后台返回的富文本显示的时候字体大小无变化 或 不居中 使用uniapp或者vue都可以使用一下方式解决 场景描述: 1、在富文本编辑器内,对文字进行了排版,以下为文字居中样式 2、在页
后台返回的富文本显示的时候字体大小无变化 或 不居中 使用uniapp或者vue都可以使用一下方式解决
场景描述:
1、在富文本编辑器内,对文字进行了排版,以下为文字居中样式
2、在页面里使用v-html渲染富文本代码时,出现ql-align-center的class名,但是居中并未生效
解决办法:
1、在需要显示富文本样式的项目中,安装quill:npm i quill;
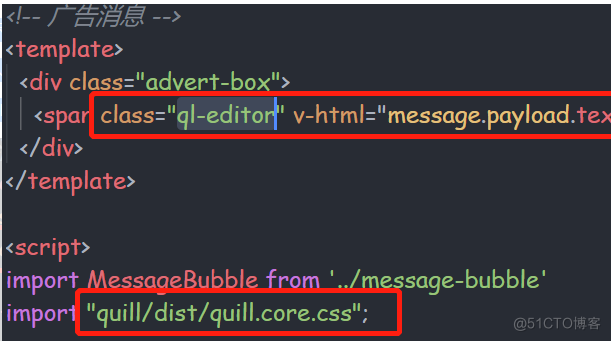
2、页面里引入样式css文件:import "quill/dist/quill.core.css";
3、使用v-html的标签上加入class类名:class="ql-editor";

最终效果 :完美居中
