JS方式实现文本或按钮背景渐变色 我们可以参考HarmonyOSlinear-gradient 如下是动态设置代码 hml div class = "container" text class = "title" style = "background:{{mbackground}}" {{ $t('strings.hello')
JS方式实现文本或按钮背景渐变色
我们可以参考HarmonyOS linear-gradient

如下是动态设置代码
hml
<div class="container"><text class="title"
style="background:{{mbackground}}">
{{ $t('strings.hello') }} {{ title }}
</text>
</div>

css
.container {flex-direction: column;
justify-content: center;
align-items: center;
width:100%;
height:100%;
background-color: white;
}
.title {
font-size:40px;
color:#000000;
opacity:0.9;
}

Js
export default {data: {
title: "",
mbackground:"{ \"values\":[{\"type\":\"linearGradient\",\"directions\":[\"to\",\"bottom\"],\"values\":[\"rgb(255,0,0)\",\"rgb(0,0,255)\"]}]}"
},
onInit() {
this.title = this.$t('strings.world');
},
}

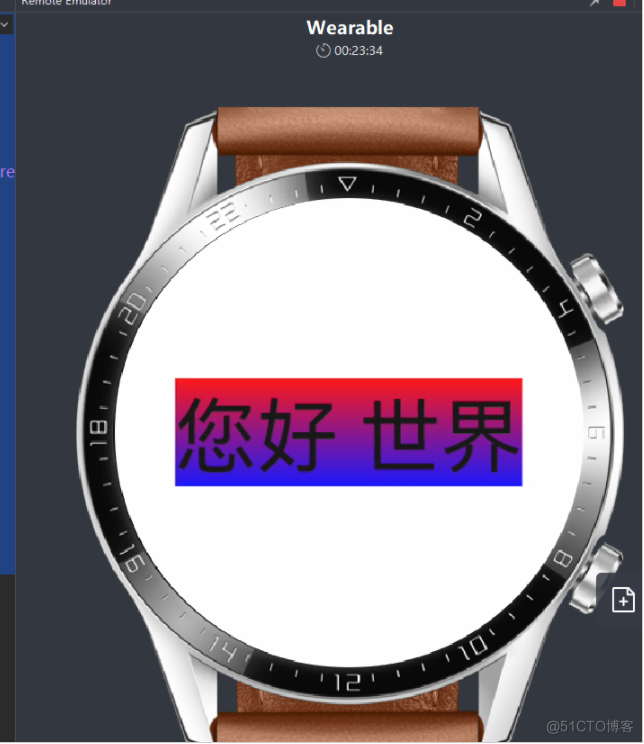
效果图如下

更多相关学习资料:
https://developer.huawei.com/consumer/cn/forum/topic/0201773700975920171?fid=0101591351254000314?ha_source=zzh
