【Vue2.0学习】— v-text指令(四十五) v-text指令: 作用:向其所在的节点中渲染文本内容 与插值语法的区别:v-text会替换掉节点中的内容,{{XX}}不会 div id = "root" h2你好,{{name}}/h2 h2 v
【Vue2.0学习】— v-text指令(四十五)

v-text指令:
- 作用:向其所在的节点中渲染文本内容
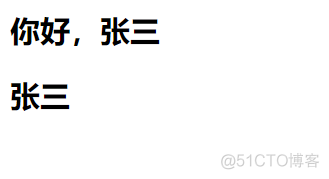
- 与插值语法的区别:v-text会替换掉节点中的内容,{{XX}}不会
<h2>你好,{{name}}</h2>
<h2 v-text="name">你好,</h2>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
name: '张三'
}
})
</script>