这节课,我们来介绍简单快速并且非常方便的做法来制作主页:

image
进去之后,会有一段上节课添加的文字和一个侧边栏,我们不需要。
我们希望做一个全页面宽的页面。
隐藏标题和侧边栏
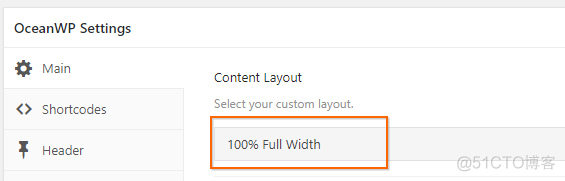
所以我们先回到页面的编辑,然后在下方,有关于OceanWP主题的设置:

image
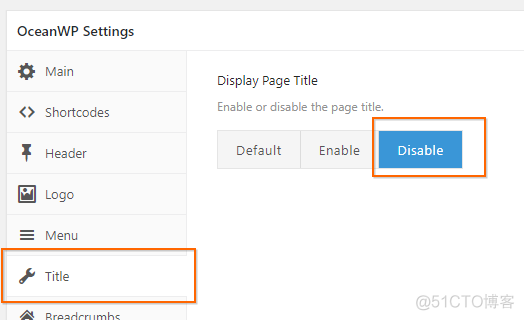
隐藏页面标题:

image
点击“更新”,接着来到网站前台,查看页面:
可以看到页面的标题和侧边栏都已经隐藏了。
这就是oceanWP这个主题,功能非常强大。
很多朋友问我为什么能找到这么多优秀的wordpress主题,实际上百度搜索到的都是国内大同小异的主题,而且还有很多内置广告。
真正优秀易用干净的主题,只有使用了才知道。习惯用Google搜索会提高你的搜索效率。
使用elementor编辑页面
现在,使用使用elementor编辑页面,我们先把上节课添加的那段文本删除掉,然后点击“添加新的段”,这里可以添加一列,二列,三列等等。
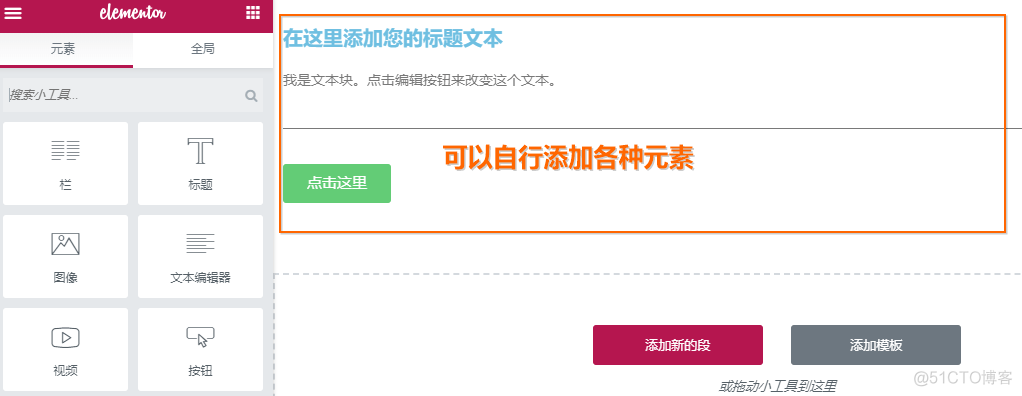
比如,在这里我选择“一列”布局,可以添加“标题”“文本编辑器”“分隔线”“视频”“按钮”“谷歌地图”等

image
,但是有时候,这些操作比较繁琐,你不知道如何布局,有可能你不是设计师,或者你并没有足够多的经验来使页面设计的很漂亮。或者你想节省大量的精力和时间。你不必手动的一步一步的添加。elementor这个wordpress插件功能强大,它支持“添加模板”:

image
你可以点击“插入”,将模板插入到页面中。

image
插入后,你就可以看到一个完整的,非常漂亮的页面展现出来。我们要做的只是改变一些文字或者图片。
花最少的力气和时间,做到一个非常美丽的网站。这就是elementor插件的魔力。

image
点击“更新”,来到网站前台:
你就可以看到一个非常酷的网站出现到你面前,实际上,你并没有做什么工作。
当然,你可以在它的基础上进行修改:

image
可以更改“文本编辑器”中的文字,调整列布局的宽度,修改图标的颜色,删除图片并替换为我们自己的图片。
都是非常简单的。
这是整个网站的模板,当然,我们可以进一步学习:“添加一段模板”。
自定义模板
相对于整个网站,我们也可以定制网站中的一小段,因为如果你想换一个东西,你可能不会想直接换掉整个网站,而是,只换掉其中的一小段。
所以我们先删除当前模板中所有的段。
接着,让我来向大家展示更好的创建页面的方式,现在让我们来到一个更好的网站:

image
那为什么我能找到这种快捷的构建页面的wordpress插件或者说这么多插件的资源呢,这也是在YouTube上看到一些技术达人分享的视频才知道的。习惯用Google搜索,看YouTube视频已经成为了我的生活方式,也对我的工作效率和眼界有很大的提高。
点击进入“template”,进去之后,我们看到有很多不同目录的模板可供选择,这些模板你都可以直接用于构建页面。
所以,我们来试一试吧。
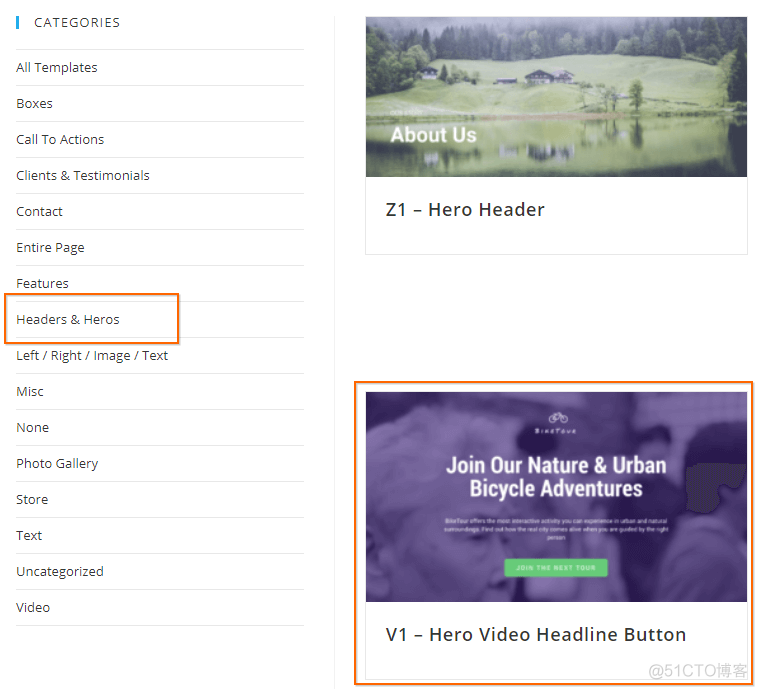
选择目录“Headers & Heros”, 点击进入v1,看起来非常库,我们把它下载到桌。

image
进入到第二页,点击进入p4,也可不错,点击下载:
选择目录“Clients & Testimonials”,选择Q4,点击下载:
选择目录“ Call To Actions ”,进入到第二页,选择Q1和Q3,点击下载:
现在所有的模板都已经下载好了
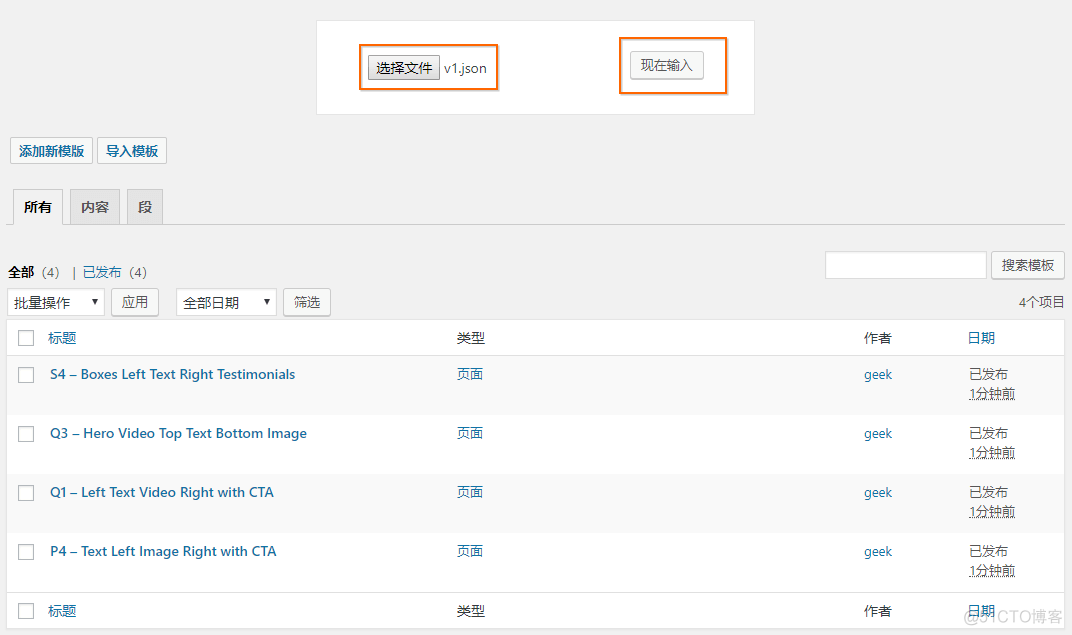
我们需要把它们上传到我们的网站,所以来到 仪表盘 > Elementor > 我的模板 > 导入模板 > 选择文件 > 现在导入:

image
依次倒入刚才下载的5个模板。
添加完成后,来到首页的进行Elementor的编辑,然后点击“添加模板”:

image
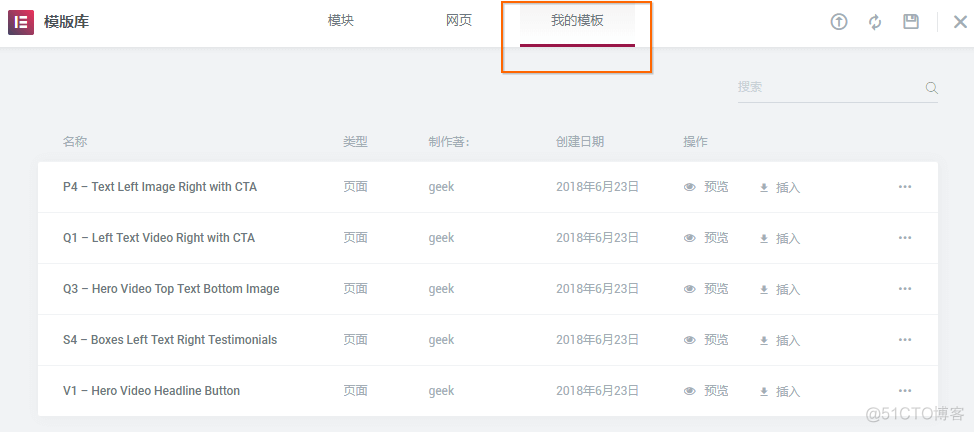
你会发现,上传的模板就都显示在这里:

image
我们按照:V1 > P4 > Q4 > Q1 > Q3 的顺序,添加这些模板到页面上。
这就是一种全新的,便捷的创建页面的方式,你可以组合所有的不同的模板到你的网站当中,而不是直接导入一个网站,这样,你的网站就可以千变万化,独一无二。
这就是我们现在网站的样子,希望你喜欢它,它让我构建网站变得简单。
现在我们就来编辑页面,首先看V1,这里如果你显示不了背景视频,说明你还没有科学上网,因为这个视频是调用Youtube的视频的。
那在这里,首先删除自行车的图标:

image
根据喜好更改标题内容:

image
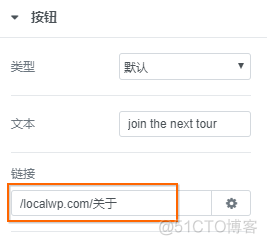
修改按钮的指向连接:

image
当点击按钮时,会跳转到网站的关于页面。
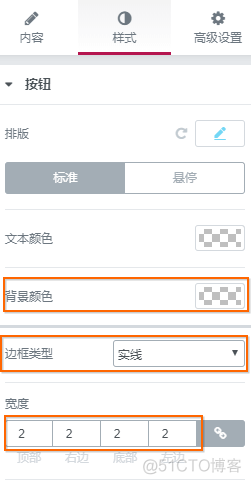
接着,修改按钮的style:
背景颜色改为透明,边框类型为实线,宽度都是2:

image
为了让整个模板的视频能够展现出来,我们修改内距:

image
现在看起来就非常不错了,那如果你想替换这个模板的背景视频,也很简单,
我们先去除背景覆盖的颜色:

image
接着开youtube,搜索:go pro hero 6
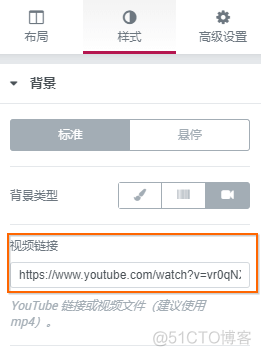
复制视频的连接,并在如下位置替换:

image
所以这允许你添加任意的在YouTube上的视频,不用占用自己的服务器带宽,那如果你有想要展示的视频,你可以先上传到Youtube,在Youtube上谁都可以免费注册并上传视频,然后将链接,替换到这里,
并且,Youtube会压缩视频,将所有的复杂的问题处理掉,使得视频非常适合在网站上进行浏览,那这就是我们的视频,看起来非常惊艳。对吧
接着来到最后一个模板,其实模板的修改都大同小异,
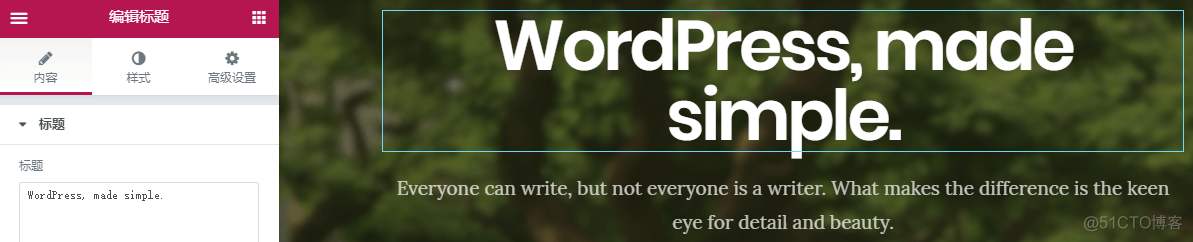
我们把这里的文本改为:wordpress make it simple:

image
接着,把下面的图片给删除掉,暂时不需要它,替代的,用一个按钮,我们不需要重新创建按钮,只需要从第一个模板中,拖拽到这里,然后再添加一个“间隔”,“间隔”的高度设置为“100”,最后的效果看起来就是这个样子:

image
这样,我们的主页面基本就制作完成了,看起来不错并且我们并没有花费很多时间。
