这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用网页告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
- 1.HTML代码
- 2.CSS代码
- 三、精彩专栏
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
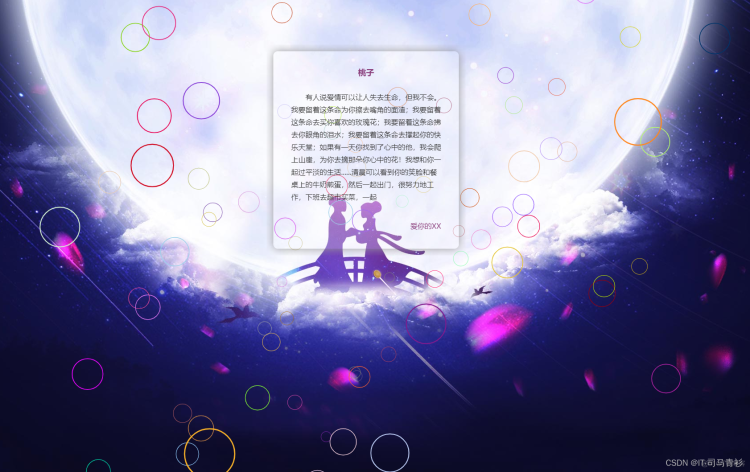
一、网页效果

二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!doctype html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>桃子我爱你</title>
<meta name="keywords" content="七夕情人节表白情书,七夕情话,七夕表白网页,TAB在线页面制作" />
<meta name="description" content="七夕情人节表白网页,把你的要说话通过网页来表达!" />
<link href="static/css/style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="static/js/js.js"></script>
</head>
<body id="bgc">
<script type="text/javascript" src="static/js/main.js"></script>
<div class="mb-box">
<div class="bb">
<h2>桃子</h2>
<div class="bb_text">
<div id="code">
有人说爱情可以让人失去生命,但我不会。我要留着这条命为你擦去嘴角的面渣;我要留着这条命去买你喜欢的玫瑰花;我要留着这条命拂去你眼角的泪水;我要留着这条命去撑起你的快乐天堂;如果有一天你找到了心中的他,我会爬上山崖,为你去摘那朵你心中的花!我想和你一起过平淡的生活......清晨可以看到你的笑脸和餐桌上的牛奶煎蛋,然后一起出门,很努力地工作,下班去超市买菜,一起回家做晚饭,夕阳下牵手散步......一直到老!</div>
</div>
<p class="bb_myname">
爱你的XX<br/>
</p>
</div>
</div>
<div class="banquan" style="display:none">
© <a href="http://web.tanganbin.cn" title="TAB在线页面制作" target="_blank">TAB在线页面制作 - 在线网页制作个人网页制作,表白网页制作,祝福网页制作,免费网页制作,网页一键生成</a>
</div>
<script>Element.prototype.typewriter = function(a) {
var d = this,
c = d.innerHTML,
b = 0;
d.innerHTML = "";
var e = setInterval(function() {
var f = c.substr(b, 1);
if (f == "<") {
b = c.indexOf(">", b) + 1
} else {
b++
}
d.innerHTML = c.substring(0, b) + (b & 1 ? "_" : "");
if (b >= c.length) {
clearInterval(e)
}
}, 150)
return this
}
document.getElementById("code").typewriter();</script>
<!--
<script>
var myDate = new Date();
var mytime=myDate.toLocaleDateString();
</script>
-->
<div style="text-align:center">
<audio src="http://music.163.com/song/media/outer/url?id=208902.mp3" autoplay loop></audio>
</div>
</body>
</html>
2.CSS代码
@charset "utf-8";body {
background-color: #f4f4f4;
margin: 0;
font-family: '微软雅黑', '宋体', sans-serif;
overflow: hidden;
}
#bgc {
width: 100%;
height: 100%;
background: url(../images/bg.jpg) center top #f4f4f4;
overflow: hidden;
}
.mb-box {
width: 416px;
height: auto;
padding: 15px;
position: absolute;
top: 8%;
left: 50%;
margin-left: -208px;
z-index: 2;
overflow: hidden;
}
.bb {
margin: 0 auto;
width: 416px;
max-height: 560px;
border-radius: 10px;
box-shadow: 0px 0px 20px #999;
overflow: hidden;
background: url(../images/alpha-bg.png);
}
.bb h2 {
margin: 15px auto 0px;
padding: 20px 0px 10px;
width: 280px;
font-size: 18px;
text-align: center;
color: #883a78;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.bb_text {
height: auto;
min-height: 180px;
max-height: 300px;
padding: 20px 40px;
text-indent: 2em;
line-height: 28px;
font-size: 16px;
color: #303030;
overflow: auto;
}
.bb_myname {
text-align: right;
padding: 0px 40px 20px;
line-height: 30px;
color: #883a78;
}
.mb-x {
width: 500px;
height: auto;
overflow: hidden;
margin-top: 260px;
}
.love_time {
width: 100%;
text-align: center;
font-size: 14px;
color: #da8e9c;
}
.love_time span {
color: #da8e9c;
}
.musicbg {
margin-left: -120px;
filter: alpha(opacity=50);
opacity: .5;
position: fixed;
bottom: 60px;
left: 50%
}
.musicbg:hover {
filter: alpha(opacity=90);
opacity: .9
}
.banquan {
width: 100%;
text-align: center;
color: #888;
position: fixed;
bottom: 30px;
font-size: 14px;
}
.banquan a {
color: #888;
text-decoration: none;
}
【本文由:防ddos攻击 http://www.558idc.com/gfcdn.html提供,感恩】
