部署后端程序,请阅读: [学习笔记]Linux环境下部署 .Net5 程序 - 林晓lx - 自由互联 (cnblogs.com) 打包项目 以Vue项目为例,首先打包站点,前往项目的根目录并键入: yarn build 等待打包结
打包项目
以Vue项目为例,首先打包站点,前往项目的根目录并键入:
yarn build等待打包结束,成功后将在根目录下生成dist文件夹
用Zip压缩dist文件夹至dist.zip
拷贝dist.zip到目标服务器的文件夹下,这里以 ~/下载 为目标
将站点文件移动至/var/www/{站点名称}/
unzip ~/下载/dist.zip -d /var/www/{站点名称}/配置权限
sudo chmod 777 -R /var/www/abp-mp-auth/配置防火墙和SELunix规则:
sudo firewall-cmd --zone=public --add-port=8080/tcp --permanent
sudo firewall-cmd --reload sudo semanage port -a -t http_port_t -p tcp 8080首先更改server区域内容,root为你的站点根目录,注意不要指定任何index入口,因为这是目录
server {
listen 8080 ssl http2;
server_name www.matoapp.net;
root /var/www/{站点名称};
}Nginx配置SSL证书,请阅读:
若出现无法访问,网站报403或者404,请查看nginx日志
sudo cat /var/log/nginx/error.log部分错误可参照 Troubleshooting解决
Troubleshooting若在日志显示:
"/home/xamarin/web/{站点名称}/index.html" is forbidden (13: Permission denied)则有可能是SELinux策略问题,键入下列命令添加规则,建议不要直接禁用SELinux:
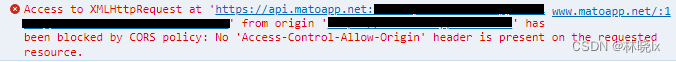
chcon -R -t httpd_sys_content_t /var/www/{站点名称}/dist/出现“blocked by CORS policy”, 未将网站域名添加至允许跨域访问设置
在服务端config中,或者docker run命令参数中,添加站点地址至允许跨域访问设置:
docker run -p 44311:44311 --net="host" -e App:CorsOrigins="https://{站点地址}:8080"