当弹框内容过多时,会导致页面滚动显示数据,这个时候就需要处理一下这个弹窗的默认高度,让其出行滚动条进行显示多余数据内容 效果 代码-官方组件库说明 !-- 预览弹窗 -- a-moda
当弹框内容过多时,会导致页面滚动显示数据,这个时候就需要处理一下这个弹窗的默认高度,让其出行滚动条进行显示多余数据内容
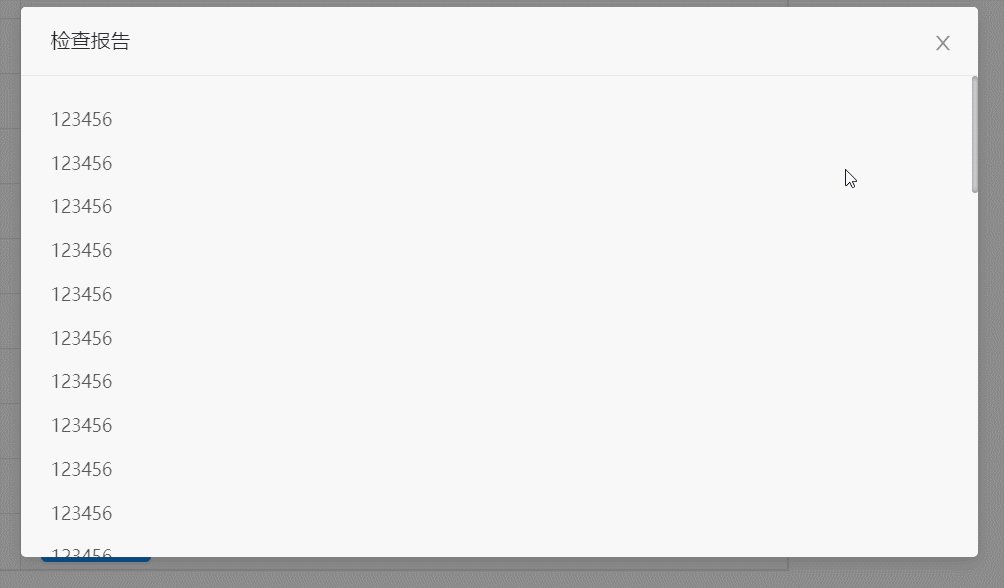
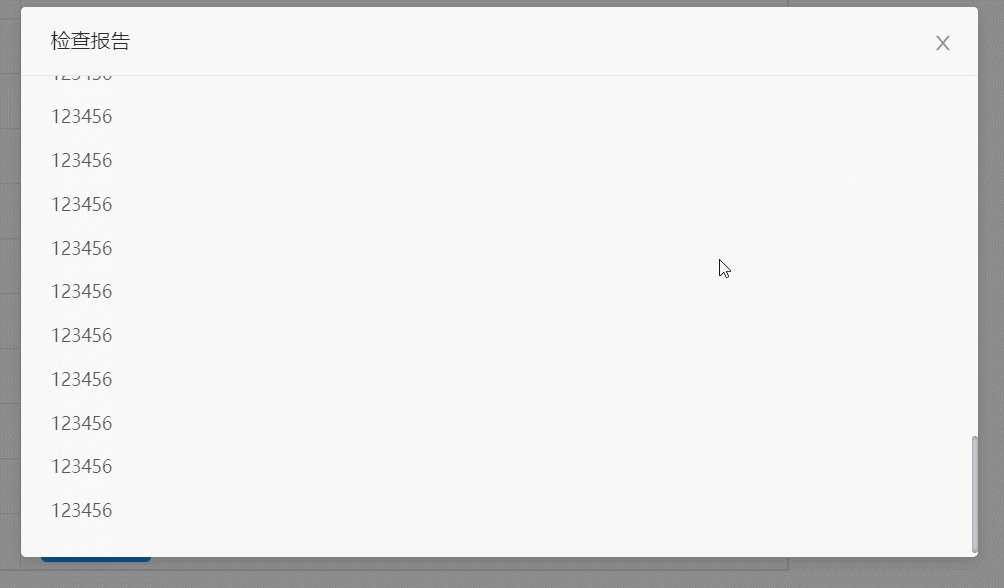
效果

代码-官方组件库说明
<!-- 预览弹窗 --><a-modal
v-model="visible"
footer
width="50%"
title="检查报告"
@ok="handleOk"
@cancel="handleOk"
:destroyOnClose="true"
>
<div>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
<p>123456</p>
</div>
</a-modal>
样式特殊处理
<style lang="scss" scoped>/deep/.ant-modal-body {
max-height: calc(80vh - 150px);
overflow-y: auto;
&::-webkit-scrollbar {
width: 6px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
&::-webkit-scrollbar-thumb {
// -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #e3e3e6;
border-radius: 6px;
}
&::-webkit-scrollbar-track {
background: transparent;
// -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 5px;
}
}
</style>
