
项目说明
在项目开发工作过程中,随着对layui使用频率的增加,越来越发现其功能的强大与简洁。同时内置或第三方配套开发的组件,深有开发如虎添翼之感。
开发代码
CSS样式表调整:组件表单适应和鼠标效果。
.fairy-tag-container {
width: auto;
/*min-height: 100px;*/
padding: 5px;
border: 1px solid #e6e6e6;
background-color: #ffffff;
cursor: pointer;
}
JS代码
.config({
base: './'
}).use(['inputTag', 'jquery'], function () {
var $ = layui.jquery, inputTag = layui.inputTag;
inputTag.render({
elem: '.tag1',
data: [],
permanentData: [],//不允许删除的值
removeKeyNum: 8,//删除按键编号,默认,BackSpace键
createKeyNum: 13,//创建按键编号,默认,Enter键
beforeCreate: function (data,) {
return value;
},
onChange: function (data, value,) {
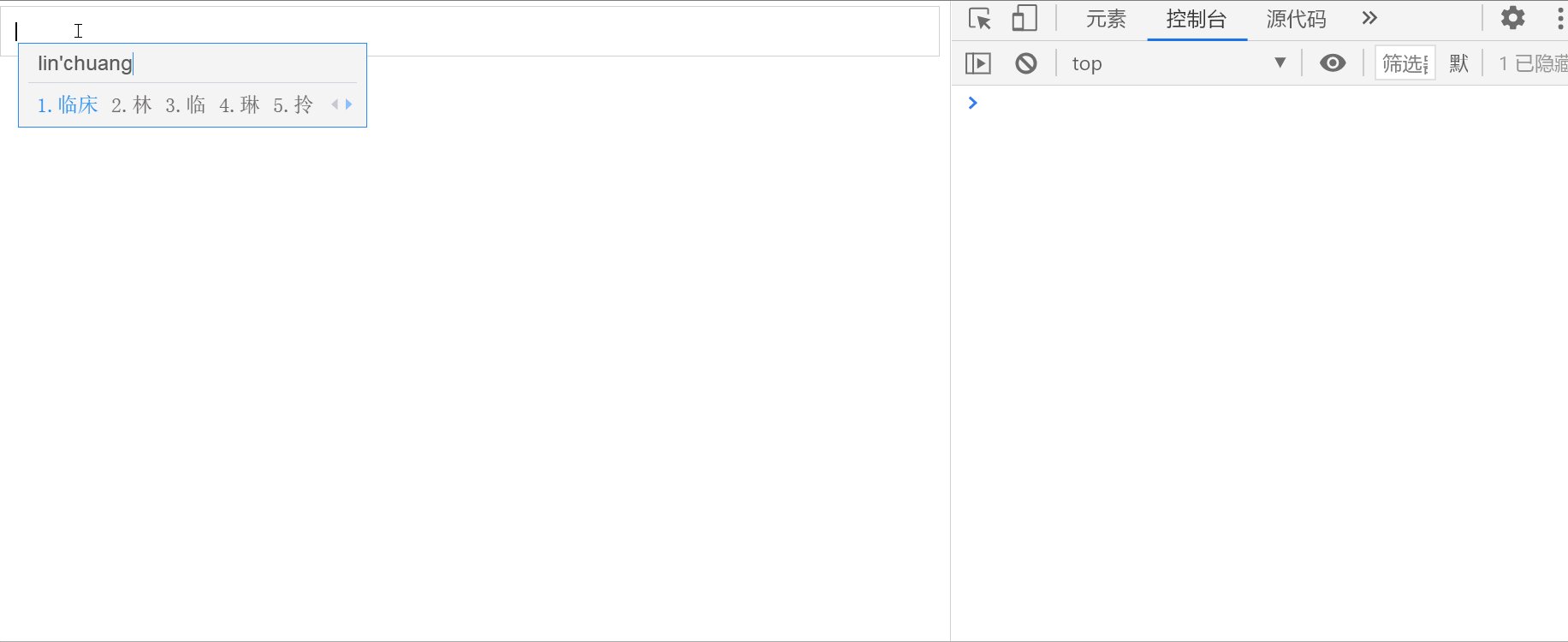
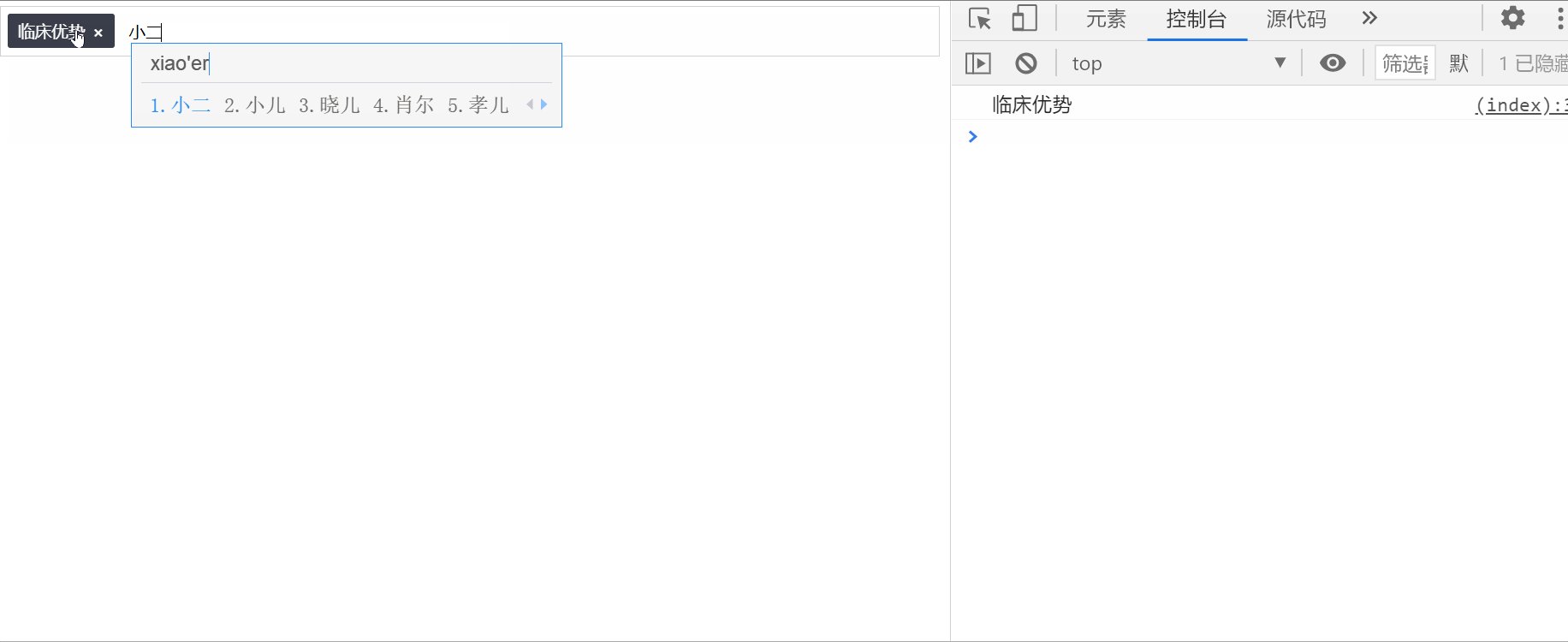
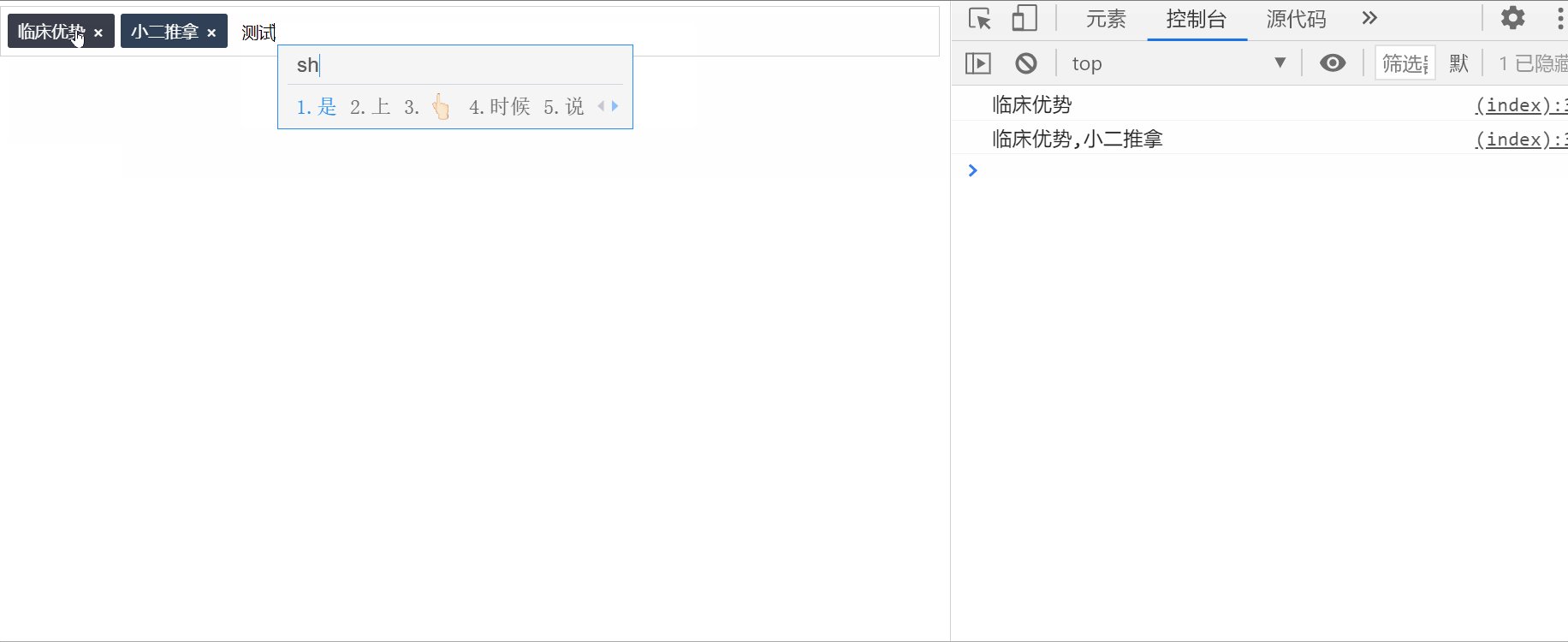
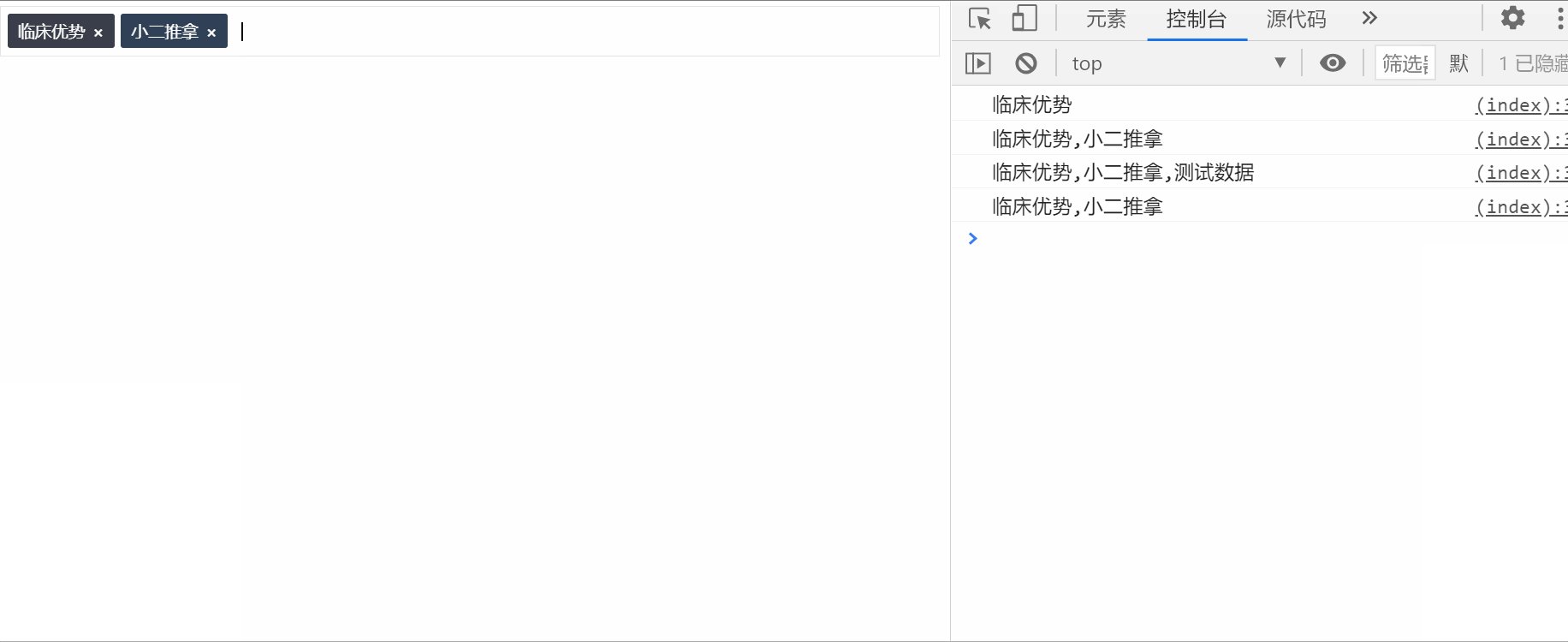
console.log(data.toString());
}
});
})
- 获取赋值
将获取的数据数组直接转为字符串data.toString(),然后赋值到隐藏表单进行调用。
- 编辑读取
从数据库读取后,将默认值植入 data: []中即可。
