来吧,展示 目录结构 webpack.config.js const { resolve, } = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const MiniCssExtractPlugin = require('mini-css-extract-plugin'); const Op
来吧,展示
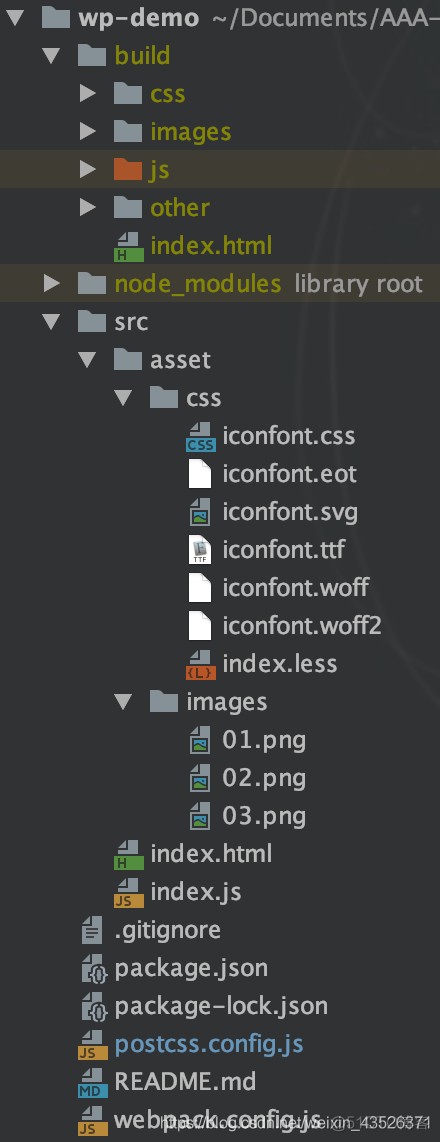
目录结构

webpack.config.js
const {resolve,
} = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');
// process.env.NODE_ENV = 'development';
module.exports = {
entry: './src/index.js',
output: {
filename: 'js/build.js',
path: resolve(__dirname, 'build'),
publicPath: '/',
},
module: {
rules: [
// 处理css
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader',
],
},
// 处理less
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader',
'less-loader',
],
},
// 处理图片
{
test: /\.(png|jpg|gif)$/,
loader: 'url-loader',
options: {
limit: 100 * 1024,
name: '[hash:10].[ext]',
outputPath: 'images',
},
},
// 处理html
{
test: /\.html$/,
loader: 'html-loader',
},
// 处理其他资源
{
exclude: /\.(css|js|less|html|png|jpg|gif)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'other',
},
},
// 代码语法检测 airbnb-base
{
test: /\.js$/,
exclude: /(node_modules|build)$/,
enforce: 'pre', // 优先执行 避免与兼容部分冲突
loader: 'eslint-loader',
options: {
fix: true, // 自动修复eslint错误
},
},
// js兼容性处理
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 按需兼容
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage', // 按需加载
corejs: {
version: 3, // 指定corejs版本
},
targets: { // 指定兼容性做到哪个版本的浏览器
chrome: '60',
firefox: '60',
ie: '6',
safari: '10',
edge: '17',
},
},
],
],
},
},
],
},
plugins: [
// 处理html
new HtmlWebpackPlugin({
template: './src/index.html',
/* html压缩 */
minify: true,
}),
// 独立化css文件
new MiniCssExtractPlugin({
filename: 'css/main.css',
}),
// 压缩css文件
new OptimizeCssAssetsPlugin(),
],
mode: 'development', // development || production
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true,
},
devtool: 'source-map', // 代码调试
};
postcss.config.js
const PostcssPresetEnv = require('postcss-preset-env');module.exports = {
plugins: [
PostcssPresetEnv, // 使用postcss插件
],
};
package.json
{"scripts": {
"build": "webpack",
"dev": "npx webpack-dev-server"
},
"devDependencies": {
"@babel/core": "^7.11.6",
"@babel/polyfill": "^7.11.5",
"@babel/preset-env": "^7.11.5",
"babel-loader": "^8.1.0",
"core-js": "^3.6.5",
"css-loader": "^4.3.0",
"eslint": "^7.9.0",
"eslint-config-airbnb-base": "^14.2.0",
"eslint-loader": "^4.0.2",
"eslint-plugin-import": "^2.22.0",
"file-loader": "^6.1.0",
"html-loader": "^1.3.1",
"html-webpack-plugin": "^4.5.0",
"less": "^3.12.2",
"less-loader": "^7.0.1",
"mini-css-extract-plugin": "^0.11.2",
"style-loader": "^1.2.1",
"url-loader": "^4.1.0",
"webpack": "^4.44.2",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"optimize-css-assets-webpack-plugin": "^5.0.4",
"postcss": "^8.0.7",
"postcss-loader": "^4.0.2",
"postcss-preset-env": "^6.7.0"
},
"eslintConfig": {
"extends": "airbnb-base"
},
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.1%",
"not dead",
"not op_mini all"
]
}
}
