因为Ajax的定义如下: 需要使用到服务器端,所以,创建一个web项目 新建一个files文件夹: 在index.jsp中添加如下代码: body button id = "button" 点击测试ajax / button b id = "b" / b / body 在添加
因为Ajax的定义如下:

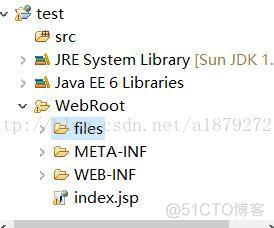
需要使用到服务器端,所以,创建一个web项目

新建一个files文件夹:

在index.jsp中添加如下代码:
<body><button id="button">点击测试ajax</button><b id="b"></b>
</body>
在添加Ajax代码:
window.onload = function() {
var butn = document.getElementById("button");
butn.onclick = function() {
var request = new XMLHttpRequest();
var method="GET";
var url="files/getreturn.html";
request.open(method, url);
request.send(null);
request.onreadystatechange = function() {
if(request.readyState == 4 && request.status == 200)
document.getElementById("b").innerHTML = request.responseText;
}
}
}
</script>
在files文件夹中建立一个HTML文件,在里面写入如下代码:
这是GET返回的信息。
2.第一个例子到这里就写完了,使用Ajax调用HTML中的数据,但是现在还不能看到效果,需要把项目添加到服务器中

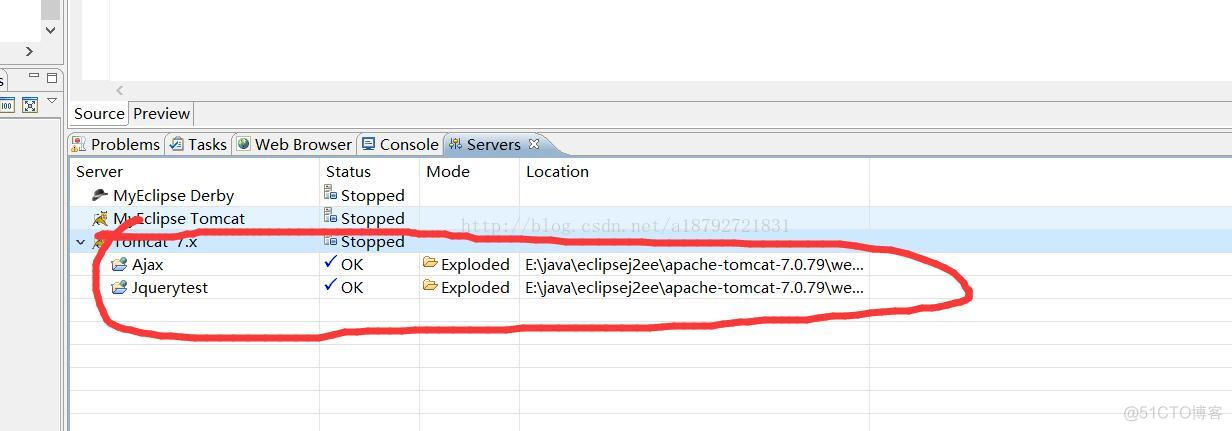
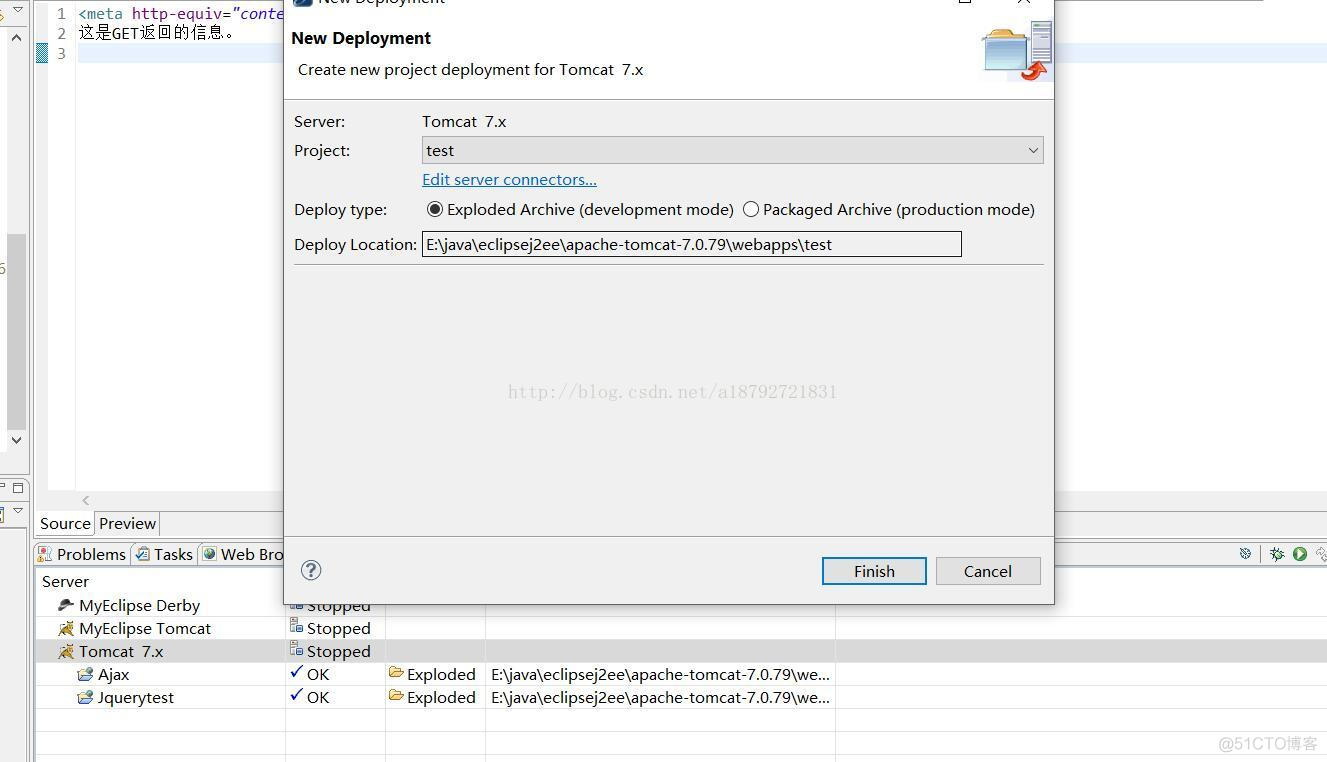
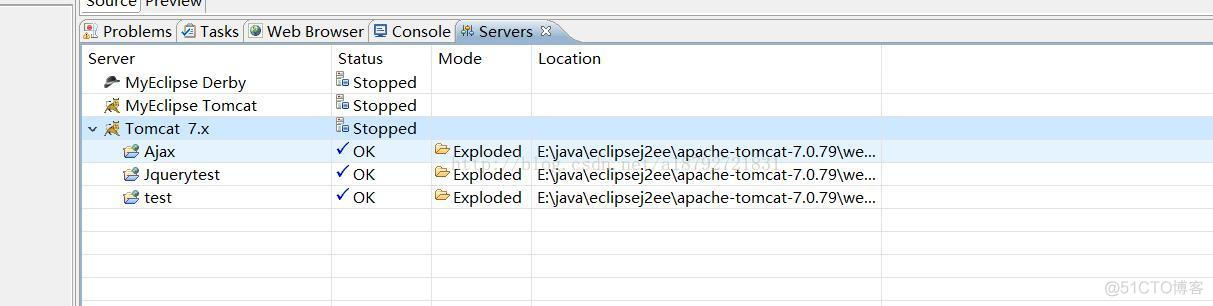
在图中,并没有我们的项目,所以需要把项目加入到服务器中:

加入我们的项目后,启动服务器:

启动:

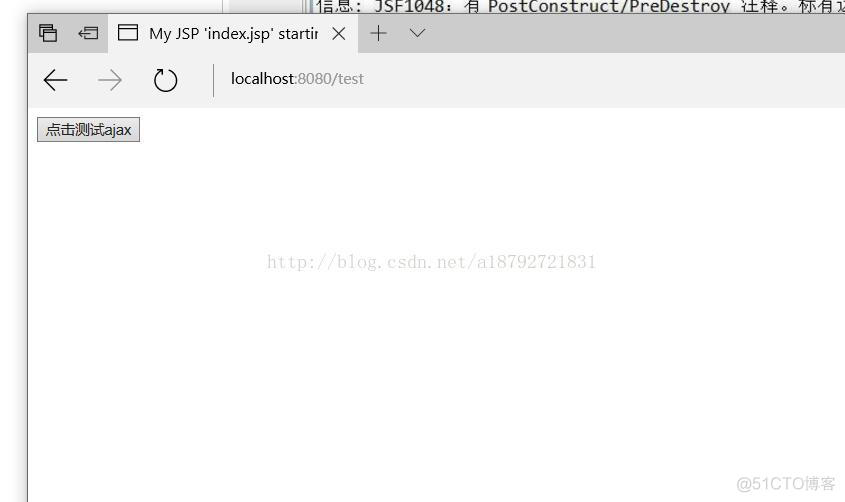
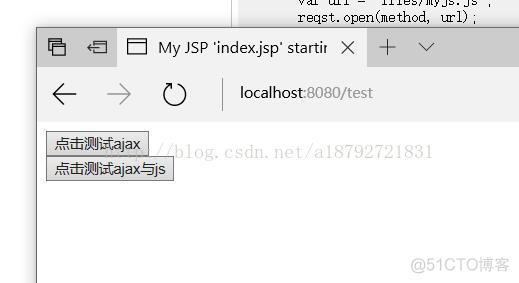
在浏览器查看效果:
在浏览器输入:http://localhost:8080/test

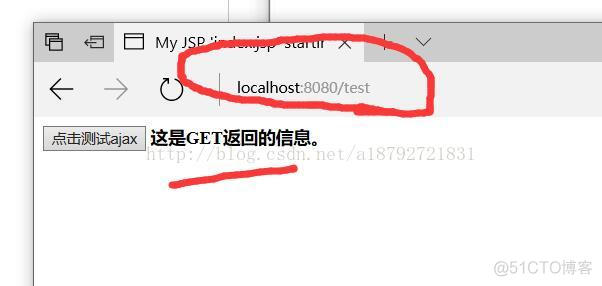
点击按钮:

发现url没有改变,也就是说页面没有刷新,但是在button后面却刷新了一部分,这就是Ajax的方法,实现局部刷新
3.Ajax调用js文件中的数据:
在files文件夹下创建一个js文件,写入如下代码:
{"person":{"name":"bill",
"value":"how are you"
}
}
保存之后发现有错,解决方法:

选中js文件,右键->MyEclipse->Exclude From Validation,等下就OK了

在js文件中写入如下代码:
{"person":{"name":"bill",
"value":"how are you"
}
}
在index.jsp中写下如下代码:
<button id="button">点击测试ajax</button><b id="b"></b><br>
<button id="button" οnclick="clk()">点击测试ajax与js</button><b id = "b1"></b>
</body>
在index.jsp中添加代码:
var reqst = new XMLHttpRequest();
var method = "GET";
var url = "files/myjs.js";
reqst.open(method, url);
reqst.send(null);
reqst.onreadystatechange = function() {
if(reqst.readyState == 4 && reqst.status == 200)
{
var result = reqst.responseText;
var obj = eval("(" + result + ")");
document.getElementById("b1").innerHTML ="name:" + obj.person.name + " value:" +obj.person.value;
}
}
}
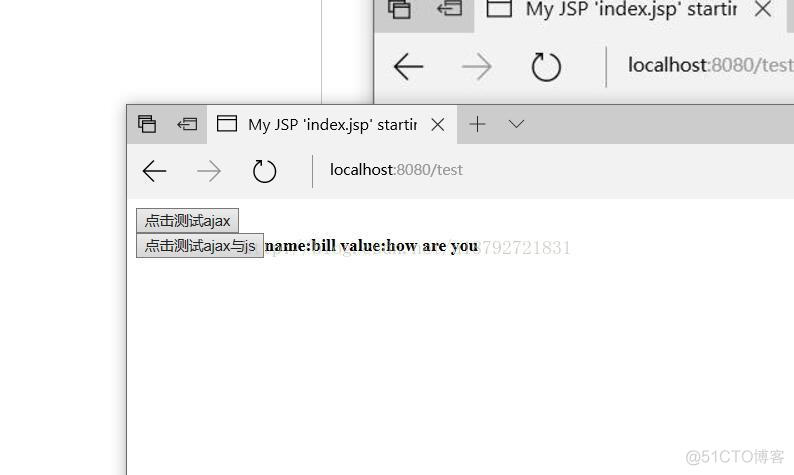
4.OK,在浏览器上刷新界面:

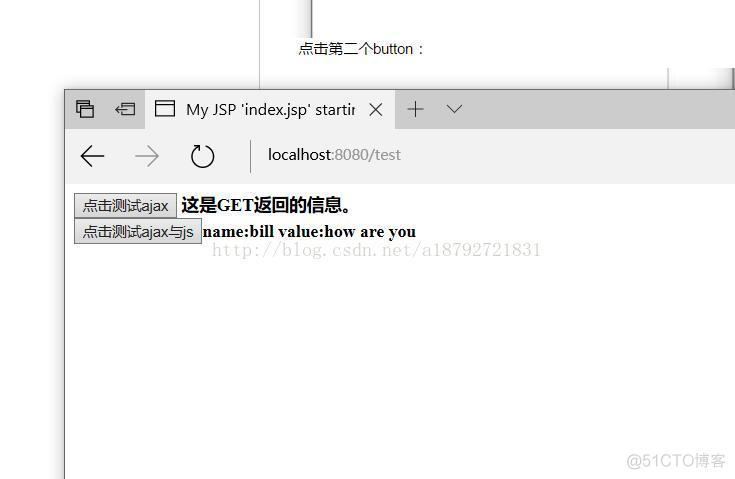
点击第二个button:

两个button都进行测试:

5.现在该写Ajax在XML中获取数据:
在files文件夹下创建XML文件:
写入如下代码:
<?xml version="1.0" encoding="UTF-8"?><details>
<name>Jeremy Keith</name>
<value>你好啊</value>
</details>
在index.jsp中添加如下代码:
在index.jsp中添加如下代码:
var request = new XMLHttpRequest();
var method = "GET";
var url = "files/MyXml.xml";
request.open(method, url);
request.send(null);
request.onreadystatechange = function() {
if(request.readyState == 4 && request.status == 200){
var result = request.responseXML;
var name = result.getElementsByTagName("name")[0].firstChild.nodeValue;
var v = result.getElementsByTagName("value")[0].firstChild.nodeValue;
document.getElementById("b2").innerHTML = "name:"+name+" value:"+v;
}
}
}
6.现在来进行测试:

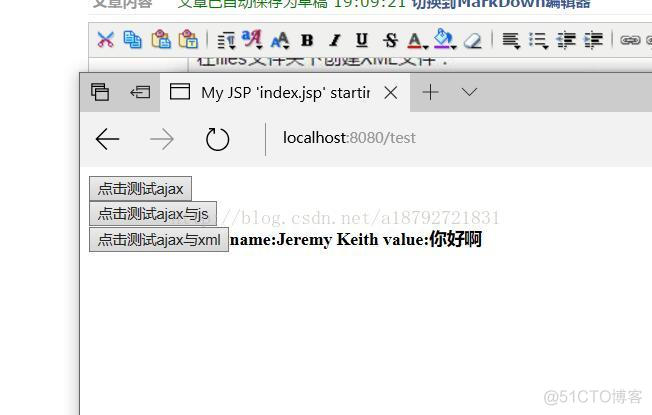
点击点三个button:

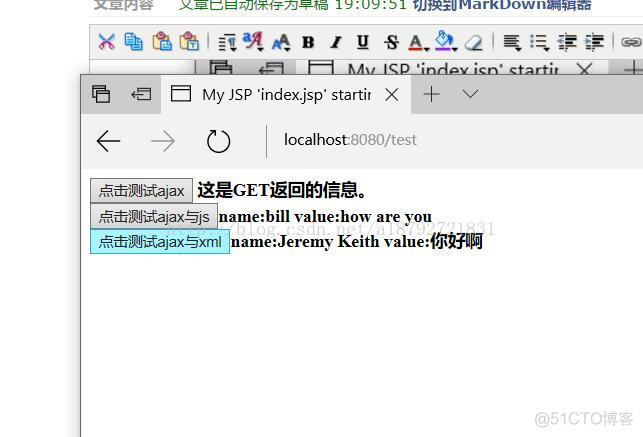
点击三个button:

至此,这个小项目就完成了,
总结一下,这个项目主要实现了利用Ajax方法分别在HTML,js,XML数据源中获取数据,并对界面进行局部刷新。
