包管理工具 npm。
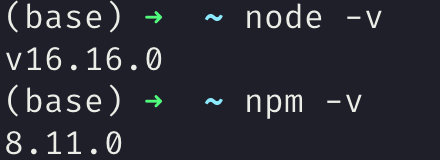
可进入命令行终端查看 Node.js 和 npm 版本:

2. 接下来我们借助 cnpm 来安装 Hexo 框架。
由于国内 npm 下载包的速度较慢,我们先安装淘宝的 cnpm 包管理器,借助它来下载 Hexo 框架。
# 安装淘宝的 cnpm 管理器
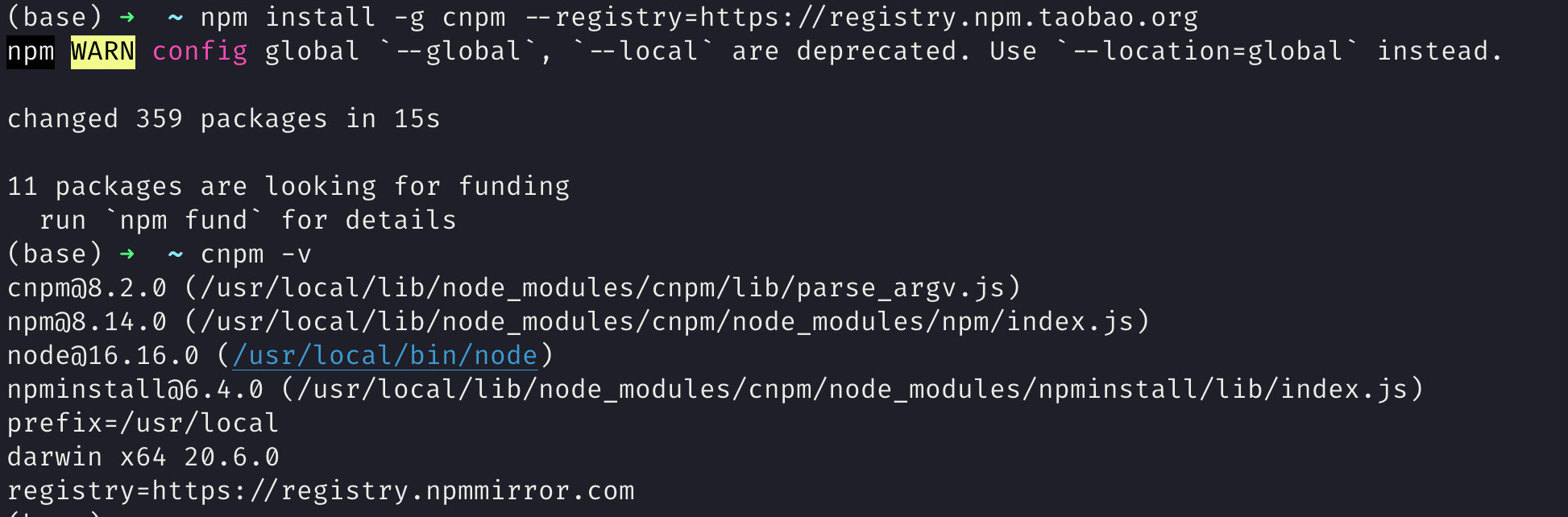
npm install -g cnpm --registry=http://registry.npm.taobao.org
# 查看 cnpm 版本
cnpm -v
终端演示图:

安装 Hexo 框架
# 安装 Hexo 框架
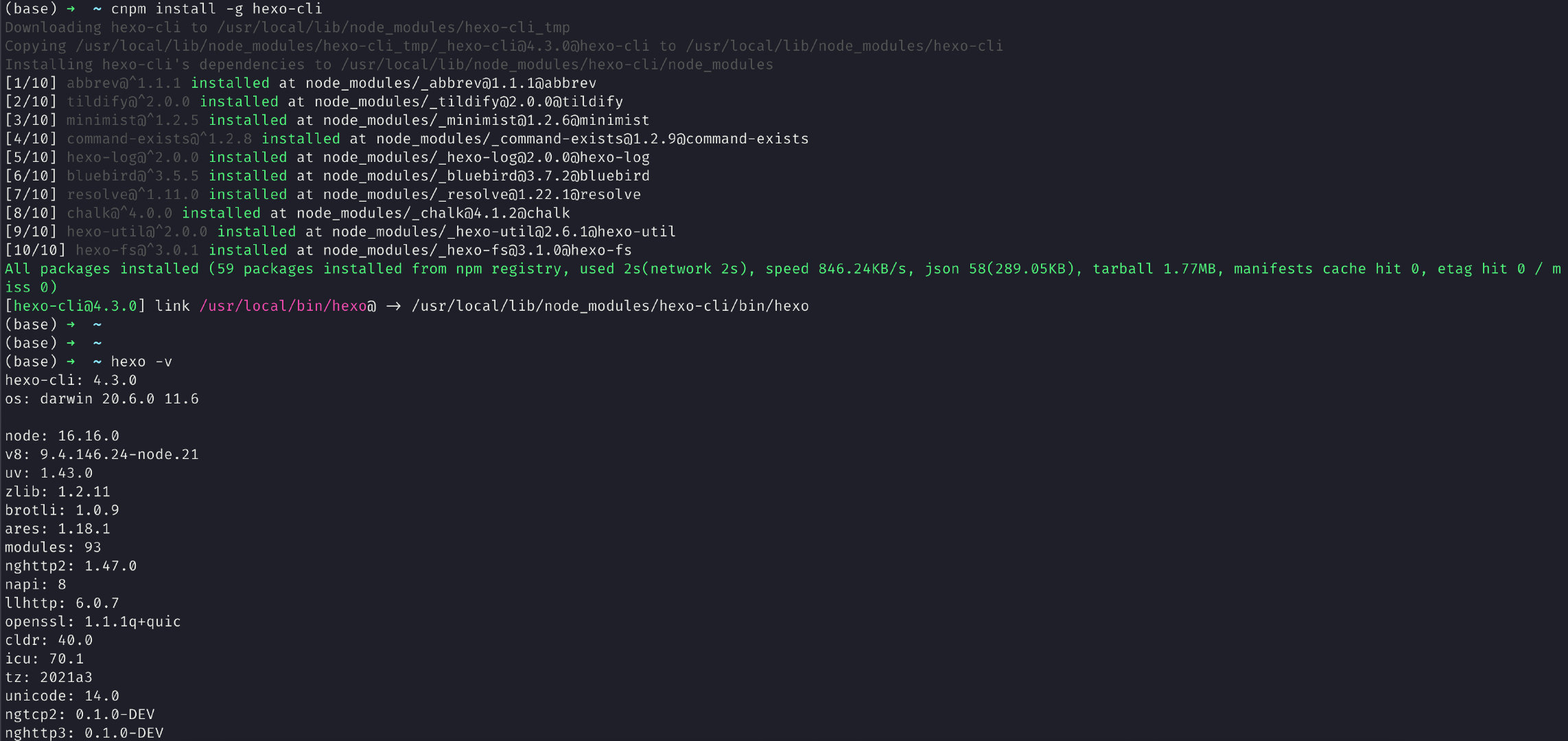
cnpm install -g hexo-cli
# 查看 Hexo 版本
hexo -v
终端演示图:
 创建 Hexo 本地目录
创建 Hexo 本地目录
mkdir blog # 创建 blog 目录
cd blog # 进入 blog 目录
sudo su # 使用 root 权限(之后 hexo g 等操作都需要 root 权限)
sudo hexo init # 初始化 blog 目录(类似在本地创建 git 管理的仓库时的初始化)
hexo s # 启动本地博客服务
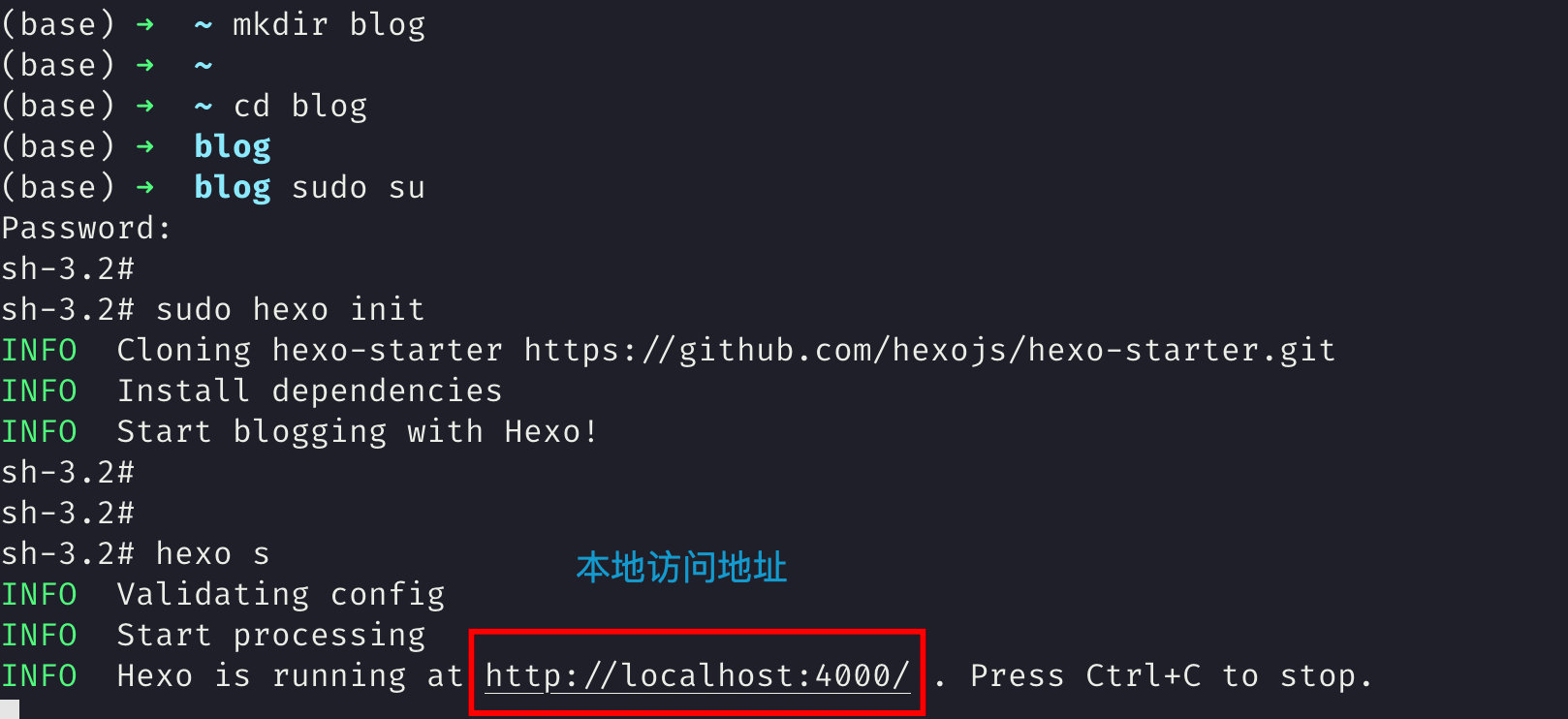
终端演示图:

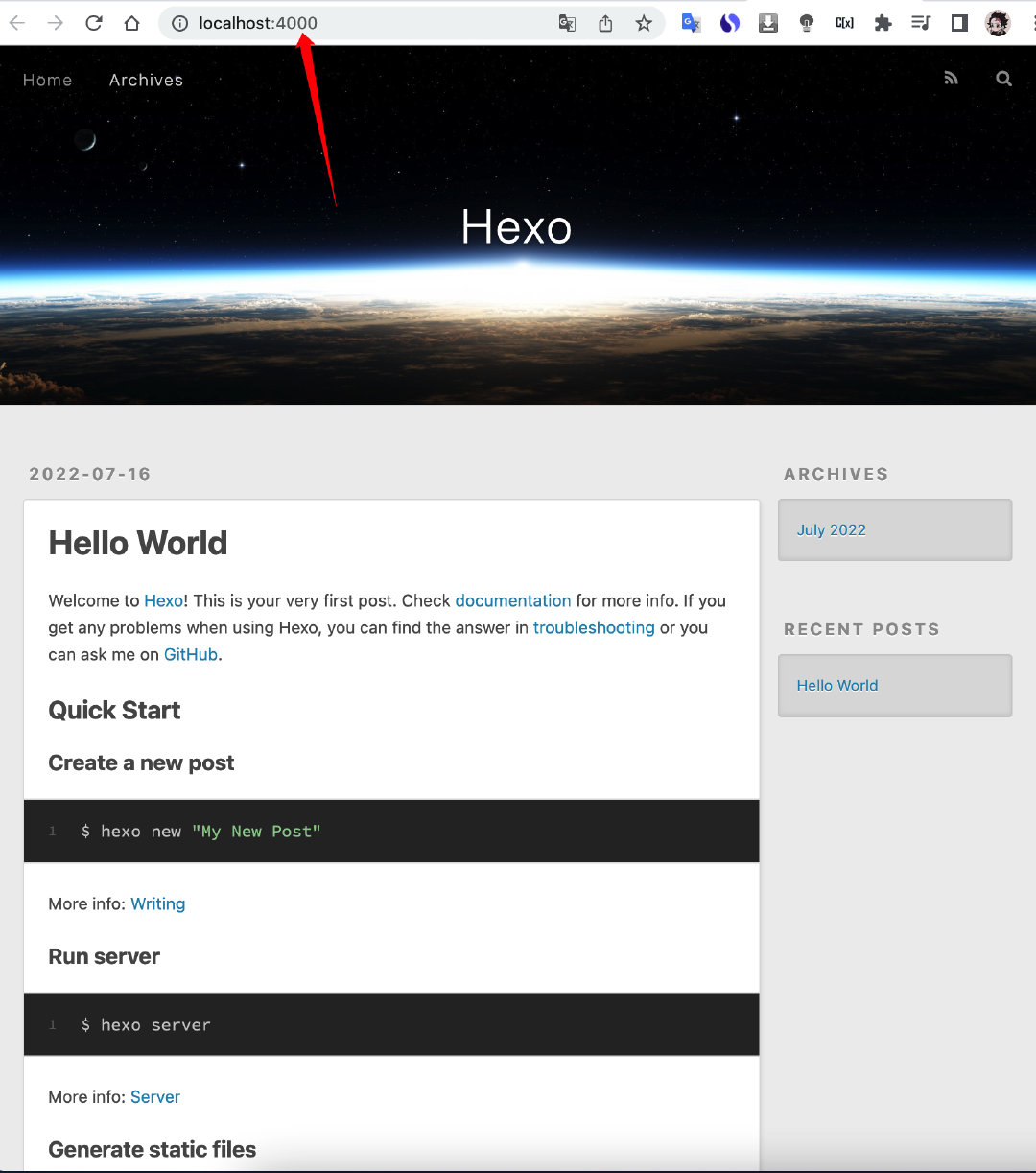
浏览器查看博客页面(默认的主题就这样啦,有点丑的):

目前为止,我们实现了「在本地访问自己搭建的博客」,下面实现「在任何设备上访问博客」。
将 blog 目录部署到 github1.生成 Personal access tokens(推荐使用这种方式)
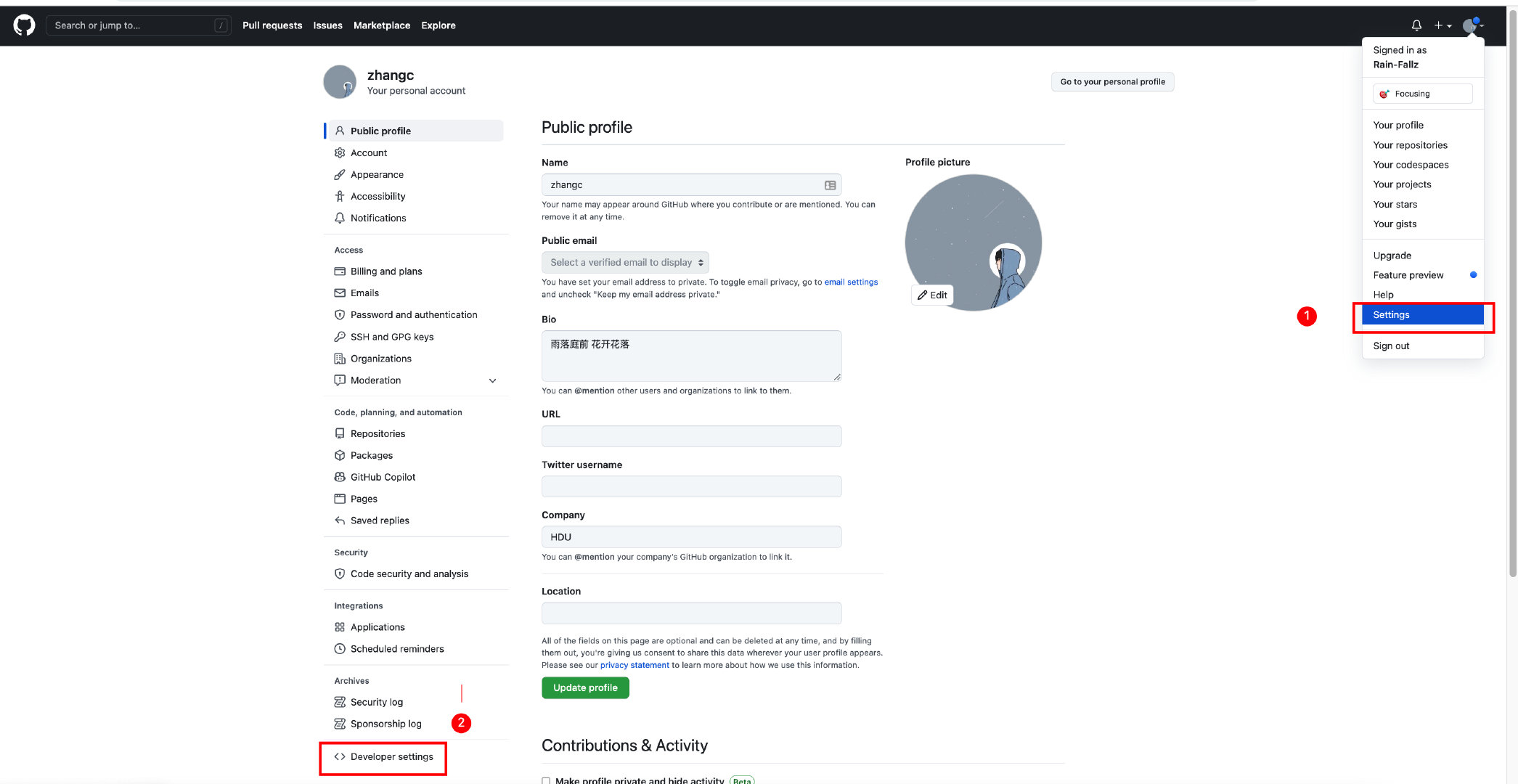
进入 Developer settings:

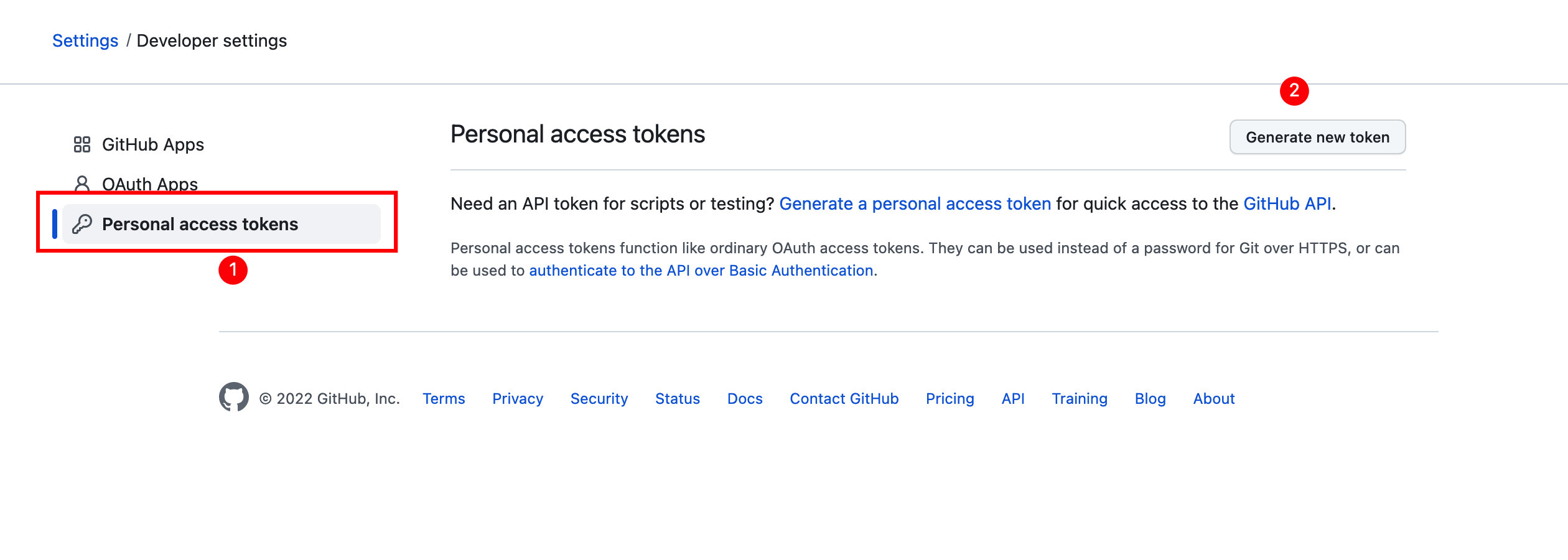
生成 token,自己设置「过期时间」和「访问权限」,我是设置成了「永不过期」并开启了所有「访问权限」:

先把 token 复制一份留着(等下要用),下次你再进到这个页面 token 内容就被隐藏了。
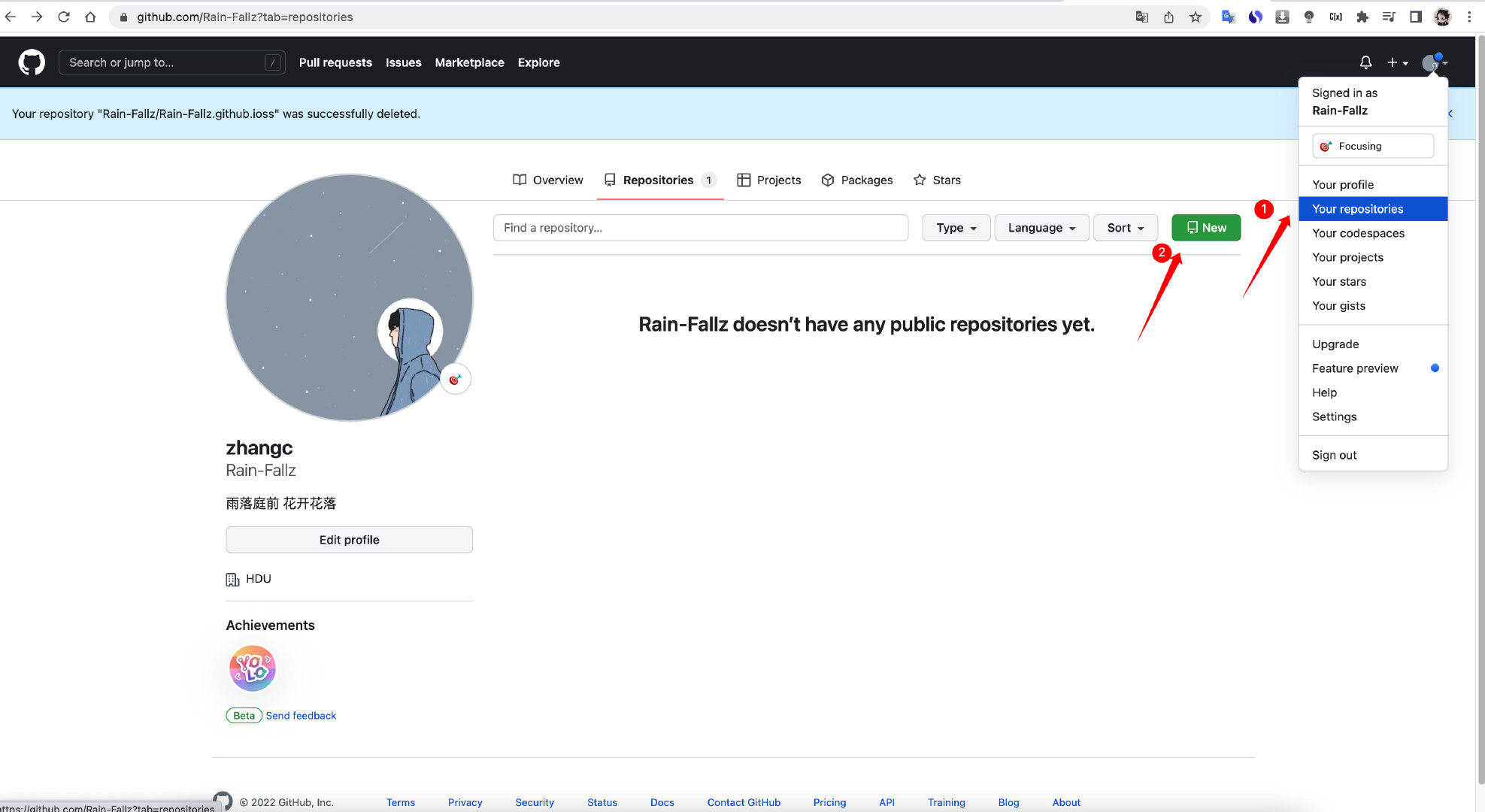
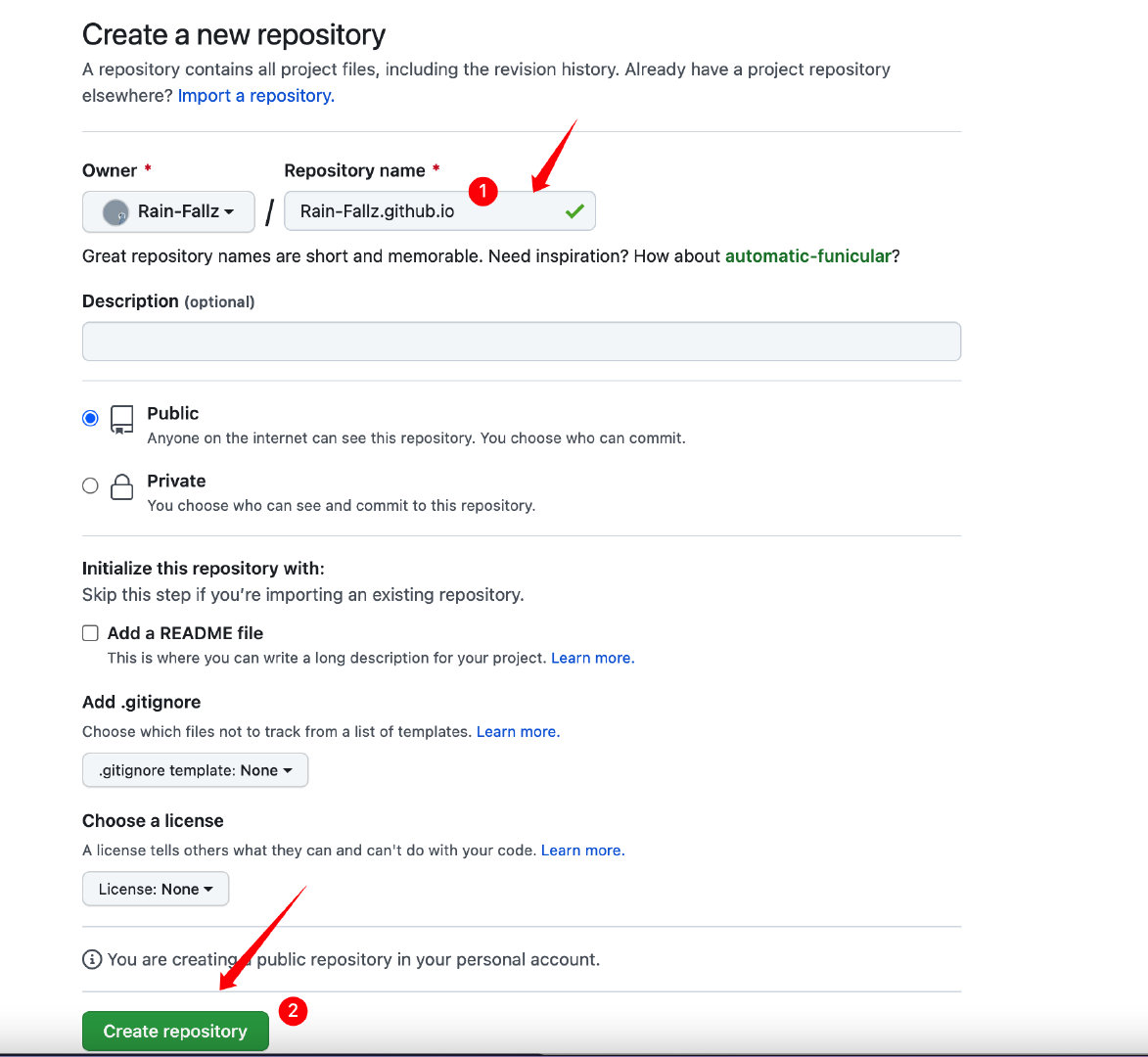
2. 在 github 创建一个新的仓库,仓库名为 <你的账户名>.github.io(一定要是这种命名方式)。


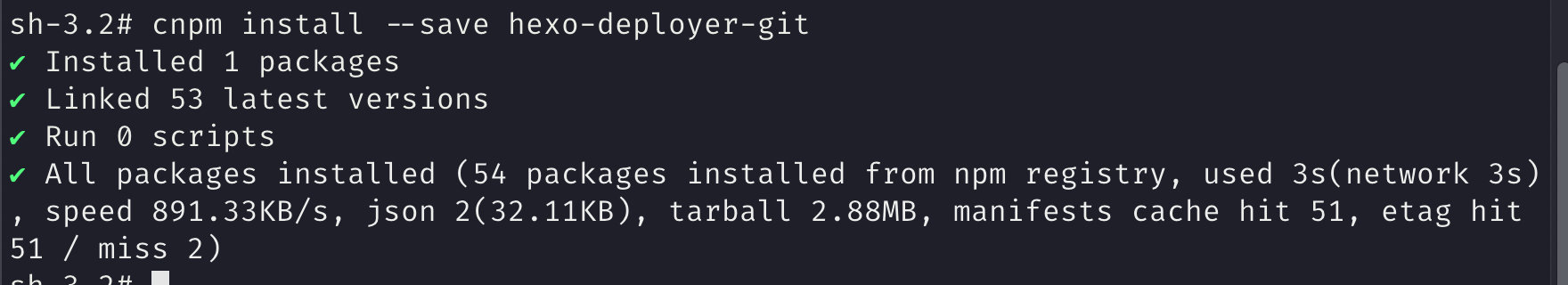
3. 在 blog 目录下安装 git 部署插件
cnpm install --save hexo-deployer-git

4. 配置 _config.yml(在 blog 目录下)
vim _config.yml
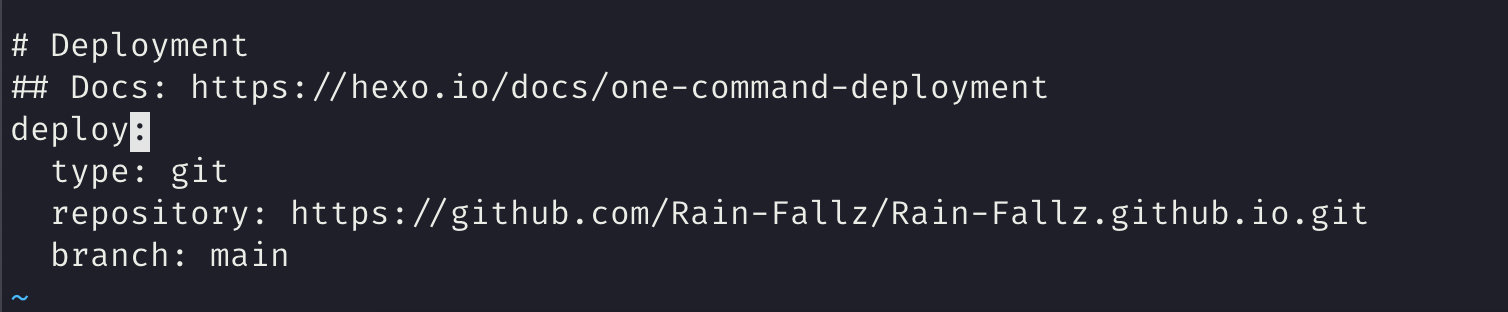
划到最后,修改成下面这个样子:
记得冒号后面空一格!
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: https://<刚才生成的TOKEN>@github.com/<USERNAME>/<REPO>.git # < > 中的内容自己进行替换,< > 记得去掉。
branch: main # 用 main 还是 master 随你,都行。
这么写 repository 的好处在于可以实现免密登陆。
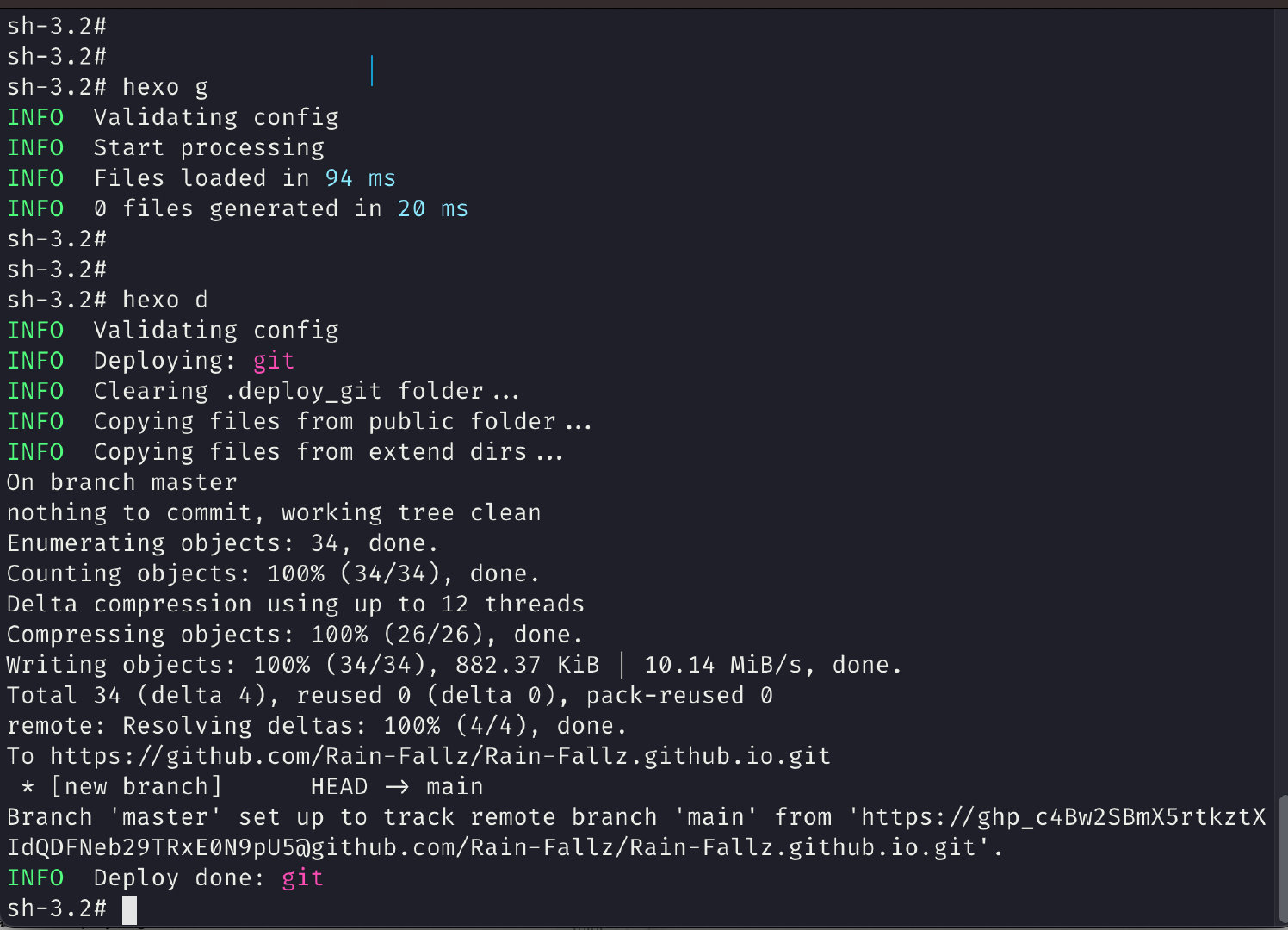
5. 部署 blog 到 github(终于来啦!)
hexo c # 清理一下缓存,防止一些修改未生效
hexo g # 生成页面的命令
hexo d # 部署到 github 远程仓库

6. 登陆看看
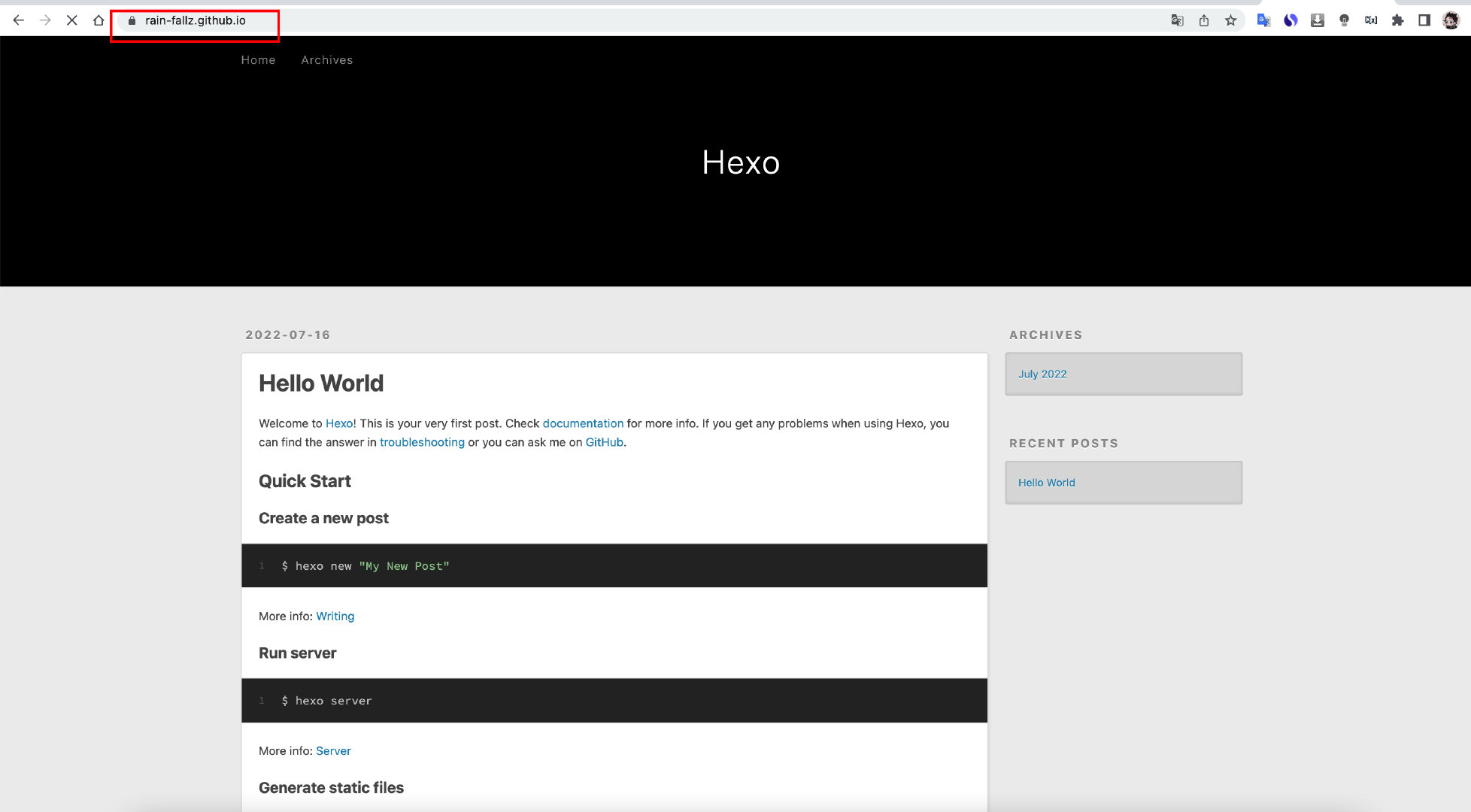
在浏览器地址栏输入 <你的仓库名>.github.io。

这样一来,我们就可以在其他设备上访问自己的博客啦!
排坑 用户密码错误以往的很多教程在配置 _config.yml 文件时,repository 是单纯用的 https 地址,目前确实也还能用,不过每次都需要手动输一遍账户密码,很是烦人。
这种方式在你 hexo d部署博客到 github 时,需要你输入账号和密码,但「这里的密码不是你的登陆密码」,而是上文提到的「Personal access tokens」。
举个例子:

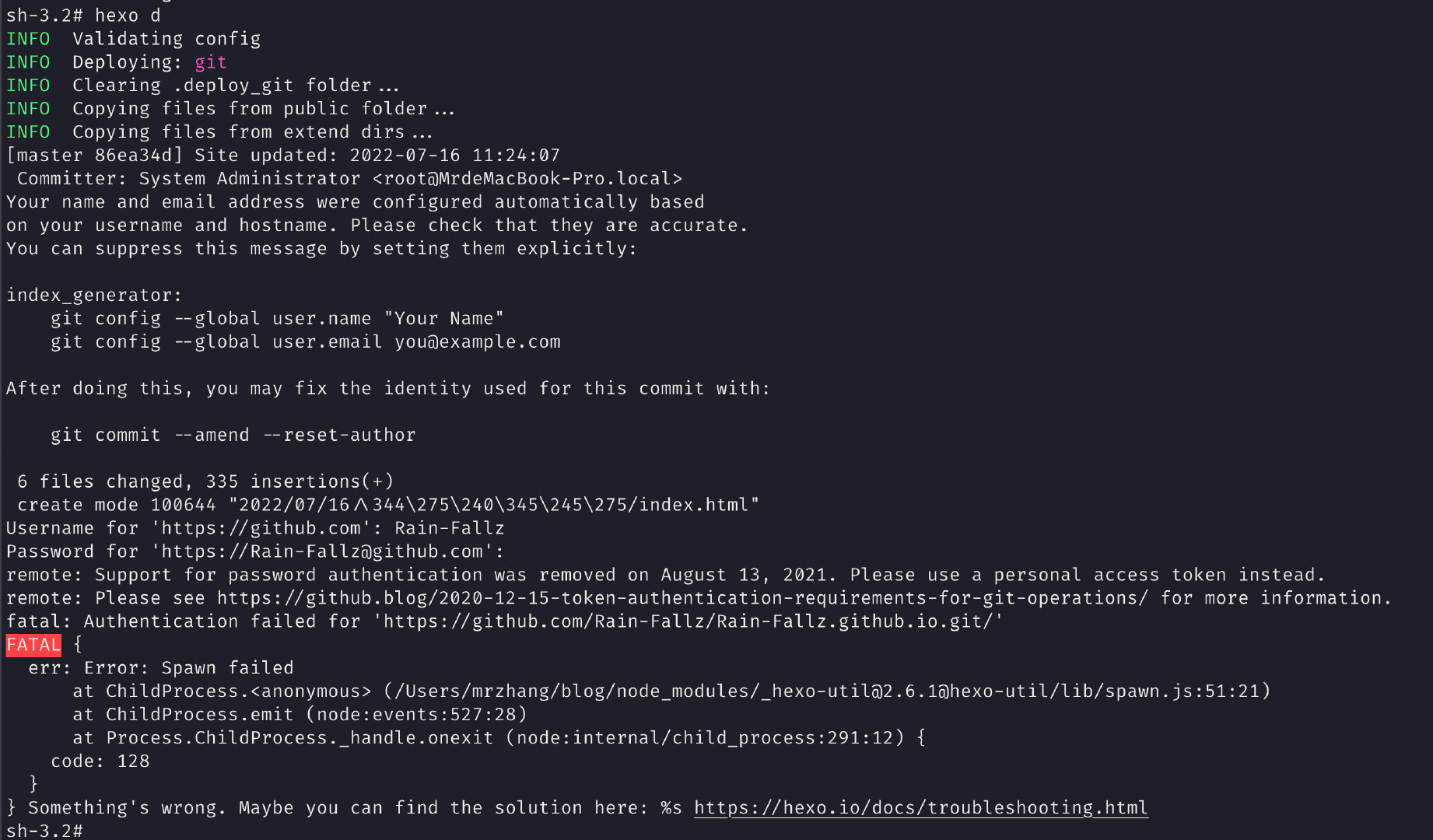
hexo c & hexo g之后进行部署:

看日志可知:由于 github 在 2021 年 8 月 13日将原有的用户密码验证方式替换成了「personal access token」,因此我们这里需要将用户密码替换成「personal access token」。
部署失败的其他原因1.user.name 和 user.email 没配置好。
解决方式:
# 全局配置命令
git config --global user.name <用户名>
git config --global user.email <邮箱>
2. github 网络连接的问题,导致部署时超时。
解决方式:
- 多试几次(简单粗暴);
- 想办法提高 github 访问速度:百度一下。
- github | 使用 Personal access tokens;
- 手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo(目前是有坑了哈);
- GitHub不再支持密码验证解决方案:SSH免密与Token登录配置;
- 2022年Hexo-->搭建属于自己的博客网站教程。
