今天来简单分享下如何在GEE制作APP的界面 目标: 目标是制作一个界面,可以手动选择边界,来显示地表水,无需编程。 GEE实现代码: var gswYearly = ee . ImageCollection ( "JRC/GSW1_3/YearlyHistory
今天来简单分享下如何在GEE制作APP的界面
目标:
目标是制作一个界面,可以手动选择边界,来显示地表水,无需编程。
GEE实现代码:
var gswYearly = ee.ImageCollection("JRC/GSW1_3/YearlyHistory"),admin2 = ee.FeatureCollection("FAO/GAUL_SIMPLIFIED_500m/2015/level2");
// 设置显示面板
var mainPanel = ui.Panel({
style: {width: '600px'}
});
var title = ui.Label({
value: '显示地表水',
style: {'fontSize': '24px'}
});
//可以在面板上添加工具
mainPanel.add(title)
//将选择边界面板添加到显示地表水面板上
var admin2Panel = ui.Panel()
mainPanel.add(admin2Panel);
// 添加区域名称的下拉菜单。
// 创建ui.Select
var filtered = admin2.filter(ee.Filter.eq('ADM0_NAME', 'Australia'))
var admin2Names = filtered.aggregate_array('ADM2_NAME')
// 定义选择函数,
admin2Names.evaluate(function(names){
var dropDown = ui.Select({
placeholder: '选择边界',
items: names,
onChange: display
})
admin2Panel.add(dropDown)
})
var display = function(admin1Name) {
var selected = ee.Feature(
filtered.filter(ee.Filter.eq('ADM2_NAME', admin1Name)).first())
var geometry = selected.geometry()
Map.clear()
Map.addLayer(geometry, {color: 'grey'}, admin1Name)
Map.centerObject(geometry, 7)
var gswYearFiltered = gswYearly.filter(ee.Filter.eq('year', 2020))
var gsw2020 = ee.Image(gswYearFiltered.first()).clip(geometry)
var water2020 = gsw2020.eq(2).or(gsw2020.eq(3)).rename('water').selfMask()
var visParams = {min:0, max:1, palette: ['white','blue']}
Map.addLayer(water2020, visParams, '2020 Water')
}
Map.setCenter(135.60, -23.93, 5)
ui.root.add(mainPanel);
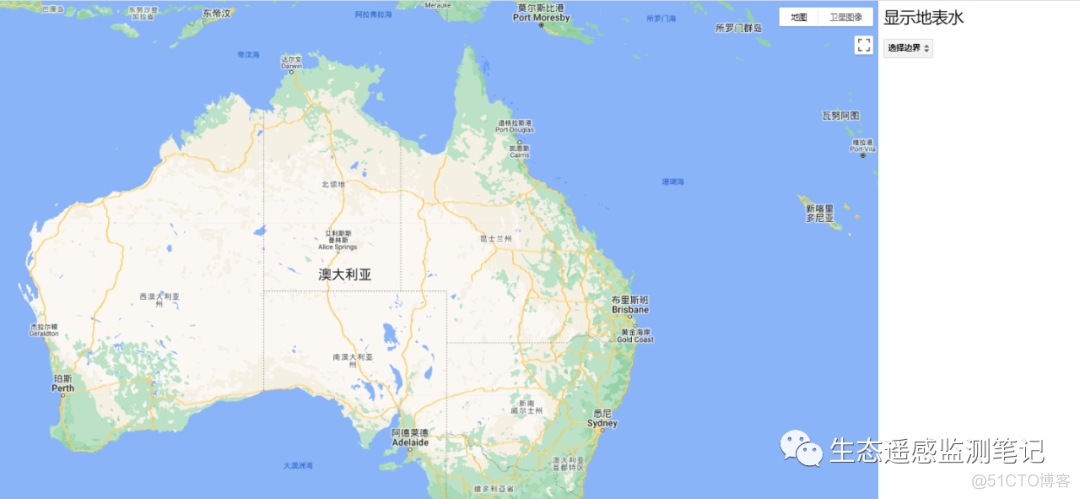
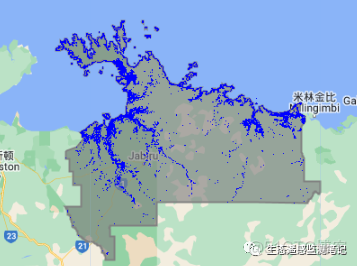
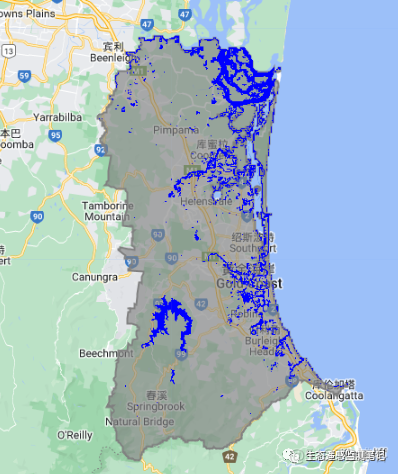
运行显示界面如下:


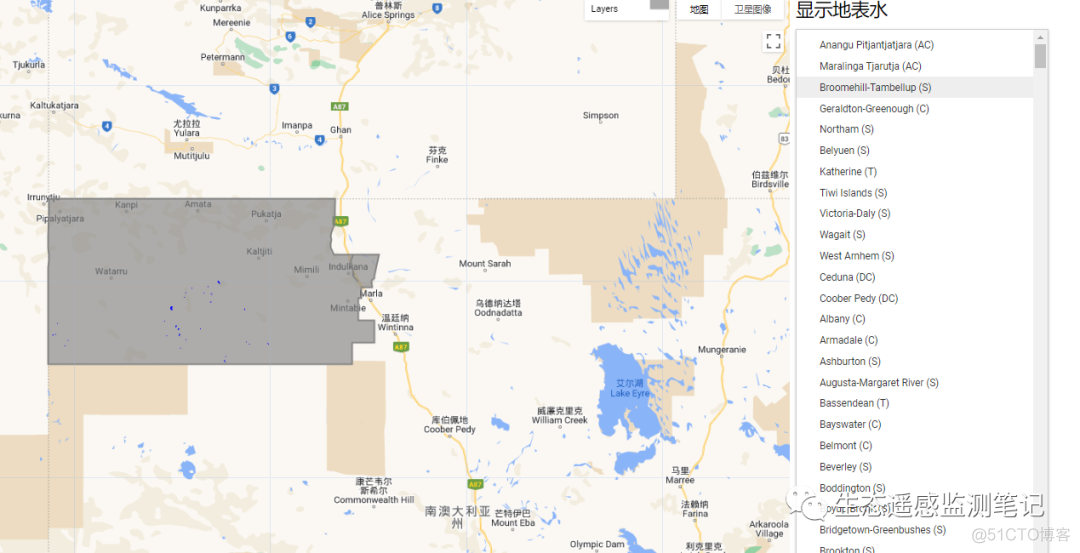
可以在选择边界里,下拉菜单,选择行政区
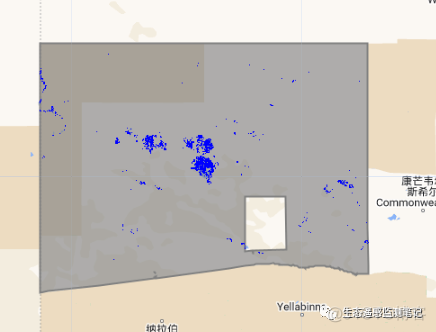
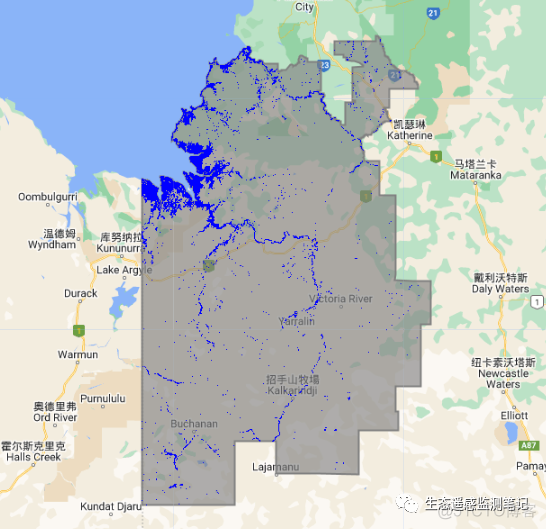
显示效果如下:




声明:仅供学习使用!
GEE demo:
https://code.earthengine.google.com/40d6a917a6185a02a366d1802b84e0df
## ****更多内容请关注微信公众号“生态遥感监测笔记”**
