关于我:明月,从业前端开发,会Java,会前端,会产品,会测试,会大客户销售,有过职业规划经验,欢迎各位私信聊天。目标是创业实现上班自由。梦想明月天涯。
关于社区:笔者创建了【前端架构师】社区,希望各位架构师们能够一起加入,维护起前端技术交流区。
文章目录
目录
Ant Design Pro 使用系列
文章目录
前言
什么是请求接口
老的做法
新做法
openapi 在前端的作用是什么呢?
如何使用
前言
在之前的处理中,我们的项目 模板到目前为止已经基本具备了大多数功能,并且较为清晰,从本章开始,我们就要着重于实际开发,来解决伙伴们在日常开发中碰到的坑以及麻烦的事情,最大程度上的提高开发效率与开发规范。本章我们就来说一下前后端分离后,前端如何定义请求开发接口。
什么是请求接口
在项目中,前后端交互,我们被称为前端调用后端的请求接口,我们需要先看后台有哪些接口,事先维护进我们的项目中,并且我们需要清楚的告知具体的API它是用来做什么的,有什么功能,尤其是我们现在使用的是 Typescript,我们则需要知道具体的字段信息来声明我们页面的interface 接口。
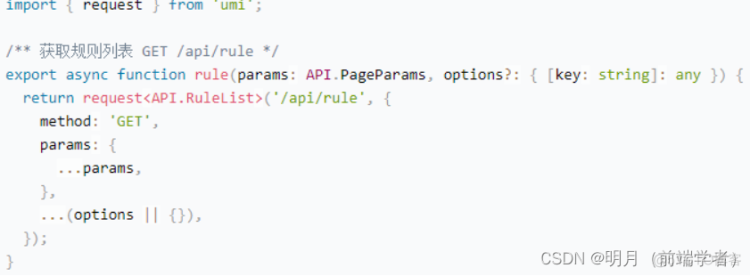
老的做法
在ts不流行的时候我们一贯的做法可能是,前后端定义一个接口名,参数,请求类型,然后前端将这个接口维护进自己的项目,如果说这个项目大一点需要几百个上千个接口,那么们在前端项目中就需要维护这么上百上千个接口,并且需要著名每个接口的请求方式,参数,接口名等等。

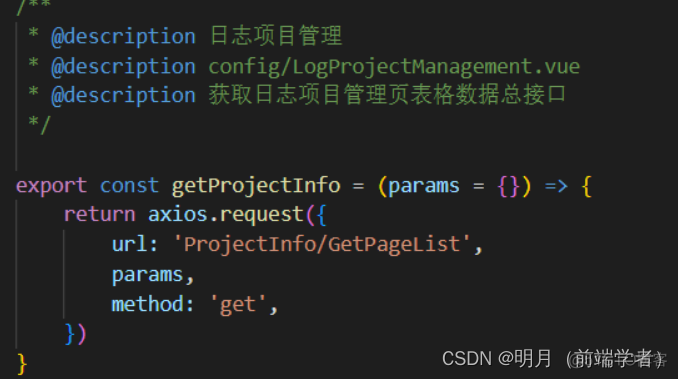
如上就是之前在某个老项目中,前端定义的接口请求。 (Ps: 此处只供参考,没有截图具体类型。代码补全哦~)
前端需要根据后台给出的Swagger 来将一个个的接口手动输入到项目中,然后在去对应页面去调用使用。
新做法
在新的做法中,前端接入了Typescript强类型,所以我们在之前老的接口上还需要给接口加上类型,参数类型已经返回类型等,所以对前端来说,又是一个很高的维护成本。

并且还需要维护大量的接口文件。

做为一个优秀的前端工程师来说,我们应该着重于提高开发效率,将精力应该着重放在业务之上,所以对这类重复的事情,我们应该想办法的快速搞起来,不应该占据我们的大量时间。那么这个我们怎么办呢?
答案就是:openApi。
为什么有openapi
openapi 即开放 API,也称开放平台。 所谓的开放 API(OpenAPI)是服务型网站常见的一种应用,网站的服务商将自己的网站服务封装成一系列 API(Application Programming Interface,应用编程接口)开放出去,供第三方开发者使用,这种行为就叫做开放网站的 API,所开放的 API 就被称作 OpenAPI(开放 API )。
如它的名字一样,打开api,也就是说它对我们前端来说,就是一个列出所有api的一个网站,如果你对接的后台是java,c#等,那我们最常见的就是。swagger。
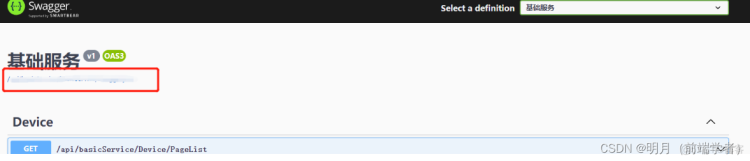
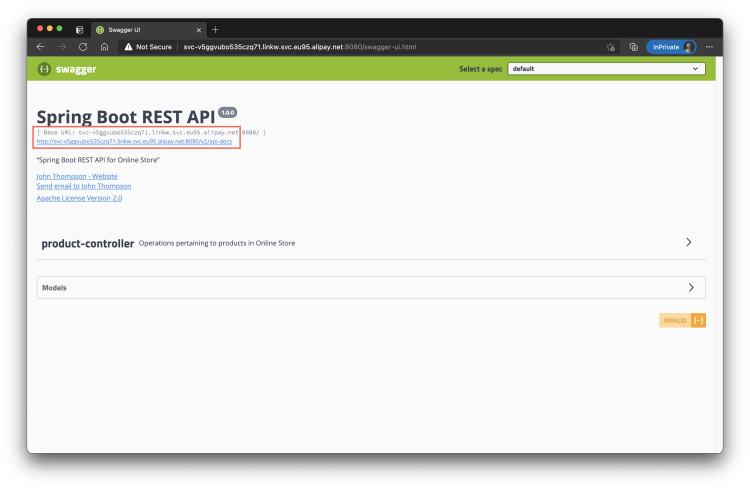
后端接入完成 swagger 之后,我们可以访问 swagger 生成的文档。

它清楚的列出了我们所需要的接口请求地址,接口请求类型,接口名,并且针对不同的实现类也划分好了接口的标题。并且我们还可以在线直接输入参数用来进行接口请求,查看请求后返回的数据。

并且访问页面我们可以拿到一个 openapi 的规范文件。(出于安全,我隐藏了自己的地址)

openapi 在前端的作用是什么呢?
openapi在前端,其实是umi 封装的一个小功能,它的作用是将你 swagger的 openapi 规范文件导入到项目中,并且在项目中实现 接口自动引入,类型自动生成等。
也就是说,你把openapi的规范文件地址复制到 我们项目的 openapi 中,我们就可以一键将你后台中所有的接口引入进来,并且自动创建对应类型,并且自动声明类型。
也就是说,它是一个提升你开发效率的。神器!我们杜绝了重复性的将接口引入到我们的项目中。
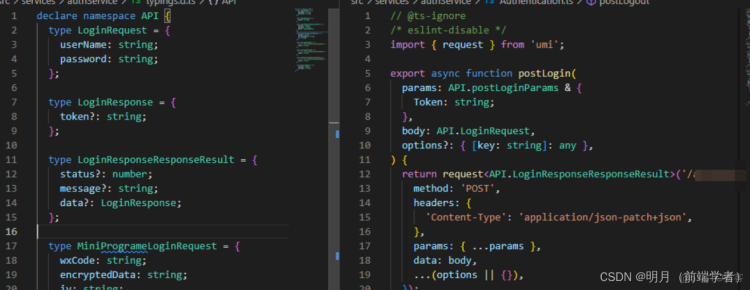
如下图,都是自动生成并引入的。

心动了吗?
我们来一起看看如何看看 在我们的pro项目中如何使用 openapi
如何使用

openAPI: { requestLibPath: "import { request } from 'umi'", // 这里使用 copy 的 url schemaPath: "https://gw.alipayobjects.com/os/antfincdn/M%24jrzTTYJN/oneapi.json", mock: false, } // requestLibPath 这里我们需要保证引入request,我们可以是自己封装的 request,也可以是 umi 自己的request。但是这里必须要保证,引入request,否则,我们在项目中的请求将可能无法执行。 // mock 这里指的是 如果配置为 true 则会自动生成一些mock文件,虽然质量不如我们写的,但是在开发中没啥问题,生成的 mock 文件在项目根路径下的 mock 文件中,生成的 mock 数据每次都不同,如果要调试可以随意修改,只有执行 npm run openapi 才会进行修改。 // schemaPath 这里指的是 我们的openapi 规则文件的地址,一般我们取上述 swagger 中的openapi地址。也可以取本地某个 openapi规范化文件。
当我们这些都配置完成之后。
我们就可以执行项目自带的执行openapi的命令。
npm openapi
然后系统会自动的帮我们在项目目录生成对应的 请求文件。

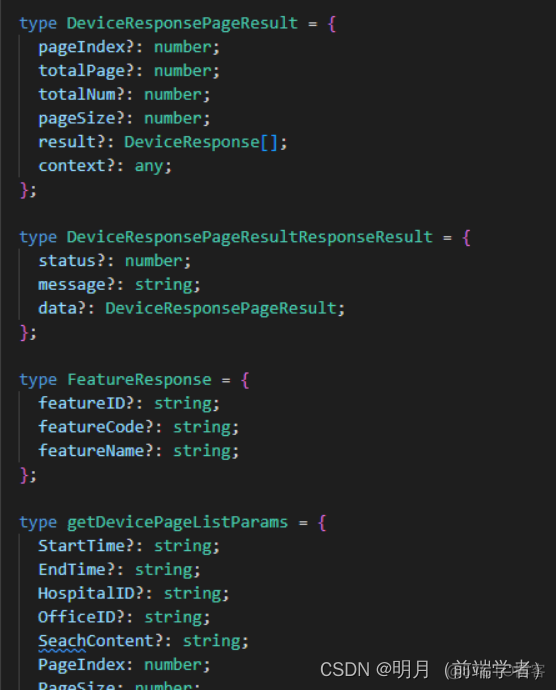
并且也会自动的帮我们声明这些请求接口的 定义类型。

同时,swagger中的注释也会给我们引入进来。
在 pro项目中,这个接口会默认生成在 src/service/ .. 之下。

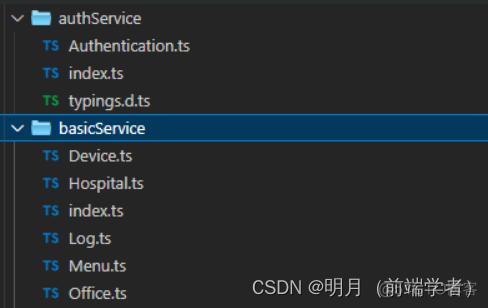
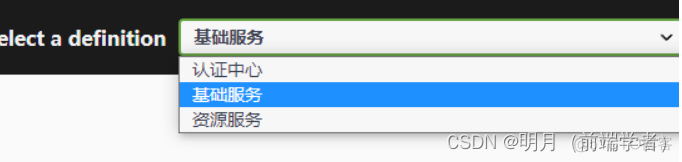
如果说,你的swagger 有很多个不同的分类如:

这时候为了区分不同的业务。
所以你在配置config的时候一定要注意传递一个参数叫: projectName 用来区分不同的接口

然后你的项目中,就会是我这种样子,自动区分了对应的文件夹

这下如果你想用的话,就直接在页面使用即可。
并且也为你定义好了声明文件。
也可以自由使用这些声明文件哦。
最后要注意的是:
openapi 是umi 团队开发且重度绑定了umi,如果你对当前的实现觉得不合适,也可以自行参考工具的实现思路,然后在其之上进行造轮子,配置适合你自己的 openapi。
