有一个场景,我们定义两个变量firstName,lastName,要自动计算出fullName。 1.我们可以用method方法计算,如下面代码,这样有一个缺点,每次调用都要计算,firstName与lastName没有修改,也需要
有一个场景,我们定义两个变量firstName,lastName,要自动计算出fullName。
1.我们可以用method方法计算,如下面代码,这样有一个缺点,每次调用都要计算,firstName与lastName没有修改,也需要计算才能拿到fullName
<!DOCTYPE html><html lang=en>
<head>
<meta charset="utf-8" />
<title>Hello world</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
firstName: "xu",
lastName: "haixing",
age: 25
},
methods:{
fullName: function(){
return this.firstName+" "+this.lastName;
}
}
})
</script>
</body>
</html>
2.vue中的computed属性,首先vue会在data中找fullName属性,没有找到,便会去computed中拿,存在缓存,如果依赖的属性值没有变化,则不会重新计算。
<!DOCTYPE html><html lang=en>
<head>
<meta charset="utf-8" />
<title>Hello world</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
{{fullName}}
{{age}}
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
firstName: "xu",
lastName: "haixing",
age: 25
},
//计算属性 有缓存,如果依赖的属性没有变化,不会重新计算
computed:{
fullName: function(){
console.log("计算了一次");
return this.firstName+" "+this.lastName;
}
}
})
</script>
</body>
</html>
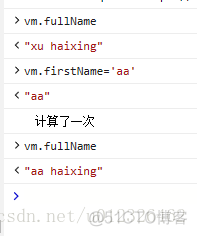
看测试,当依赖的属性改变时,会自动计算出fullName的值

3.watch 侦听器,也是变化时会计算,但是写法要比computed麻烦很多,所以建议用computed计算属性。
<!DOCTYPE html><html lang=en>
<head>
<meta charset="utf-8" />
<title>Hello world</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
{{fullName}}
{{age}}
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
firstName: "xu",
lastName: "haixing",
age: 25,
fullName: "xu haixing"
},
//侦听器实现
watch: {
firstName: function () {
console.log("侦听器计算了一次");
this.fullName = this.firstName + " " + this.lastName;
},
lastName: function () {
console.log("侦听器计算了一次");
this.fullName = this.firstName + " " + this.lastName;
}
}
})
</script>
</body>
</html>
