功能说明: 自定义控件功能新增,编辑,删除,向下移动,向上移动已实现,只是前端,如果需要跟后台交互,封装对应的函数,在相应位置调用即可 禁止拖拽,双击展开折叠等 效果
功能说明:
自定义控件功能新增,编辑,删除,向下移动,向上移动已实现,只是前端,如果需要跟后台交互,封装对应的函数,在相应位置调用即可
禁止拖拽,双击展开折叠等
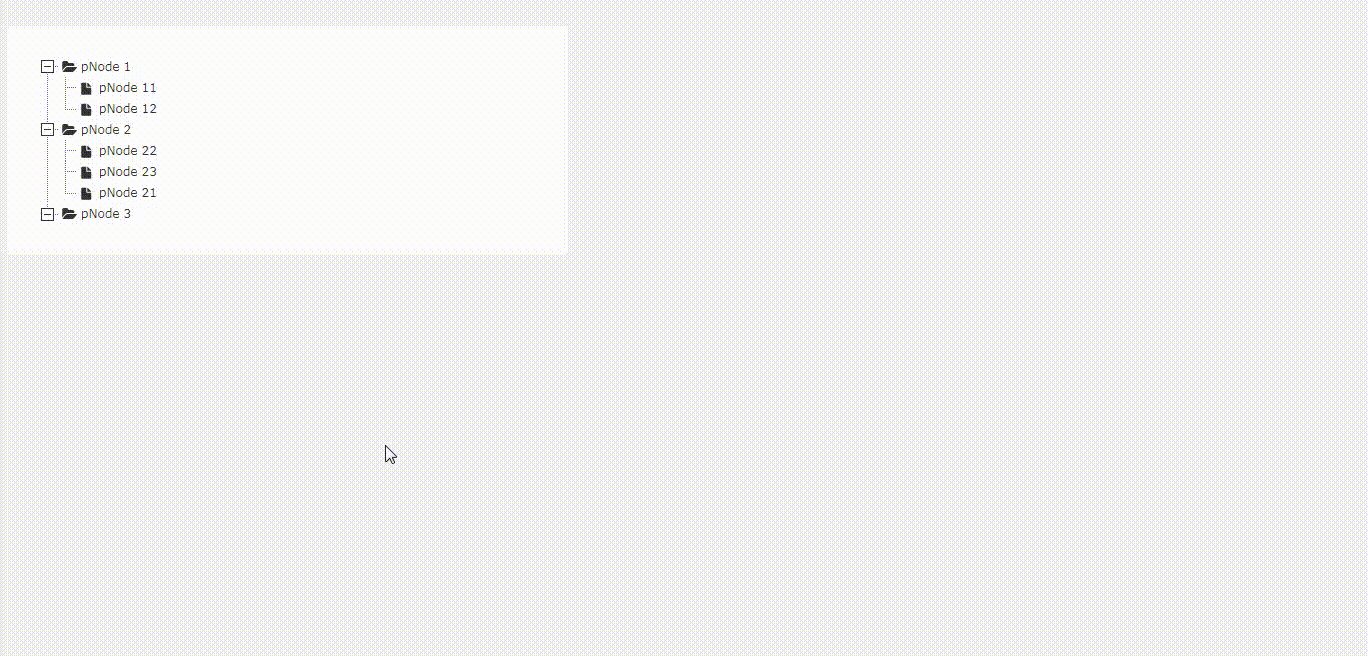
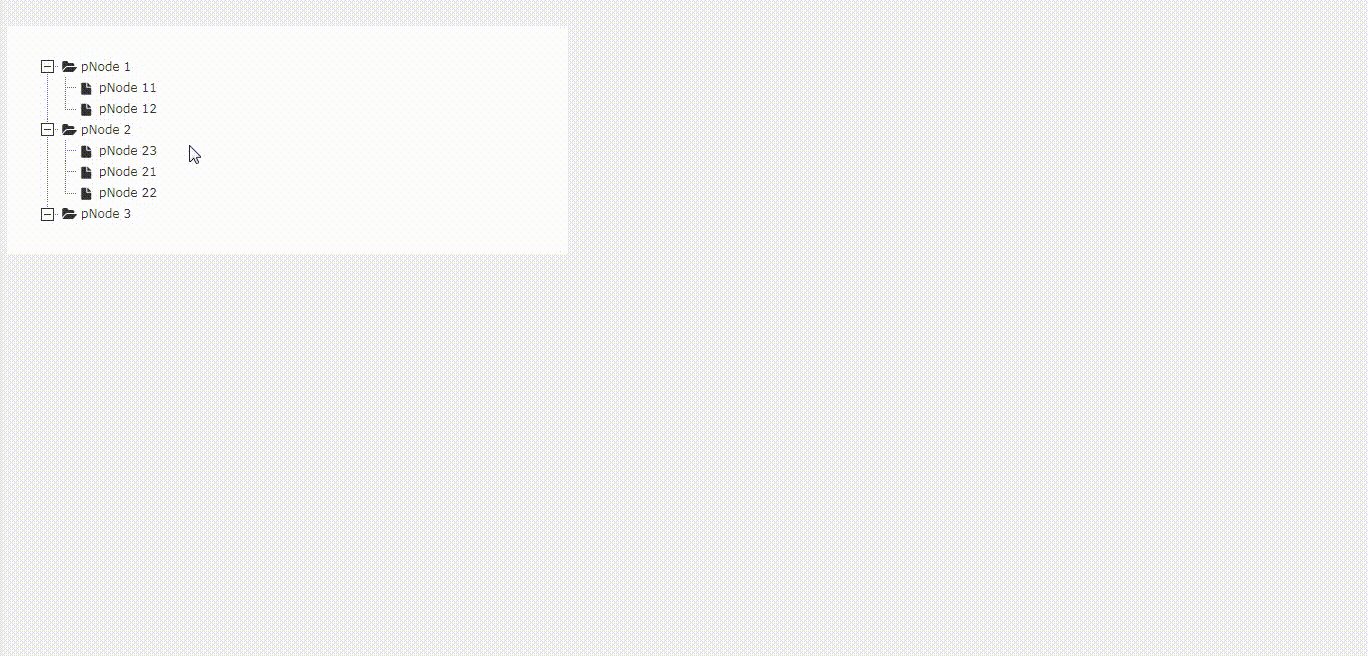
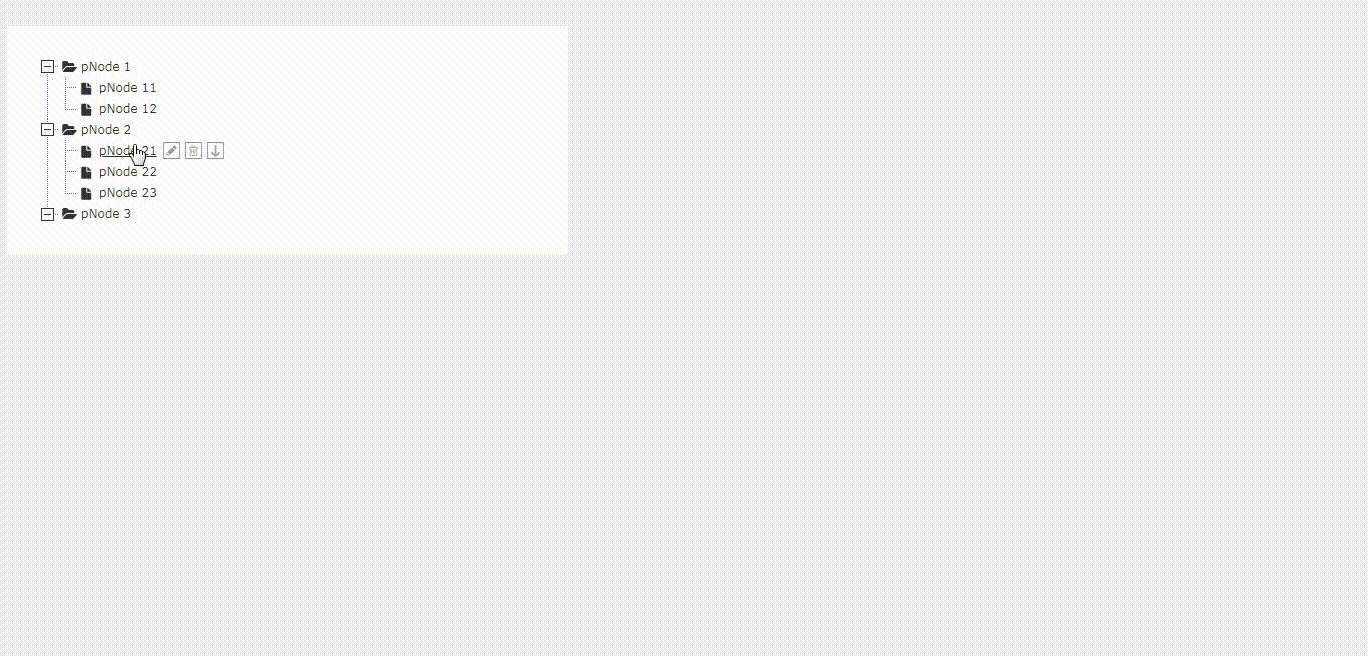
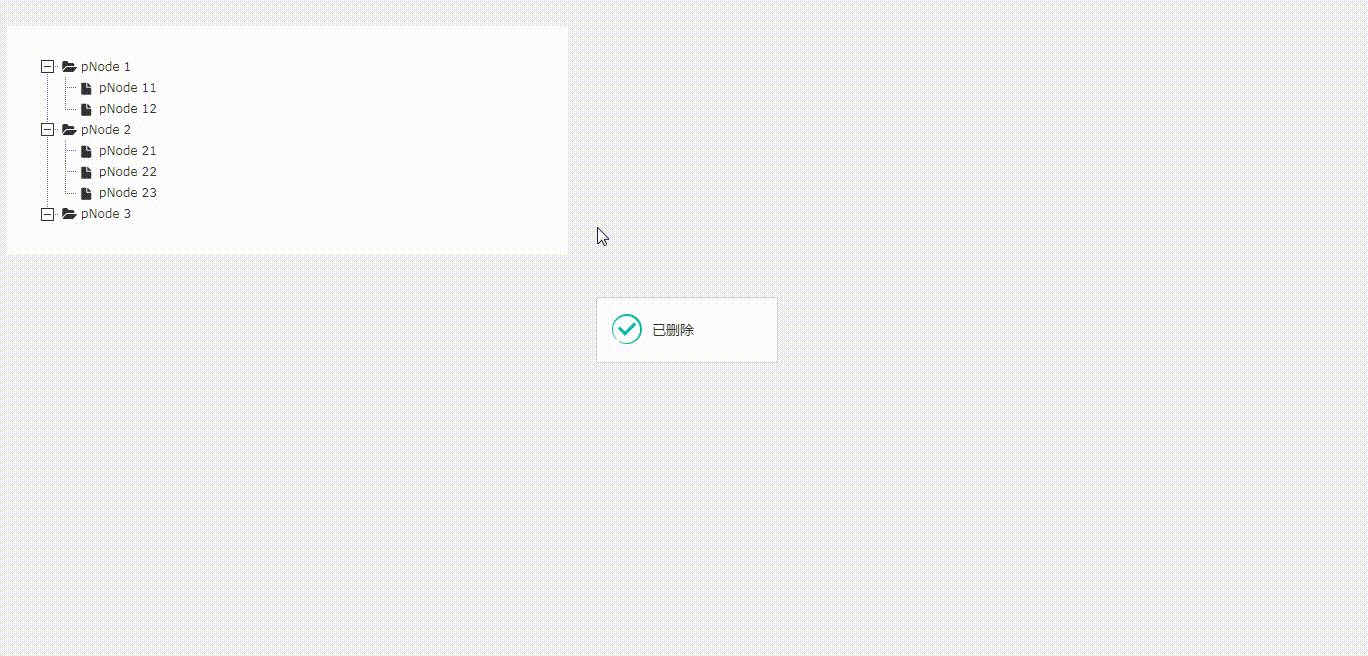
效果图:

直接上代码哈:
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Simple Data</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="zTree_v3/css/demo.css" type="text/css">
<link rel="stylesheet" href="zTree_v3/css/metroStyle/metroStyle.css" type="text/css">
<link rel="stylesheet" href="./layuiadmin/layui/css/layui.css" media="all">
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.exedit.js"></script>
<script type="text/javascript" src="layui/layui.js"></script>
<SCRIPT type="text/javascript">
<!--
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
dblClickExpand: true,//双击允许展开节点
expandSpeed: "fast",
fontCss: {},
nameIsHTML: false,
selectedMulti: false,
showIcon: true,
showLine: true,
showTitle: true,
txtSelectedEnable: false
},
check: {
enable: false
},
data: {
simpleData: {
enable: true//数据结构定义为simpleData
}
},
edit: {
enable: true,//拖拽必须开启edit
drag: {
isCopy: false,//拖拽时, 设置是否允许复制节点
isMove: true,//拖拽时, 设置是否允许移动节点
prev: false, //拖拽到目标节点时,设置是否允许移动到目标节点前面的操作
next: false,//拖拽到目标节点时,设置是否允许移动到目标节点后面的操作
inner: true,//拖拽到目标节点时,设置是否允许成为目标节点的子节点
},
showRenameBtn: false,//隐藏自带的修改按钮
showRemoveBtn: false,//隐藏自带的删除按钮
},
callback: {
// onRightClick: zTreeOnRightClick
// onClick: zTreeOnclick,//单击节点
// onDblClick: zTreeOnDblClick,//双击节点
beforeDrag: zTreeBeforeDrag,//拖拽前
// beforeDrop: zTreeBeforeDrop,//放置前
// onDrop: zTreeOnDrop,//放置
}
};
var zNodes =[
{ id:1, pId:0, name:"pNode 1", open:true},
{ id:11, pId:1, name:"pNode 11"},
{ id:12, pId:1, name:"pNode 12"},
{ id:2, pId:0, name:"pNode 2"},
{ id:21, pId:2, name:"pNode 21", open:true},
{ id:22, pId:2, name:"pNode 22"},
{ id:23, pId:2, name:"pNode 23"},
{ id:3, pId:0, name:"pNode 3", isParent:true}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
$(function(){
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
});
var newCount = 1;
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
if ($(".add,.down,.up").length>0) return;
var menubtn = '';
var addicon = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='新增' onfocus='this.blur();'></span>";//添加按钮
var editicon = "<span class='button edit' id='editBtn_" + treeNode.tId + "' title='编辑' onfocus='this.blur();'></span>";//编辑按钮
var removeicon = "<span class='button remove' id='removeBtn_" + treeNode.tId + "' title='删除' onfocus='this.blur();'></span>";//删除按钮
var downicon = "<span class='button down' id='downBtn_" + treeNode.tId + "' title='向下' onfocus='this.blur();'></span>";//向下按钮
var upicon = "<span class='button up' id='upBtn_" + treeNode.tId + "' title='向上' onfocus='this.blur();'></span>";//向上按钮
if(treeNode.pId == null){
if(treeNode.getIndex() == 0){
menubtn = addicon+editicon+removeicon+downicon;
}else if(treeNode.getNextNode() == null){
menubtn = addicon+editicon+removeicon+upicon;
}else{
menubtn = addicon+editicon+removeicon+downicon+upicon;
}
}else{
if(treeNode.getIndex() == 0){
menubtn = editicon+removeicon+downicon;
}else if(treeNode.getNextNode() == null){
menubtn = editicon+removeicon+upicon;
}else{
menubtn = editicon+removeicon+downicon+upicon;
}
}
sObj.after(menubtn);
// 新增操作
var addbtn = $("#addBtn_"+treeNode.tId);
if (addbtn) addbtn.bind("click", function(){
layui.use('layer', function(){
var layer = layui.layer;
layer.open({
type:2,
shadeClose:true,
shade: 0.8,
maxmin:true,
closeBtn: 1,
area:['50%','500px'],
title:['新增','15px'],
content: "add.html",
end: function () {
layer.closeAll();
location.reload();
}
})
})
return false;
});
// 编辑操作
var editbtn = $("#editBtn_"+treeNode.tId);
if (editbtn) editbtn.bind("click", function(){
layui.use('layer', function(){
var layer = layui.layer;
layer.open({
type:2,
shadeClose:true,
shade: 0.8,
maxmin:true,
closeBtn: 1,
area:['50%','500px'],
title:['编辑','15px'],
content: "edit.html",
end: function () {
layer.closeAll();
location.reload();
}
})
})
return false;
});
// 删除操作
var removebtn = $("#removeBtn_"+treeNode.tId);
if (removebtn) removebtn.bind("click", function(){
layui.use('layer', function(){
var layer = layui.layer;
layer.confirm('确定要删除吗?', {
btn: ['确定','取消']
}, function(){
layer.msg('已删除', {icon: 1});
}, function(){
layer.msg('已取消');
});
})
return false;
});
// 向下操作
var downbtn = $("#downBtn_"+treeNode.tId);
if (downbtn) downbtn.bind("click", function(){
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes();
if(treeNode.pId == null){
treeObj.moveNode(nodes[treeNode.getIndex()+1], nodes[treeNode.getIndex()], "next");
}else{
treeObj.moveNode(treeNode.getParentNode().children[treeNode.getIndex()+1], treeNode.getParentNode().children[treeNode.getIndex()], "next");
}
return false;
});
// 向上操作
var upbtn = $("#upBtn_"+treeNode.tId);
if (upbtn) upbtn.bind("click", function(){
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = treeObj.getNodes();
if(treeNode.pId == null){
treeObj.moveNode(nodes[treeNode.getIndex()-1], nodes[treeNode.getIndex()], "prev");
}else{
treeObj.moveNode(treeNode.getParentNode().children[treeNode.getIndex()-1], treeNode.getParentNode().children[treeNode.getIndex()], "prev");
}
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
$("#editBtn_"+treeNode.tId).unbind().remove();
$("#removeBtn_"+treeNode.tId).unbind().remove();
$("#downBtn_"+treeNode.tId).unbind().remove();
$("#upBtn_"+treeNode.tId).unbind().remove();
};
function zTreeOnRightClick(event, treeId, treeNode) {
console.log(treeNode ? treeNode.tId + ", " + treeNode.name : "isRoot");
};
function zTreeBeforeDrag(treeId, treeNodes) {
if(treeNodes[0].pId == null || treeNodes[0].pId){
console.log(节点不允许拖放);
return false;
}
};
//-->
</SCRIPT>
</HEAD>
<BODY>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree" style="width: 500px!important; height: auto; padding: 30px; background: #fff; border: none;overflow-y: auto;"></ul>
</div>
</div>
</BODY>
</HTML>
layui文档
https://layuion.com/docs/
ztree文档
https://treejs.cn/v3/api.php
