视觉测试(Visual Testing),主要检查软件用户界面(UI)是否正确显示给所有用户。它检查网页上的每个元素的形状、大小和位置是否符合预期,还检查这些元素是否在不同的设备和浏览器上是否兼容,不同的环境、不同的屏幕大小和其他影响UI显示的因素是否会影响产品的使用。视觉测试是解决 GUI 测试的一种测试手段。
为什么需要视觉测试比如,我们开发了一个在线商城。第一次测试的时候所有的功能都能正常运行,但是当部署到另一个测试环境时,就有可能出现以下情况,这些都是因为界面布局 bug 导致用户无法正常使用,视觉测试就是用来发现这些界面布局导致的产品缺陷。
- 购买按钮忽然被一个弹框遮住,用户无法下单;
- 商品的详细描述文字互相堆叠错乱,导致用户无法正常阅读;
- 购物车没有正常悬浮在窗口的底部,无法查看加入了哪些商品;
- 电脑上能正常下单,但是在手机上却只显示了部分页面;
- 所有的图片无法正常加载等等。
文字堆叠示例:

样式缺失示例:

视觉测试和传统的ui功能测试不一样。ui测试是一个很广的范围,它既包括端对端的功能测试,又包括页面的布局测试,我们平时谈论的 ui 测试,更偏重于功能性测试,而视觉测试更偏重于页面布局测试。
功能测试确实能发现大部分主要的功能缺陷,甚至可以发现一些页面布局的缺陷,比如某些元素因为布局问题无法交互,某些元素缺失。 但是功能测试的问题在于它需要覆盖的路径太多,执行效率太慢,在迭代比较快的研发周期上,有些看似不太重要的特性不会去测试。而有些布局问题非常微小,但足以影响用户体验,功能测试无法做到。
视觉测试专注于页面布局和显示效果,可以精确到像素级的差异对比,当页面发生任何变化时,都能被视觉测试发现,大到足以影响功能使用的空间、小到让用户不舒服的运营文案的对比,都能被及时发现。
视觉测试尽量自动化视觉测试最好采用自动化方式实现,它需要对每一个元素都要校验它的大小、形状和位置差异,有的差异非常微小,肉眼观察很困难。 手工的视觉测试更像是在玩大家来找茬的游戏,只是关卡的难度和关卡的数量都急剧上升,你得到的只有少量的成就感,更多的是沮丧和措手不及。
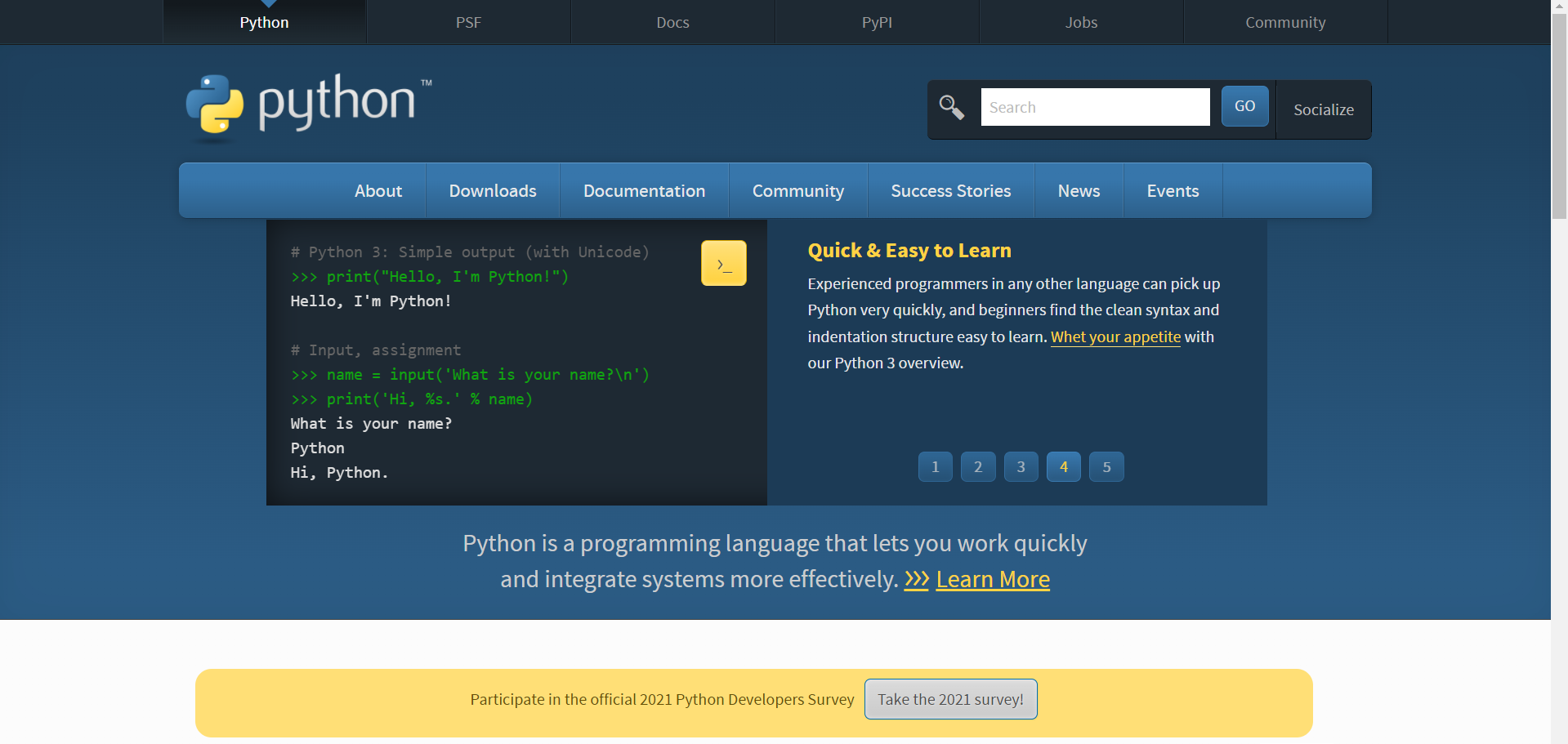
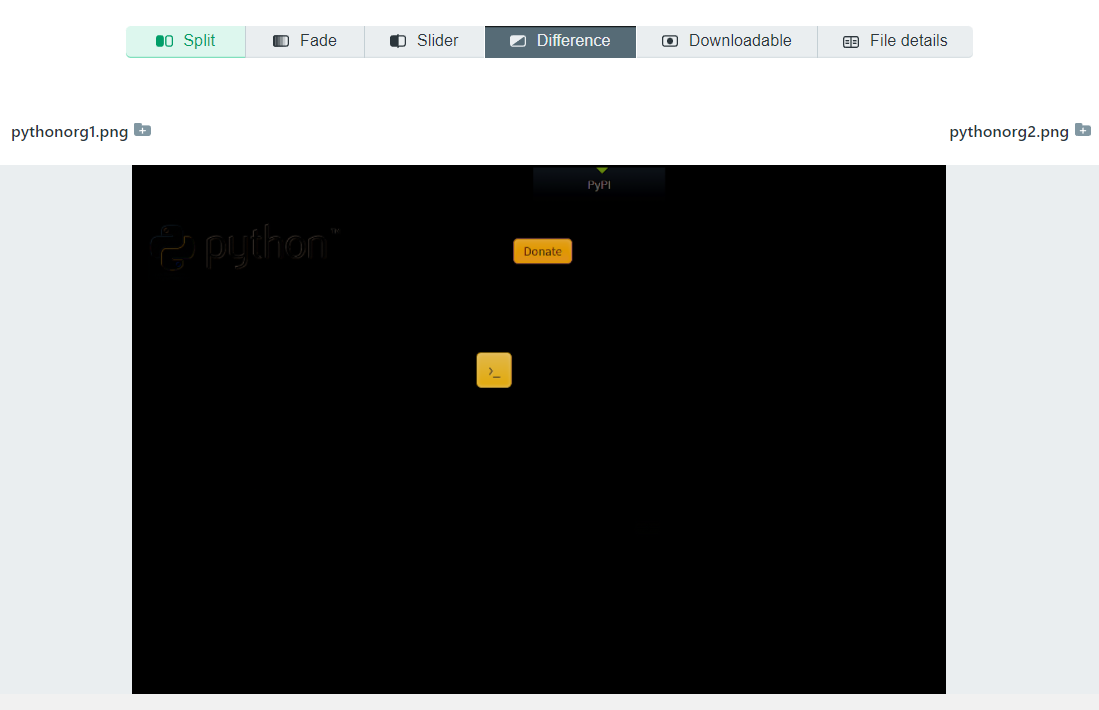
来看一个具体的例子。这是一张 python 官网的截图,这里有一个非常重要的产品缺陷,你能现在访问 python.org 官方,把这个重要的缺陷找出来吗?

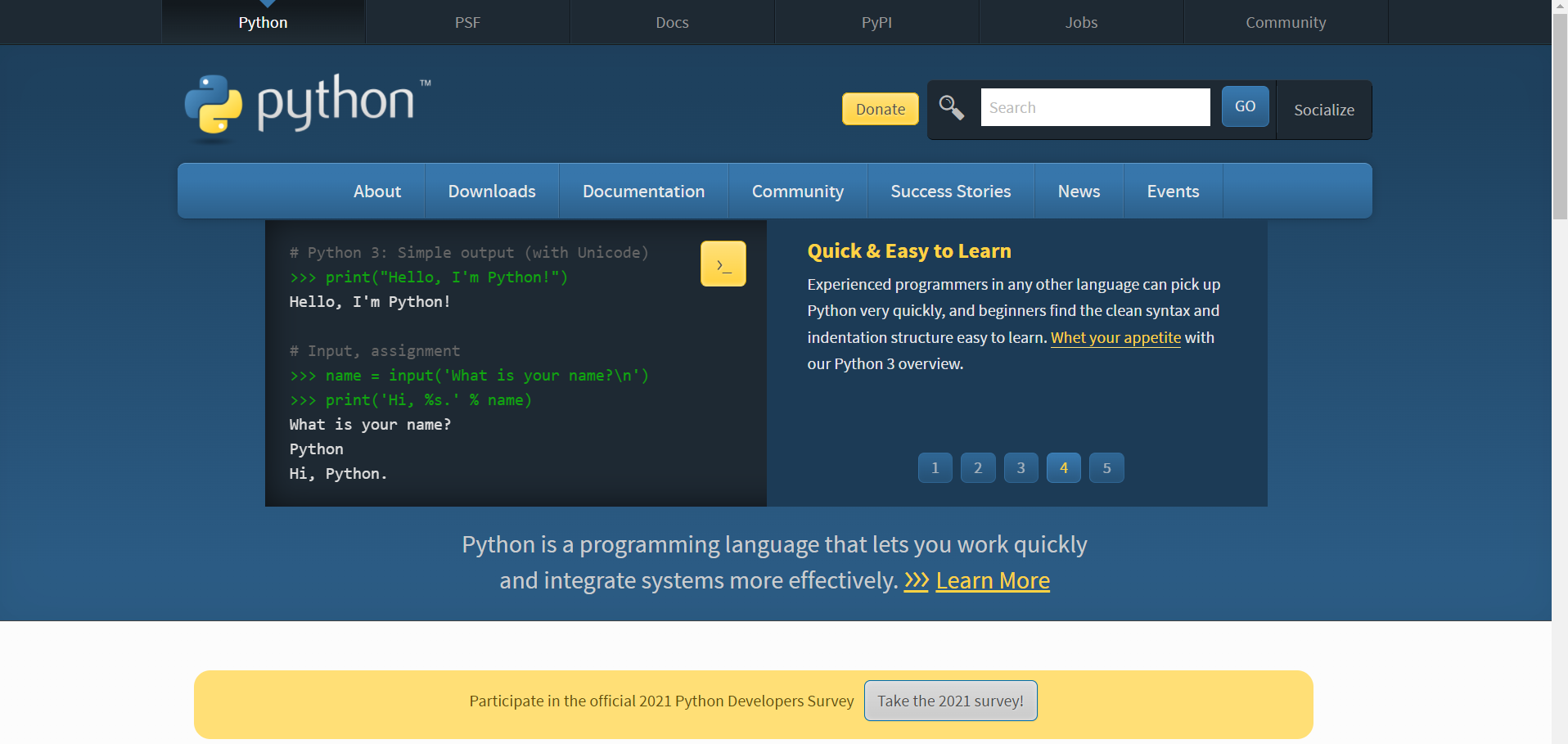
这是正常的产品截图。经过对比可以发现:黄色的 Donate 按钮没有正常显示,这是 Python 基金会的收入来源,是一个很重要的产品功能,但是它可能被测试人员所忽略,平时的测试没有对它进行覆盖,从而影响的产品的收入。

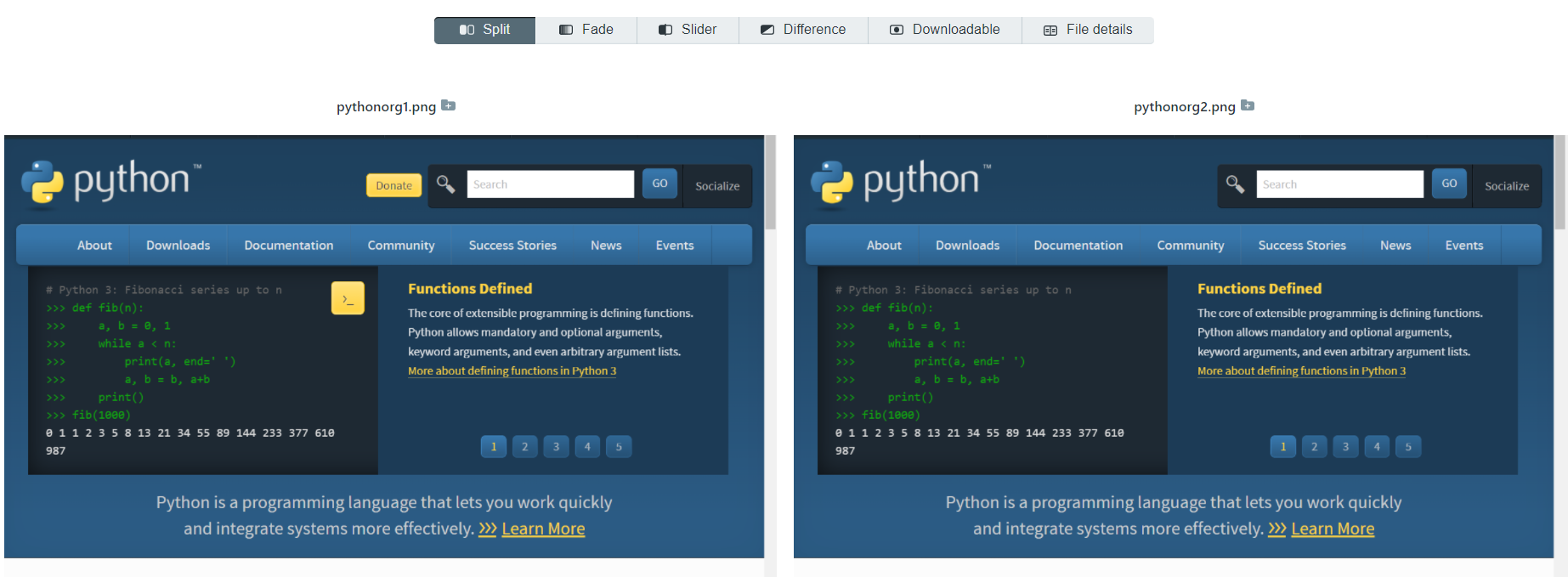
通常情况下,可以编写代码,对整套对照流程实现自动化,不会编写代码就只能使用在线的图像对照工具或者在测试软件中集成图像对照的服务。这些工具的使用方式都比较类似,首先打开服务网站:https://www.diffchecker.com/image-diff/,分别上传baseline 图片和实际图片。

在对比图片中,能直接看到图片中的哪些位置发生了变化,没有变化的元素全部都隐藏。

- 设置 baseline 对照组,表示产品本来应该的状态。
- 运行用例、通过截图等方式获取当前界面状态。
- 和 baseline 对比、生成报告,报告最好能直观看到页面差异。
- 更新 baseline。
- 视觉测试的主要目的是发现页面布局的缺陷
- 在视觉回归测试中,能立即发现界面哪些地方进行了修改。
我是九柄,公众号【 九柄 】,分享软件测试文章、面试、教程资料,欢迎来看看。
加我vx,一起学习软件测试 也很乐意分享收藏的经典教程、视频和面试题,一起进步请备注【自由互联】,不加广告人员

如果你还用qq,可以点击加入qq软件测试交流群

