今天和大家聊聊Vue中的数据代理,什么是数据代理数据代理:通过一个对象代理对另外一个对象中属性的操作Object.defineProperty 这个方法也是Vue数据双向绑定原理的常见面试题。
数据代理
今天和大家聊聊Vue中的数据代理,什么是数据代理数据代理:通过一个对象代理对另外一个对象中属性的操作Object.defineProperty 这个方法也是Vue数据双向绑定原理的常见面试题。
数据代理
什么是数据代理?
数据代理:通过一个对象代理对另外一个对象中属性的操作:(读/写)
Object.defineProperty这个方法也是Vue数据双向绑定原理的常见面试题,
Object.defineProperty([属性所在的对象],'[要增加的属性]',{ ...描述对象})
描述对象的相关配置项:
默认值是false
wiritable
能否修改,默认值是false
value
这个属性的值,默认值是undefined
configurable
示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性,默认值是false
//定义一个对象
let person = {
name: 'liyu',
sex: '男'
}
//使用Object.defineProperty来给这个对象添加值
Object.defineProperty(person, 'age', {
value: 18,
enumerable: true, //控制属性是否可以枚举
writable: true,//控制属性是否可以修改
configurable:true //控制属性是否可以删除
})
注意:通过上面的方法,我们就可以给person添加一个age属性,值是18.
使用Object.defineProperty中的高级配置项get属性可以实现数据的读取
let number = 18
let person = {
name: 'liyu',
sex: '男'
age:number
}
这种情况下person对象中age属性的值只取决于js编译时给赋的值,之后number再怎么修改age也不会变!若想同步变化,使用Object.defineProperty中的高级配置项
get属性就是很好的办法。
let number = 18
let person = {
name: 'liyu',
sex: '男'
}
Object.keys(person)
//当有人读取person的age属性时,get函数就会被调用,返回值就是age的值
Object.defineProperty(person, 'age', {
get: function () {
return number
}
})
这样,每次在访问age属性时,都会调用属性getter,getter会会返回number的值,这样就完成了我们的需求。
同样,如果希望在修改person对象的age属性时,number的值也跟着改,应该怎么办呢?
使用Object.defineProperty中的高级配置项set属性可以实现数据的修改
let number = 18
let person = {
name: 'liyu',
sex: '男'
}
Object.keys(person)
Object.defineProperty(person, 'age', {
// value: 18,
// enumerable: true, //控制属性是否可以枚举
// writable: true,//控制属性是否可以修改
//当有人读取person的age属性时,get函数就会被调用,返回值就是age的值
get: function () {
console.log("有人读取age属性");
return number
},
//当有人修改person的age属性时,get函数(setter)就会被调用,且会收到修改的具体值
set: (value) => {
console.log("有人修改age属性");
number = value //将修改的值赋值给number
}
})
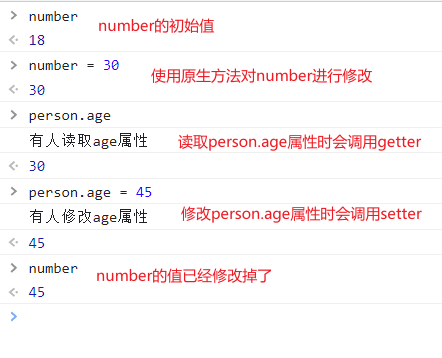
Vue中的数据代理这样当对person.age进行修改时,也可以对number进行修改。
原理:
- 通过Object.defineProperty()把data对象中的所有属性添加到vm上。
- 为每一个添加到vm上的属性都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
先写一个简单的Vue实例
<body>
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script>
Vue.config.productionTip = false;
const app = new Vue({
el: '#root',
data: {
name: '学校名称',
address: '科技园'
},
});
</script>
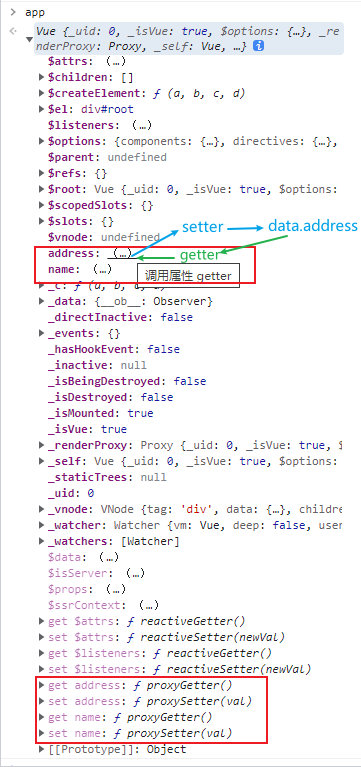
很简单的一个vue实例,现在在控制台将它输出。

大家是否关注到address和name属性和上章的所讲的获取age的值极为相似?没错Vue中就是使用 了Object.defineProperty中的高级配置项get和set来实现数据代理的!我们可以通过app._data.name/app._data.address来访问Vue属性data中的值。
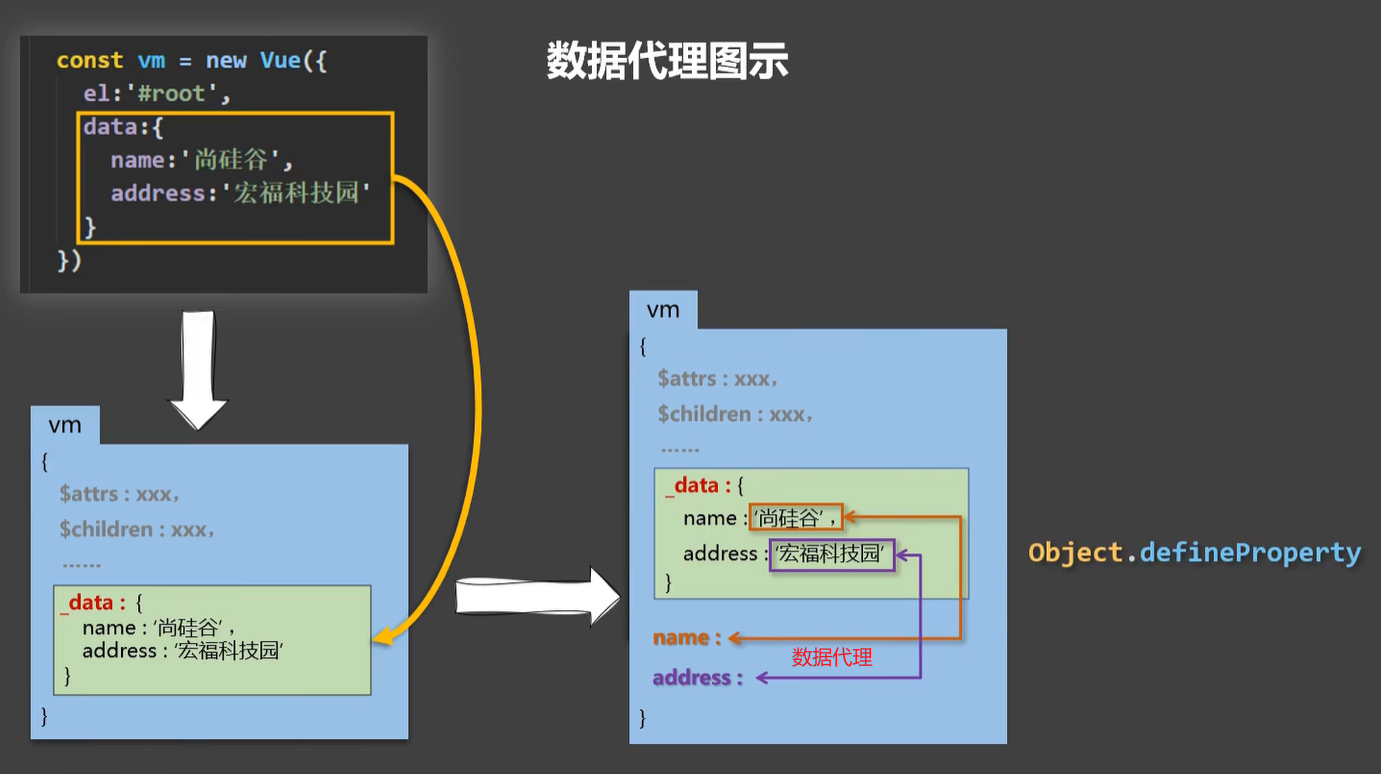
实际上,我们使用的name,address都是于app._data里的数据相映射的,修改name的值,其实就是修改app._data.name的值。产生这一奇妙作用的API就是Object.defineProperty。
Vue这样做,就是为了程序员更加方便的操作data中的数据

好的,今天就和大家聊到这,下次再和大家聊聊数据劫持,看看Vue里是如何做数据劫持的。